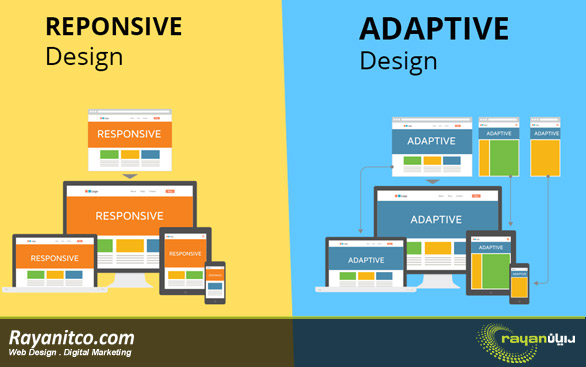
 طراحی سایت ریسپانسیو (واکنش گرا) با طراحی سازگار تفاوت دارد و آیا می توانید با انتخاب سبک مناسب طراحی سایت، طراحی UX خود را بهبود دهید؟
طراحی سایت ریسپانسیو (واکنش گرا) با طراحی سازگار تفاوت دارد و آیا می توانید با انتخاب سبک مناسب طراحی سایت، طراحی UX خود را بهبود دهید؟
در این مقاله قصد داریم تا برای شما از مزایای استفاده این نوع طراحی ها بگوییم و ببینید که کدام یک گزینه بهتری برای طراحی هستند.
همه کاره بودن و وجود تنوع دستگاه های تلفن همراه، طراحان وب و برنامه ها را ترغیب کرده است تا صفحه های مختلفی را برای سایت ایجاد کنند.
از یک مانیتور بزرگ دسکتاپ گرفته تا صفحه نمایش ساعت هوشمند کوچک، می توانید به راحتی به اطلاعات دسترسی پیدا کنید.
مطمئنا این موضوع می تواند چالش برانگیز باشد که چگونه می توانید سایت خود را در تمامی دستگاه ها به درستی نمایش دهید و هر دو طراحی سایت ریسپانسیو و سازگار می توانند این چالش را برطرف کنند اما اگرچه ممکن است این دو نوع طراحی مثل هم دیگر عمل کنند اما بهتر است بدانید که هر کدام مزایا و معایبی دارند.
فکر می کنید کدام یک انتخاب مناسب برای شماست؟ کدام یک به بهترین وجه نیازهای شما را برآورده می کند؟
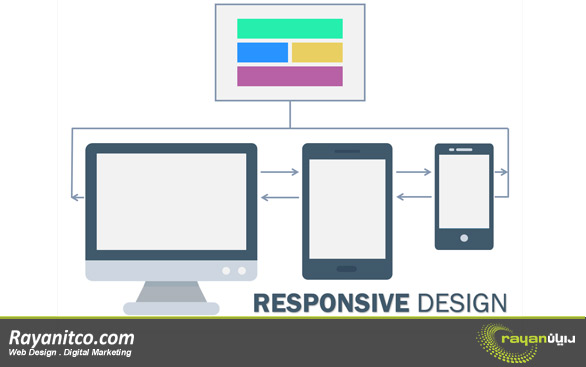
طراحی سایت ریسپانسیو چیست؟
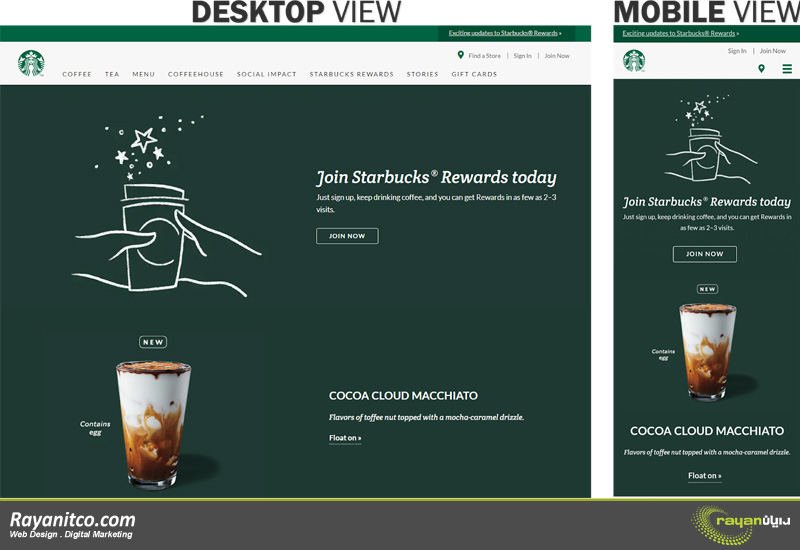
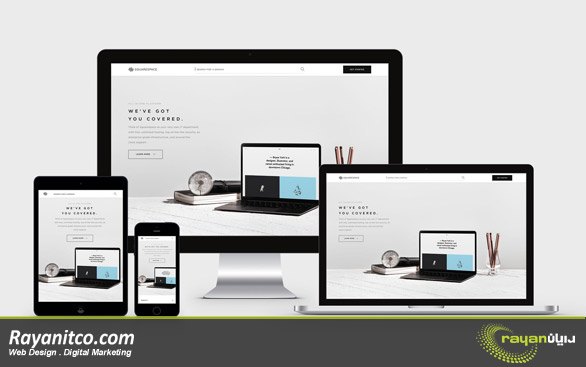
 طراحی سایت ریسپانسیو و یا واکنش گرا فقط از یک طرح برای یک صفحه وب استفاده می کند و آن را برای دستگاه های مختلف، به صورت واکنش گرا تنظیم می کند تا بتواند روی صفحه نمایش کاربر بهتر باشد، چه این یک کامپیوتر دسکتاپ، یک لپ تاپ، یک تبلت یا یک تلفن همراه، به هر حال با وجود طراحی سایت ریسپانسیو، به راحتی می توانید سایت خود را به کاربر نمایش دهید.
طراحی سایت ریسپانسیو و یا واکنش گرا فقط از یک طرح برای یک صفحه وب استفاده می کند و آن را برای دستگاه های مختلف، به صورت واکنش گرا تنظیم می کند تا بتواند روی صفحه نمایش کاربر بهتر باشد، چه این یک کامپیوتر دسکتاپ، یک لپ تاپ، یک تبلت یا یک تلفن همراه، به هر حال با وجود طراحی سایت ریسپانسیو، به راحتی می توانید سایت خود را به کاربر نمایش دهید.
از نظر فنی، وب سایت های ریسپانسیو از Query ها برای هدف قرار دادن تصاویر، مقیاس بندی متن و تنظیم طرح استفاده می کنند تا سایت بتواند در هر اندازه صفحه نمایش متناسب باشد.
این کار را می توان به راحتی با HTML و CSS یا HTML5 و CSS3 انجام داد.

استارباکس نمونه یک طراحی سایت ریسپانسیو حرفه ای و کامل
طراحی سایت سازگار یا آداپتیو
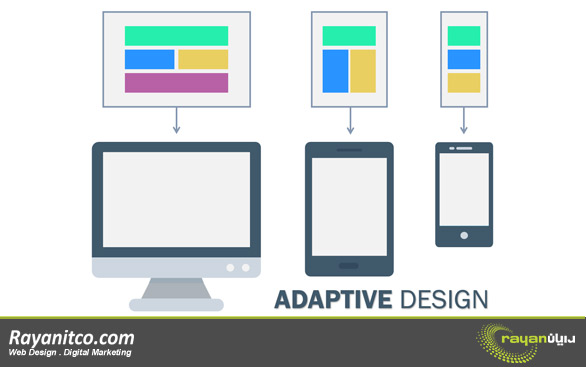
 طراحی سایت آداپتیو، طرح های ثابت مختلفی را ایجاد می کند که با اندازه های خاص صفحه نمایش سازگار می شوند. به طور خلاصه، شما باید چندین صفحه از یک صفحه وب را برای متناسب کردن دستگاه شخصی خود داشته باشید و برخلاف یک صفحه استاتیک تکی که به نظر می رسد محتوای آن برای تمامی دستگاه ها یکسان است اما دیزاین اداپتیو به این صورت عمل نمی کند.
طراحی سایت آداپتیو، طرح های ثابت مختلفی را ایجاد می کند که با اندازه های خاص صفحه نمایش سازگار می شوند. به طور خلاصه، شما باید چندین صفحه از یک صفحه وب را برای متناسب کردن دستگاه شخصی خود داشته باشید و برخلاف یک صفحه استاتیک تکی که به نظر می رسد محتوای آن برای تمامی دستگاه ها یکسان است اما دیزاین اداپتیو به این صورت عمل نمی کند.
اگر به دنبال تعریف فنی آن باشید، وب سایت های ساخته شده با دیزاین اداپتیو شامل فایل های CSS برای طراحی سایت ریسپانسیو هستند اما آن ها از تکنولوژی هایی نظیر JavaScript برای واکنش گرا کردن سایت و یا بهبود عملکرد سایت استفاده می کنند.
سازگاری به این معنی نیست که شما به دو سایت جداگانه احتیاج دارید بلکه چنین مسئله ای به شما امکان می دهد تمام مطالب خود را در یک مکان واحد حفظ کنید و همان محتوای را با همه بازدید کنندگان سایت به اشتراک بگذارید.

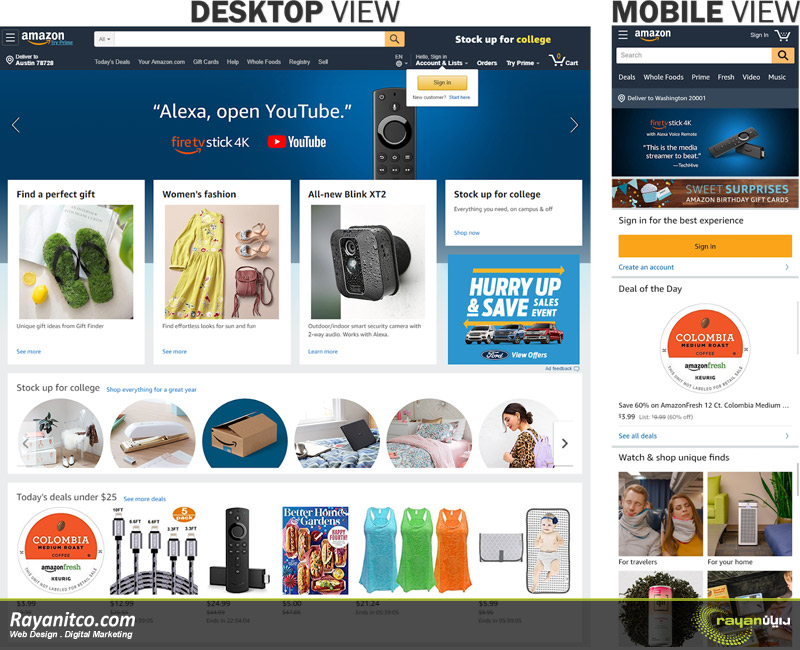
نمونه طراحی اداپتیو – آمازون نمونه یک طراحی سایت فروشگاهی آداپتیو کامل است.
روش های ثبت سفارش طراحی سایت
- تماس با شماره تلفن های 44289422 – 44289462 (021) و دریافت مشاوره رایگان
- تکمیل فرم مشاوره رایگان برآورد هزینه طراحی سایت
- ارسال جزئیات rfp یا پروپوزال پروژه به ایمیل info@rayanitco.com
- دانلود فرم درخواست خدمات طراحی سایت به صورت pdf و تکمیل و ارسال آن به شرکت رایان
- مراجعه حضوری
طراحی سایت ریسپانسیو و اداپتیو چگونه مقایسه می شود؟
برای افرادی که تجربه طراحی سایت ندارند، تفاوت بین طراحی سایت ریسپانسیو و اداپتیو بسیار ظریف است و به احتمال زیاد قابل توجه نیست.
برای اینکه هضم مقایسه ها آسان تر شود، به اجزای اصلی آنها نگاه خواهیم کرد.
چیدمان – لای اوت
با طراحی سایت ریسپانسیو، طرح توسط پنجره مرورگر بازدید کننده ممکن است تغییر کند و باید دید که در چه سطحی پنجره مرورگر را باز کرده است.
در مقایسه، یک طرح اداپتیو در قسمت بک-اند تعیین می شود، نه توسط مشتری یا مرورگر.
دیزاین قالب های منحصر به فرد برای هر کلاس دستگاه را تولید می کند و سرور عواملی مانند نوع دستگاه و سیستم عامل را برای ارسال طرح صحیح تشخیص می دهد و به کاربر نشان می دهد.
زمان بارگیری – لود تایم
هیچ کس وب سایت با سرعت کند را دوست ندارد و اگر سایتی در 2 ثانیه یا کمتر لود نشود، مردم خسته می شوند.
طرح های سازگار معمولا سریعتر از مدل های ریسپانسیو بارگیری می شوند.
این امر به این دلیل است که طراحی اداپتیو فقط دارایی های لازم خاص را برای هر دستگاه انتقال می دهد و به عنوان مثال، اگر یک وب سایت اداپتیو را روی صفحه نمایش مشاهده کنید، تصاویر بر اساس صفحه نمایش استفاده شده توسط کاربر نهایی تنظیم می شوند تا سریع تر بارگذاری شوند و کاربر دیگر نیازی به صبر کردن ندارد.

میزان سختی
 مسئله میزان سختی می تواند برای برخی از وب مسترین، یکی از مهم ترین دلایل باشد.
مسئله میزان سختی می تواند برای برخی از وب مسترین، یکی از مهم ترین دلایل باشد.
مردم استدلال می کنند که دیزاین های سازگار برای ساختن، دشوارتر است زیرا به دستگاه های مختلف برای چیدمان های مختلف احتیاج دارید، در حالی که طرح های ریسپانسیو فقط به یک طرح واحد نیاز دارد که برخی از افراد آن را به دیزاین سازگار ترجیح می دهند.
در حالی که طرح های ریسپانسیو فقط یک طرح را در بین همه دستگاه ها دارند، آنها به تلاش و زمان بیشتری نیاز دارند تا تکمیل شوند و طراحی سایت ریسپانسیو توجه بیشتری به CSS و سازمان سایت شما برای اطمینان از عملکرد کامل آن در تمام اندازه های صفحه نشان می دهد.
انعطاف پذیری – Flexibility
طراحی اداپتیو دارای انعطاف پذیری کمتری است زیرا دستگاه جدید با اندازه صفحه ای که برای آن برنامه ریزی نکرده اید می تواند طرح شما را دچار مشکل کند.
این بدان معنی است که شما نیاز به ویرایش یک طرح قدیمی یا اضافه کردن یک طرح جدید به آن دارید و باید بدانید که اندازه صفحه نمایش به طور مداوم در حال تغییر است.
در دراز مدت، طراحی سایت ریسپانسیو نیاز به نگهداری کمتری دارد و سایت های ریسپانسیو به اندازه کافی انعطاف پذیر هستند که به طور پیش فرض به خوبی قادر به ادامه کار خود هستند، حتی اگر یک دستگاه یا اندازه صفحه نمایش جدید در بازار وجود داشته باشد، سایت های ریپسانسیو، به راحتی خود را با آن تطبیق می دهند.
سئو مناسب
Google سایت هایی را که از طراحی سایت ریسپانسیو استفاده می کنند، تشویق می کند و به آن ها امتیاز ویژه ای می دهد.
یک وب سایت موبایل-فرندلی، در صفحات نتایج موتور جستجو، جایگاه بهتری را به خود اختصاص داده است.
دیزاین اداپتیو می تواند برای سئو چالش برانگیز باشد و باید کارهای زیادی برای آن انجام دهید.
مزایا و معایب طراحی سایت ریسپانسیو
 در مورد مزایا و معایب طراحی سایت ریسپانسیو، چه می دانید؟
در مورد مزایا و معایب طراحی سایت ریسپانسیو، چه می دانید؟
مزایای طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو دارای برخی از مزایا است که در زیر به آن اشاره خواهیم کرد:
-
تجربه یکپارچه
صرف نظر از نوع دستگاه که می تواند دسکتاپ، موبایل و غیره باشد، بازدید کنندگان تجربه یکنواخت و یکپارچه ای را تجربه می کنند.
این امر احساس آشنایی و اعتماد را القا می کند، حتی وقتی از یک دستگاه به وسیله دیگر انتقال می یابد و کاربر باز نیز می تواند به راحتی با سایت کار کند و هیچگونه مشکلی برای آن رخ نخواهد داد.
-
کارهای نگهداری کمتر
از آنجا که سایت برای کلیه دستگاه های هوشمند، از همان محتوا استفاده می کند، به مهندسی خاصی نیاز ندارد. یک طراحی سایت ریسپانسیو باعث کاهش زمان و تلاش شما برای به روز کردن سایت شما می شود.
شما وقت بیشتری برای کارهای اساسی مانند آزمایش A / B، بازاریابی، خدمات به مشتری و توسعه محتوا خواهید داشت.
-
بودجه مناسب تر
طراحی سایت ریسپانسیو بسیار آسانتر و سریعتر می توانید پیاده سازی کنید زیرا نیازی به سایت موبایل دیگری ندارید و قرار نیست ساب-دامین یا زیردامنه اضافه برای سایت خود ایجاد کنید و می توانید در هزینه های توسعه، پشتیبانی و نگهداری در ایجاد سایت های مستقل تلفن همراه صرفه جویی کنید و همچنین از نظر لجستیک، همچنین می توانید تمام مطالب خود را در یک مکان متمرکز سازماندهی و کنترل کنید.
-
عملکرد خزنده های گوگل و دیگر موتورهای جستجوگر را بهبود دهید
با بهبود دادن سایت برای خزنده های گوگل و دیگر موتورهای جستجوگر، آن ها نیاز ندارند تا چندین بار سایت شما را بررسی کنند و پس از آن مطالب را در موتور جستجوگر به ثبت برسانند بلکه صرفا با یک بار وارد شدن به سایت شما می توانند تمام مطالب را در کمترین زمان ممکن به ثبت برسانند.
سایت های ریسپانسیو به طور مستقیم بازده خزنده را بهبود می بخشند و به طور غیر مستقیم به موتورهای جستجو کمک می کنند بیشتر محتوای سایت شما را فهرست کنند، و آن را به طور مناسب به مخاطب نشان دهد.
-
سئو فرندلی بیشتر!
 Google از وب سایت های سازگار با تلفن همراه طرفداری می کند و چیزی که وب سایت های ریسپانسیو در آن بسیار عالی هستند، همین مسئله است.
Google از وب سایت های سازگار با تلفن همراه طرفداری می کند و چیزی که وب سایت های ریسپانسیو در آن بسیار عالی هستند، همین مسئله است.
اطمینان حاصل کنید که ابزار طراحی وب، به شما امکان می دهد وب سایت هایی با قابلیت ریسپانسیو مناسب ایجاد کنید.
معایب طراحی سایت ریسپانسیو
اگرچه طراحی سایت ریسپانسیو عالی است ولی بدانید که آن هم بدون اشکال نیست.
در اینجا مواردی که باید هنگام تصمیم گیری در مورد انتخاب قالب وب برای اهداف خود، در نظر بگیرید را آورده ایم.
-
بارگیری صفحه کندتر
یکی از بزرگترین نگرانی های مربوط به طراحی سایت ریسپانسیو، زمان بارگیری سایت است.
وب سایت های ریسپانسیو اطلاعات را برای همه دستگاه ها بارگذاری می کنند و صرفا فقط برای بازدید کنندگان دستگاه که سایت شما را مشاهده می کنند، نیست.
-
یکپارچه سازی تبلیغات
به هنگام قرار دادن تبلیغات در سایت، ممکن است آن تبلیغ در تمامی دستگاه ها به درستی کار نکند و صرفا برای چند دستگاه تنظیم شده است.
برخی از نمونه کارهای رایان
مزایا و معایب طراحی اداپتیو
 در ادامه با شما خواهیم بود تا از مزایا و معایب اداپتیو دیزاین آشنا شوید.
در ادامه با شما خواهیم بود تا از مزایا و معایب اداپتیو دیزاین آشنا شوید.
مزایای طراحی اداپتیو
هنگامی که با یک وب سایت اداپتیو را ایجاد می کنید، می توانید از مزایای زیر استفاده کنید:
-
هدفمند برای کاربر
با بهینه سازی تجربه برای دستگاه های فرد، اطمینان حاصل می کنید که هر بازدید کننده از یک تجربه کاربری مثبت برخوردار است و می توانید با هدف قرار دادن مواردی مانند مکان و سرعت اتصال شخص، محتوای خود را تحویل و تنظیم کنید و پس از آن نیز به مخاطب نشان دهید.
-
بارگذاری سریع تر
صرفا نسبت به دستگاهی که کاربر از آن استفاده می کند، سایت بارگذاری می شود که باعث می شود بارگذاری صفحه کمی سریع تر شود و این امر به ویژه در مورد کاربران گوشی های هوشمند صادق است و تجربه این مسئله را ثابت کرده است.
-
قابل استفاده مجدد وب سایت برای یک سایت دیگر
اداپتیو دیزاین به این معنی است که برنامه نویسان و طراحان شما، دیگر برای داشتن یک سایت دیگر، نیازی به کدنویسی و طراحی مجدد سایت ندارند و این کار به راحتی صورت می گیرد.
معایب طراحی اداپتیو
در کنار مزایای اداپتیو دیزاین، باید همانند طراحی سایت ریسپانسیو، از معایب آن نیز مطلع شوید.
-
کمبود نیروی متخصص
به دلیل اینکه طراحی اداپتیو یک کار تقریبا سختی است، نیروی متخصص که بتواند به خوبی از پس این مسئله بر بیاید بسیار کم است.
-
نگهداری سخت تر
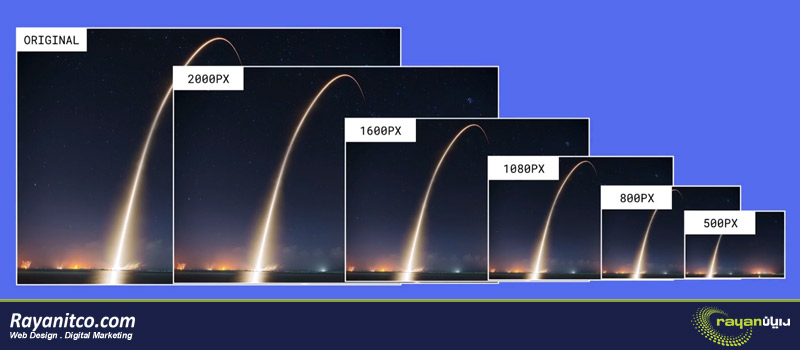
از آنجا که چندین نسخه از وب سایت دارید، باید هر نسخه به صورت جداگانه به روز شود و به طور کلی، شما باید برای 6 تا از عریض ترین صفحه نمایش، وب سایت را دیزاین کنید که شامل 320، 480، 760، 960، 1200 و 1600 پیکسل است و این تعداد هر روز در حال رشد است و باعث می شود کار یک طراح سخت تر و وقت بیشتری را برای نگهداری سایت داشته باشد.

چه موقع از طراحی سایت ریسپانسیو استفاده کنیم
- طراحی سایت ریسپانسیو برای شرکت های کوچک و متوسط که نیاز به بروزرسانی سایت های موجود خود دارند مناسب است.
- طراحی سایت ریسپانسیو برای مشاغل جدیدی که نیاز به ساخت یک سایت کاملا جدید دارند ایده آل است.
- طراحی سایت ریسپانسیو نیاز به هزینه زیادی ندارد و بنابراین می توانید یک سایت زیبا و کاملا کاربردی با قیمت مناسب داشته باشید.

چه زمانی از طراحی اداپتیو استفاده کنیم
- طراحی اداپتیو برای وب سایت های پیچیده که به نسخه موبایل نیاز دارند بهترین گزینه است.
- طراحی اداپتیو برای سایت های وابسته به سرعت کاربر، توصیه می شود.
نتیجه / تصمیم کاربر
هرچه تعداد بیشتری دستگاه به بازار معرفی می شود، مردم در سراسر جهان به سرعت با آن دستگاه سازگار می شوند. این باعث می شود که انتخاب بین طراحی سایت ریسپانسیو و اداپتیو روز به روز پیچیده تر شود.
اگر با هر بودجه به دنبال داشتن یک سایت حرفه ای هستید، به شما پیشنهاد می شود تا طراحی سایت ریسپانسیو را در پیش بگیرید و از کارشناسان شرکت طراحی سایت رایان مشاوره رایگان بگیرید.