آموزش افزونه WP Fastest Cache قسمت 1
افزونه WP Fastest Cache یکی از بهترین افزونه هایی می باشد که در زمینه ایجاد کش وب سایت استفاده می گردد. افزونه WP Fastest Cache با قدرتی که دارد و کارایی بسیار عالی که دارد توانسته است جزو بهترین افزونه های کش وردپرس در دنیا شود. ما شرکت طراحی سایت رایان شما را به صورت کامل با کارایی این افزونه فوق العاده کارآمد آشنا می کنیم. با ما همراه باشید.

افزونه WP Fastest Cache چیست؟
کش (Cache) چیست؟ ممکن است برای شما جای سوال باشد که اصلا کش چیست و چه نیازی به استفاده از افزونه WP Fastest Cache می باشد؟
دوست عزیز توجه کن دلیل اصلی استفاده از افزونه های کش در وردپرس این است که به صورت عادی وقتی سایت Load می شود تعداد زیادی فایل های JS و CSS همراه با بالا آمدن سایت از سرور درخواست داده می شود و بارگذاری می گردد.
فرض کنید کاربری بخواهد 4 صفحه از سایت شما را ببیند. برای این کار هر باری که سایت Load شود تمام فایل های JS و CSS مجددا بارگذرای می شود و باعث کند سرعت سایت می گردد.
افزونه کش چه کاری انجام می دهد؟
افزونه کش در واقع کاری که انجام می دهد این است که تمام فایل های JS و CSS را در یک فایل JS و CSS قرار می دهد. به این صورت که ممکن است 10 تا فایل CSS در یک فایل CSS قرار گیرد. با این کار سرعت سایت 10 برابر افزایش پیدا می کند و کاربر با سرعت بیشتری می تواند سایت شما را بارگذاری کند.
نقش سرعت سایت در سئو و بهینه سازی سایت
یکی از الویت های سئو سایت در سال 2019 بالا بودن سرعت سایت می باشد. باید هر گونه اقدامی که برای افزایش سرعت سایت مفید است را انجام داد. تا بتوان یکی از فاکتورهای اصلی سئو را همیشه رعایت نمود.
ما در شرکت طراحی سایت رایان می توانیم به صورت ویژه و اختصاصی مشکلات سرعت سایت را بررسی، پیدا و رفع کنیم. اگر چنین مشکلی دارید می توانید از بخش تماس با ما مشکل خود را ثبت کنید تا کارشناسان شرکت رایان با شما تماس بگیرند.
روش های ثبت سفارش طراحی سایت
- تماس با شماره تلفن های 44289422 – 44289462 (021) و دریافت مشاوره رایگان
- تکمیل فرم مشاوره رایگان برآورد هزینه طراحی سایت
- ارسال جزئیات rfp یا پروپوزال پروژه به ایمیل info@rayanitco.com
- دانلود فرم درخواست خدمات طراحی سایت به صورت pdf و تکمیل و ارسال آن به شرکت رایان
- مراجعه حضوری
دانلود افزونه WP Fastest Cache
برای دانلود نسخه رایگان افزونه WP Fastest Cache می توانید به لینک زیر مراجعه کنید یا از مخزن افزونه های وردپرس در پیشخوان وردپرس استفاده کنید.
دانلود نسخه رایگان افزونه WP Fastest Cache
البته پیشنهاد ما این است که نسخه Premium یا حرفه ای این افزونه را نصب کنید. زیرا بسیاری از گزینه های مهم این افزونه در نسخه Premium فعال می باشد.
آموزش تنظیمات افزونه WP Fastest Cache
امروز می خواهیم در پست آموزش افزونه WP Fastest Cache قسمت 1 تب Settings را به شما دوستان عزیز آموزش دهیم. هرگونه سوالی داشتید در می توانید در بخش نظرات سایت اعلام بفرماید.
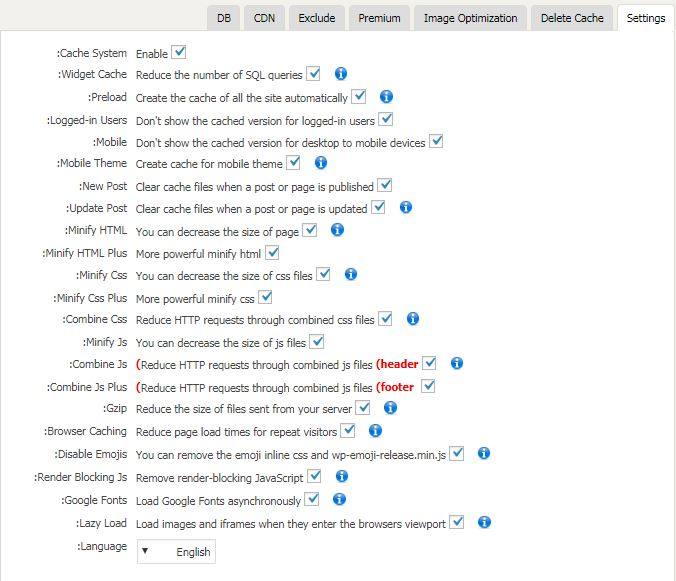
بعد از نصب افزونه در پنل پیشخوان وردپرس بر روی WP Fastest Cache کلیک کنید.تب پیش فرض گزینه Settings می باشد. که دارای گزینه های زیر می باشد.

Cache System
گزینه Cache System مهم ترین گزینه می باشد و به معنی فعال بودن یا نبودن سیستم کش می باشد. اگر تیک گزینه را فعال کنید سیستم کش فعال می شود. وب سایت ما برای سیستم کش از این افزونه استفاده می کند که اگر با وب سایت GTMetrix تست کنید خواهید فهمید که وب سایت با افزونه کش و بدون افزونه کش چه تفاوت هایی خواهد داشت.
Widget Cache

اگر گزینه Reduce the number of SQL queries را فعال کنید به این معنی است که تنها یکبار موقع بالا آمادن سایت درخواست های SQL به وردپرس ارسال گردد. این کار باعث می شود که سرعت وردپرس افزایش پیدا کند.
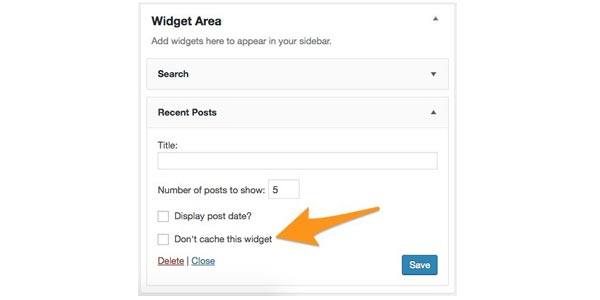
Exclude a Widget
البته افزونه WP Fastest Cache خوبیتی که دارد این است که حتی با فعال نمودن این گزینه می توانید تنها سایدبار مورد نظر خود را از حالت Cache خارج نماید. برای این کار کافی است گزینه Widget Cache را فعال کنید و موقع اضافه نمودن سایدبار گزینه Don’t cache this widget را فعال کنید. با این کار این سایدبار کش نمی شود.

Preload
گزینه Create the cache of all the site automatically به این معنی است که افزونه WP Fastest Cache به صورت اتوماتیک برای وردپرس سیستم کش را فعال می کند و فایل ها را یکپارچه سازی می نماید. برای این کار لازم است گزینه Cache System فعال باشد.
Logged-in Users
گزینه Don’t show the cached version for logged-in users به این معنی است که اگر فعال باشد نسخه کش شده وب سایت به کاربرانی که وارد سایت شده اند و لاگین کرده اند نشان داده نشود و نسخه اصلی بدون کش به کاربرانی که با نام کاربری و رمز عبور خود وارد سایت شده اند نشان داده شود.
Mobile
گزینه Don’t show the cached version for desktop to mobile devices بیانگر این است که نسخه کش شده وب سایت در حالت دستکتاپی، به کاربرانی که با موبایل وب سایت را مشاهده می کنند نمایش داده نشود.
Mobile Theme
گزینه Create cache for mobile theme بیانگر این است که سیستم کش وب سایت برای موبایل فعال شود و سرعت سایت در حالت موبایل افزایش پیدا کند.
New Post
گزینه Clear cache files when a post or page is published یعنی اینکه زمانی که پست جدید در سایت منتشر می شود تمام Cache وب سایت پاک شود و از نو Cache ایجاد گردد. پیشنهاد می کنیم که حتما این گزینه را فعال کنید.
Update Post
گزینه Clear cache files when a post or page is updated همانند گزینه New Post می باشد و زمانی که پست یا مطلبی ویرایش شود، Cache وب سایت حذف می شود و از نو Cache ایجاد می گردد. باز هم پیشنهاد می کنیم که این گزینه فعال گردد.
Minify HTML
یکی از گزینه های مفید افزونه WP Fastest Cache گزینه Minify HTML: You can decrease the size of page می باشد که باعث می شود حجم و سرعت صفحات وب سایت افزایش پیدا کند. با فعال شدن گزینه Minify HTML تمام فاصله های بین کدهای HTML حذف می شود و باعث افزایش بارگذاری سرعت وب سایت می شود.
Minify HTML Plus
گزینه More powerful minify html گزینه مهمی می باشد که پیشنهاد می کنیم حتما فعال کنید. زیرا نهایت حالت Minify HTML برای کدهای وب سایت انجام می گیرد.
Minify CSS
همانند گزینه Minify HTML با فعال کردن گزینه Minify CSS حجم فایل های CSS به شدت کاهش پیدا می کنند. زیرا تمام فاصله ها و فضای خالی بین کدها حذف می شود و سرعت بارگذاری فایل های CSS و همچنین سرعت سایت افزایش پیدا می کند.
Minify CSS Plus
با فعال شدن گزینه Minify CSS Plus نهایت حالت Minify برای کدهای CSS انجام گیرد. پیشنهاد می کنیم حتما این گزینه را فعال کنید.
Combine CSS
یکی از ویژگی های بسیار عالی افزونه WP Fastest Cache یکپارچه سازی یا Combine کردن فایل های می باشد. منظور از Combine این است که مثلا 10 تا فایل CSS تنها در یک فایل CSS نوشته می شود و این کار باعث افزایش سرعت سایت می گردد. حتما این گزینه را فعال کنید.
Minify Js
همانند گزینه های Minify HTML و Minify CSS گزینه Minify JS کار حذف قاصله ها بین کدها را دارد و باعث افزایش سرعت لود فایل های جاوا اسکریپت می گردد.
Combine Js
فعال کردن گزینه Combine Js این امکان را به افزونه می دهد که تمام فایل های JS را در یا فایل قرار دهد. همچنین فایل Combine شده در بین تگ <head> </head> خواهد بود. این کار باعث کاهش تعداد درخواست ارسال شده به سرور می گردد. پیشنهاد می کنیم این گزینه را فعال کنید.
Combine Js Plus
Combine Js Plus همانند گزینه Combine Js می باشد با این تفاوت که می تواند فایل های Combine شده را در فوتر سایت قرار دهد و به این طریق باعث افزایش سرعت Load وب سایت گردد.
Gzip

Gzip باعث کاهش حجم سایت و افزایش سرعت لود سایت میشود، فشرده سازی حجم فایل ها را کاهش می دهد و این امکان را برای وب سرور فراهم می کند که با سرعت بیشتری کاربران سایت را مشاهده کنند.
پیشنهاد می کنیم حتما این گزینه را فعال کنید. زیرا در کاهش حجم صفحات سایت و در نهایت افزایش سرعت سایت بسیار موئر می باشد و یکی از فاکتورهای سئو و بهینه سازی سایت فعال بودن قابلیت Gzip می باشد.
یک ترفند ساده
با اضافه کردن کد زیر در فایل htaccess. می توانید قابلیت Gzip را بدون استفاده از افزونه فعال کنید.
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Browser Caching
استفاده از گزینه Browser Caching باعث می شود زمانی که کاربر از وب سایت شما دیدن می کند و صفحات دیگر را مشاهده می کند فایل های JS و CSS و حتی عکس ها در Cache مرورگر قرار گیرد و در نتیجه کاربر با سرعت بیشتری وب سایت را مشاهده نماید.
برخی از نمونه کارهای رایان
Disable Emojis

ممکن است بسیاری از مدیران وب سایت متوجه نشوند که به صورت عادی 5.5kb از حجم صفحات وب سایت شان را اسکریپت wp-emoji-release.min.js به خود اختصاص می دهد. ممکن است اصلا احتیاجی به اموجی های وردپرس نداشته باشید پس بهتر است آنها را از صفحات حذف کنیم. برای این کار کافی است گزینه Disable Emojis را فعال کنید.
Render Blocking Js
Render Blocking چیست؟
هر سایت وردپرسی دارای تم ها و پلاگین هایی است که جاوا اسکریپت و فایل های CSS به قسمت هایی از سایت اضافه شده. که این اسکریپت ها می توانند زمان بالا آمدن یک صفحه از سایت را افزایش دهند و همچنین می توانند صفحه را بلاک کنند.
مرورگر کاربر باید این JavaScript و CSS ها را قبل از بارگذاری بقیه HTML در صفحه بارگذاری کند. این به این معنی است که کاربران با سرعت اتصال کم برای دیدن صفحه چند میلی ثانیه بیشتر باید صبر کنند .
با فعال کردن گزینه Render Blocking Js می توانید ارور Render Blocking Js را از وب سایت خود حذف کنید. پیشنهاد می کنیم این گزینه را فعال کنید.
Google Fonts

Load Google Fonts asynchronously باعث می شود که فونت های گوگل به صورت Async بارگذاری گردد. اینجوری وب سایت منتظر نمی ماند تا دقیقا فایل فونت گوگل بارگذاری شود و سپس بقیه اجزای صفحه را بارگذاری نمیاد.
Async چیست؟
اسکریپتهایی که به صورت async باشند پس دانلود شدن کامل اسکریپت اجرا میشوند. اسکریپتهایی که به صورت async تعریف شده باشند، به محض اینکه به طور کامل لود شوند ، اجرا خواهند شد .
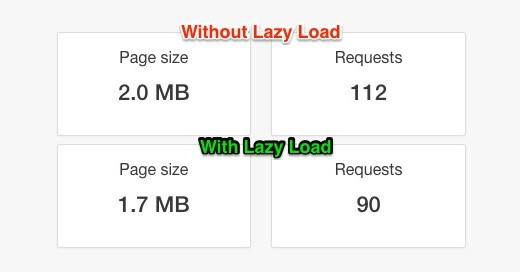
Lazy Load

Lazy Load یا بارگذاری تنبل یکی از قابلیت های مهم در افزونه کش وردپرس WP Fastest Cache می باشد. این قابلیت باعث می شود که عکس های موجود در صفحه تنها زمانی که حالت Focus صفحه بر روی آنها قرار دارد بارگذاری شود. یعنی زمانی که عکسی در پایین صفحه است و قرار نیست آن را ببینید آن عکس هم بارگذاری نخواهد تا حالت اسکرول صفحه دقیقا بر روی آن عکس متمرکز نگردد. این ویژگی باعث می شود سرعت بارگذاری صفحات سایت 50% افزایش پیدا کند.
Language
یکی از زبان های موجود در لیست را می توانید انتخاب کنید. زبان پیش فرض افزونه انگلیسی می باشد.
امیدواریم از آموزش افزونه WP Fastest Cache قسمت 1 نهایت استفاده را برده باشید. برای دسترسی به قسمت های دیگر از لینک های زیر می توانید استفاده کنید.
برخی از مشتریان