حوزه طراحی سایت اختصاصی روز به روز در حال تغییر و آپدیت شدن است. هر روز عناصر به روزتری در این حوزه طراحی و معرفی می شوند که استفاده از آنها می تواند تاثیر وب سایت شما را به طور چشمگیری افزایش دهد. حال بیایید عناصر ضروری برای طراحی یک سایت جذاب را باهم بررسی کنیم.
طراحی یک سایت خوب
ما در این مقاله برای کمک به یافتن بهترین عناصر برای سایت خود، مهمترین عناصر طراحی وب سایت مدرن را که می توانید برای بهبود عملکرد سایت خود پیاده سازی کنید، بررسی می کنیم.
تایپوگرافی منحصر به فرد
بیشتر شرکت ها سعی می کنند از تایپوگرافی خاصی استفاده کنند بطوری که مشتریان آنها بتوانند این شرکت را در بین هزاران رقیب دیگر شناسایی کنند. در سالهای اخیر، طراحان به مجموعه وسیعتری از فونتها دسترسی دارند و کسبوکارها میتوانند ماهیت و برندهای خود را با دقت بیشتری از طریق تایپوگرافی بیان کنند. حال سوال اینجاست که چرا تایپوگرافی منحصر به فرد یکی از عناصر ضروری برای طراحی یک سایت جذاب است؟
شما هنگام ایجاد نام تجاری شرکت خود، انتخاب نوع تایپوگرافی می تواند نکات ظریفی را در مورد آنچه شما ارائه می کنید نشان دهد. کسب و کار شما سرگرم کننده است یا جدی؟ کاربردی است یا اطلاعاتی؟ صرف نظر از اینکه چه فونتی را انتخاب می کنید، مطمئن شوید که طراح شما کاربرد آن را در مرورگرها و رایانه ها در نظر می گیرد. انتخاب فونتی که توسط مرورگرها و رایانههای رایج پشتیبانی نمیشود، میتواند به این معنی باشد که وبسایت شما در دستگاههای مختلف بهخوبی نمایش داده نمیشود.
استفاده از تصاویر جذاب و ریسپانسیو

تصاویر جذاب تصاویری اند که اغلب به عنوان پسزمینه از آنها استفاده شده و متن و سایر محتواها روی آنها قرار میگیرند. صرف نظر از جایی که تصویر را استفاده می کنید( طراحی سایت فروشگاهی یا طراحی سایت خدماتی و… )، تصاویر بزرگ می توانند به بیان بصری داستان کسب و کار و وب سایت شما بدون تکیه بر متن کمک کنند.
تصاویر جذاب، بدون نیاز به متن یا ویدیو، لحن وب سایت شما را تنظیم می کنند – تصویر مناسب می تواند فوراً به کاربران وب سایت این حس را بدهد که برند شما در مورد چیست، چه کاری انجام می دهید یا چه ویژگی های منحصر به فردی دارید که شما را متمایز می کند. در نتیجه، بسیار مفید است که هم از طرح تصاویر موجود ایده بگیرید و هم از منابع متعدد دیگر بازخورد بگیرید تا ببینید کدام نوع تصویر بیشترین تأثیر را بر روی کاربرانتان دارد.
ویدیوهای پس زمینه
ویدیوهایی که به طور خودکار به عنوان پسزمینه در بخش هایی از طراحی سایت اختصاصی استفاده میشوند میتوانند جذابیتهای زیادی را به صفحات وب اضافه کنند. با استفاده از آنها می توان برای گفتن یک داستان استفاده کرد و مقدار محتوای دیگری را که برای توضیح کسب و کار شما نیاز است به میزان قابل توجهی کاهش داد. ویدیوهای پسزمینه بر جذب کاربران از لحظه ورود به صفحه شما تمرکز میکنند.
این ویدیو به بازدید کننده شما اجازه می دهد تا بدون نیاز به خواندن یک خط متن، نکات کلیدی شرکت شما را درک کند. علاوه بر این، ویدئو در مقایسه با متن 60000 برابر سریعتر توسط مغز ما پردازش می شود. در حالی که مردم اغلب در خواندن بلوک های طولانی محتواهای متنی مردد هستند، ویدیوها بدون دردسر به نظر می رسند و می توانند زمان ارتباط گیری کاربر با وب سایت را کاهش دهند.
استفاده از طراحی مسطح در سایت

طراحی مسطح به هر عنصری گفته می شود که شامل سه بعد نباشد یا درک سه بعدی را ارائه نکند، مانند سایه ها. درک طراحی مسطح نه تنها برای کاربران آسانتر است، بلکه میتواند سریعتر در وبسایتها بدون عناصر پیچیده یا بیش از حد فنی بارگذاری شود. بسیاری از سازمانها – چه بزرگ و چه کوچک – مانند اوبر با اضافه کردن سایهها و ابعاد ظریف، به خلق سبک مختص خود روی آوردهاند. برای مثال عناصر گرافیکی به لطف سایه های اطراف خود بدون زیاده روی، حس عمیق را دارند.
شما در سفارش ساخت سایت خود حتما باید این موارد را با طراحان در میان بگذارید. طراحی مسطح به کاربر کمک میکند تا محتوای شما را سریعتر درک کند و افزودن برخی عناصر میتواند تاثیر محتوا و سایت را افزایش دهد. صرف نظر از اینکه آیا وب سایت خود را به طور کامل با استفاده از طراحی مسطح طراحی می کنید یا از سایه ها و عناصر دیگر استفاده می کنید، ثبات شما در سراسر وب سایت بسیار مهم است.
اطمینان حاصل کنید که صفحه اصلی، صفحات محصول، و هر بخش کلیدی دیگر وب سایت شما، همگی از نشانه های طراحی یکسانی استفاده می کنند تا بازدیدکنندگان بتوانند فوراً آنچه را که مشاهده می کنند، درک کنند.
منوی همبرگری
اکثر وب سایت ها دارای منوهای طولانی از گزینه ها برای انتخاب هستند. مزیت این کار این است که منو میتواند بازدیدکننده را مستقیماً به جایی که میخواهد ببرد. نقطه ضعف چنین منوهایی این است که به طور کلی فضای با ارزش صفحه نمایش را اشغال می کنند. استفاده از منوی مخفی یا همبرگری می تواند این مشکل را حل کند و باعث صرفه جویی در فضا می شود.
صفحات وب سایت شما باید مسیر مشخصی برای کاربر داشته باشند. حذف ناوبری شلوغ، تجربه کاربری (UX) را تمیزتر و بدون حواس پرتی می کند. منوی همبرگری این احتمال را افزایش می دهد که کاربران اطلاعات مورد نیاز خود را برای انجام یک اقدام مورد نظر پیدا کنند.
طراحی کارت
با ظهور Pinterest، طراحان و بازاریابان به طور یکسان مجذوب کارتها شدهاند. کارتهای فردی به توزیع اطلاعات به صورت بصری کمک میکنند به این صورت که محتوا های متنی به کارت هایی با عناوین مختلف تقسیم می شوند و کاربر می تواند بجای مطالعه متن های سنگین از روی کارت ها متوجه خدمات یا محتواهای شما شوند.
طراحی کارت در بین وبسایتهای B2B و B2C روز به روز محبوبتر میشود، زیرا به ارائه تکههایی از اطلاعات قابل هضم برای کاربران کمک میکند. استفاده از این طرح در طراحی وب سایت اختصاصی می تواند به برجسته کردن چندین محصول یا راه حل در کنار هم کمک کند. به خاطر داشته باشید که کارت های شما باید ریسپانسیو باشند. این بدان معنی است که با کوچکتر یا بزرگتر شدن اندازه صفحه، تعداد و اندازه کارت های نشان داده شده تغییر نکند.
استفاده از ویدیوهای ویژه
علاوه بر ویدیوهایی که در بالا به عنوان پسزمینه به آنها اشاره کردیم، استفاده از ویدیوهای کوتاه معرفی محصول یا معرفی خدمات نیز در ترند روز هستند زیرا میتوان از این ویدیوها برای برجسته کردن یک مورد خاص استفاده کرد. این ویدیوهای کوتاه می توانند در ارتباط گیری کاربران با وب سایت شما موثر باشد و در مدت زمان کوتاه تری با وب سایت یا محصول شما آشنا شوند. شرکتهای B2B از ویدیوهایی کوتاه بهره میبرند که محصولاتشان را توضیح میدهند تا بر فرآیند تصمیمگیری خریدار تأثیر مثبت بگذارند.
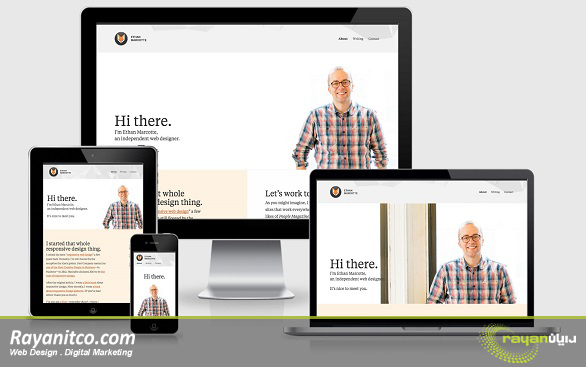
چیدمان سازگار با موبایل(ریسپانسیو)

وب سایت های نسل اول برای دسکتاپ طراحی شدند. در نتیجه، آنها برای قرار دادن مانیتورهای بزرگتر و کنترل اشاره گر و کلیک ماوس ساخته شدند. با این حال، ظهور دستگاه های تلفن همراه به این معنی است که ترافیک سایت شما ممکن است از منابع متعددی باشد – و وب سایت شما باید بدون توجه به نوع دستگاه کاربر، تجربه یکسانی را ارائه دهد. در عمل، این به معنای ایجاد طرحبندی وبسایت سازگار با موبایل است که از اصل طراحی وب واکنشگرا (ریسپانسیو) استفاده میکند، که به عناصر وبسایت مانند تصاویر، متن و رابطهای کاربری(UI) اجازه میدهد تا بسته به دستگاهی که برای دسترسی به سایت استفاده میشود، بهطور خودکار مقیاس و اندازه شان تغییر کند.
حال سوال اینجاست علت اهمیت زیاد ریسپانسیو کردن در طراحی سایت اختصاصی چیست؟ ترافیک دستگاه های تلفن همراه اکنون بیش از 54 درصد از کل ترافیک وب در سراسر جهان را تشکیل می دهد. این بدان معناست که اگر سایت شما سازگار با موبایل نباشد، ممکن است نیمی از مشتریان احتمالی را از دست بدهید. یک سایت دسکتاپ پسند را در نظر بگیرید که یک کاربر با استفاده از گوشی هوشمند به آن دسترسی دارد. اگر اندازه نوشتار، تصاویر و دکمهها مطابق با اندازه صفحه کوچکتر تغییر نکند، برای مشتریان احتمالی تقریبا غیرممکن است که آنچه را که به دنبال آن هستند بیابند.
استفاده صحیح از فضای سفید
فضای سفید عنصری است که در حال حاضر یکی از ویژگی های مهم در ساخت سایت است. با متعادل کردن محتوایی مانند پیوندها، متن و ویدیوها با مقادیر مشابه فضای سفید، کاربران به طور طبیعی به جنبه های کلیدی سایت شما کشیده می شوند. با اینکه هیچ استانداردی برای مقدار فضای سفید مورد نیاز شما وجود ندارد، روش مرسوم این است که حداقل مقداری فضای سفید بین هر عنصر محتوا ایجاد کنید.
فضای سفید به توجه کاربر بر روی عناصری که بیشترین اهمیت را برای کسب و کار شما دارند کمک می کند. به عنوان مثال، اگر یک تصویر یا ویدیوی محصول ویژه در بالای صفحه اصلی خود دارید، آن را با فضایی خالی از محتوا احاطه و جدا کنید. این امر اهمیت ویدیو را در مقایسه با بقیه سایت شما برجسته می کند. با این حال، اگر آن را با عناصر بصری پر سر و صدا احاطه کنید، فوکوس به سرعت از بین می رود.
سخن آخر
اکنون که میدانید چه عناصری برای سایت شما ضروری هستند، راحت تر میتوانید یک سایت خوب و سودمند برای خود طراحی کنید. برای هر گونه سوال و سفارش طراحی یک سایت جذاب میتوانید با ما تماس بگیرید.
