طراحی سایت و سئو سایت
رابطه میان طراحی سایت و سئو پیچیده است و بسیاری از کسانی که وبسایت دارند ممکن است نتوانند کاملاً این ارتباط را درک کنند. با توجه به اینکه طراحی سایت به جنبههای بصری میپردازد و سئو سایت بر پیدا شدن وبسایت شما در اینترنت تأثیر میگذارد ممکن است به نظر برسد اینها دو سویه مجزا از یک معادله هستند.
این امر تااندازهای درست است. طراحان سایت و سئوکارها وظایف کاملاً متفاوتی دارند و نباید انتظار داشته باشید که هرکدام بتواند کار دیگری را انجام دهد. بااینحال این به این معنی نیست که این دو جنبه ارتباطی باهم ندارند. حال با توجه به این مسئله اگر میخواهید یک وبسایت را طراحی یا بهینهسازی کنید باید بدانید که این دو جنبه متفاوت چه ارتباطی باهم دارند و چه تأثیری روی وبسایت شما خواهند گذاشت.
ارتباط بین طراحی سایت و سئو آن چیست؟
هدف طراحی سایت و سئو درنهایت ایجاد تجربه بهتر کاربر در استفاده از وبسایت است. درنتیجه ازیکطرف طراحان بیشتر روی جنبههای زیباییشناسانه یک سایت تمرکز میکنند و سئوکاران روی جنبههایی که به بالا بردن رتبه سایت در موتورهای جستجو کمک میکند و نتیجه مطلوب درنهایت یکچیز است: سایتی که انتظار کاربران را برآورده میکند و موجب موفقیت کسبوکار شما خواهد شد.
برای آنکه بتوانید کسانی که به سایت شما سر میزنند را به مشتریان دائمیتان تبدیل کنید، وبسایتتان باید هم کاربردی باشد و هم جذابیت ظاهری داشته باشد. این دو کیفیت را یک طراح سایت خوب میتواند ایجاد کند. علاوه بر این، پیدا کردن وبسایت شما برای کاربران هم باید آسان باشد که این وظیفه سئو است.
کدام مهمتر است؟ طراحی سایت یا سئو؟
بسیاری از کسانی که وبسایت دارند تصور میکنند که طراحی بهتر میتواند روی سئوی بد سرپوش بگذارد و یا بالعکس سئوی قوی میتواند مشکلات طراحی سایت را پوشش دهد و درنهایت کنجکاو هستند که بدانند کدام مهمتر است. اما پاسخ این است که هیچکدام. به بیانی سادهتر، سئوی قوی چیزی است که کاربران را به وبسایت شما میکشاند و طراحی خوب آنها را نگه میدارد.
سایت زیبایی که هیچکس آن را نبیند بیفایده است و سایتی که رتبه بالایی در موتورهای جستجو دارد اگر طراحی ضعیفی داشته باشد موجب میشود کاربران از آن استفاده نکنند (که این هم به رتبه شما آسیب میرساند).
روش های ثبت سفارش طراحی سایت
- تماس با شماره تلفن های 44289422 – 44289462 (021) و دریافت مشاوره رایگان
- تکمیل فرم مشاوره رایگان برآورد هزینه طراحی سایت
- ارسال جزئیات rfp یا پروپوزال پروژه به ایمیل info@rayanitco.com
- دانلود فرم درخواست خدمات طراحی سایت به صورت pdf و تکمیل و ارسال آن به شرکت رایان
- مراجعه حضوری
از کجا بدانیم طراحی سایت و سئو باهم هماهنگ هستند؟
ازآنجاکه طراحی سایت و سئو رابطه تنگاتنگی دارند باید اطمینان حاصل کنید که در کنار هم بهخوبی کار میکنند. به همین دلیل است که تحت هر شرایطی باید از این کار کلیشهای پرهیز کرد که ابتدا یک طراح سایت را برای ساخت قالب سایت استخدام کنید و بعد به سراغ سئوکار بروید.
هم طراحان و هم سئوکاران باید از همان مراحل اولیه در پروژه حضور داشته باشند. در این صورت طراح ساختار سایت را طوری تنظیم میکند که سئوپسند باشد و از طرف دیگر سئوکار فرصت آن را دارد که در جریان ریزهکاریهای طراحی سایت قرار بگیرد.
ممکن است تصور کنید که بهترین راه برای هماهنگی بین طراحی و بهینهسازی این است که یک نفر را برای انجام هر دو کار استخدام کنید. اگر قصد انجام چنین کاری را دارید مراقب باشید. این دو در حیطههای جداگانهای قرار دارند و بهتر است افراد متفاوتی را به کار بگیرید که هرکدام در حوزه تخصصی خود مهارت کامل داشته باشند تا آنکه یک نفر در هر دو زمینه عملکرد متوسطی داشته باشد.
یک شیوه بهتر، استخدام یک شرکت بازاریابی اینترنتی و یا همکاری با یک شرکت طراحی سایت می تواند گزینه خوبی باشد اگر یک تیم حرفهای متشکل از طراحان، توسعهدهندگان و سئوکارها در کنار هم روی وبسایت شما کار کنند میتوانید مطمئن باشید که نتیجه نهایی کار نهتنها هماهنگ و یکپارچه است که هرکدام از بخشهای مختلف توسط یک فرد حرفهای انجام شده است.
حال که ارتباط میان طراحی سایت و سئو را متوجه شدید، بیایید نگاهی به جنبههای خاص وبسایت که تحت تأثیر این دو قرار دارند بیاندازیم.
چه جنبههایی از وبسایت بهصورت همزمان تحت تاثیر طراحی سایت و سئو هستند؟
طراحی
عناصر ابتدایی طراحی سایت شما باید توسط طراح تعیین شود. بااینحال چند مورد را برای سئو در حین طراحی باید مدنظر داشته باشید و طراحی سایت بسیار مهم است که در ابتدا صورت می گیرید و ابتدا طرح ای را گرافیست اجرا می کند و تا زمانی که مشتری آن را تایید نکرده است، به بخش اجرا نمی رود پس از اهمیت زیادی برخورد دار است که در ابتدای کار باید به آن پرداخته شود.
کد
طراحان سایت برای نوشتن کدی که عناصر اصلی طراحی سایت شما را تعیین میکند فقط چند گزینه پیش رو دارند. اکثر آنها به دلایلی که اثبات شده است، HTML و CSS را ترجیح میدهند. بااینکه سایتهای فلش ظاهر جذابتری دارند اما بهینهسازیشان کار بسیار دشواری است و درنتیجه در رتبهبندی در موتورهای جستجو شانس زیادی نخواهند داشت. اگر به طراح سایتتان بگویید که از فلش استفاده نکند در مرحله بعدی سئوکار مسیر سادهتری پیش رو خواهد داشت.
موبایل پسند بودن
بخش عمدهای از کاربران اینترنت روی گوشیهای هوشمند و دیگر دستگاههای موبایلی در اینترنت گشتوگذار میکنند و سایت شما باید برای آنها قابلدسترسی باشد. این ویژگی نهتنها تجربه بهتری را در اختیار کاربر قرار میدهد بلکه شانس شما را در کسب رتبه بهتر بیشتر خواهد کرد چراکه امروزه موبایل پسند بودن یک وبسایت یکی از فاکتورهای رتبهبندی گوگل است.
بهترین راه برای دستیابی به این امکان، طراحی واکنشگرا است که موجب میشود وبسایت شما روی تمامی دستگاهها و مرورگرها قابلدسترسی باشد. طراحی واکنشگرا امکان تکثیر محتوا را از بین میبرد که در صورتی اتفاق میافتد که شما یک نسخه موبایلی جداگانه برای سایتتان داشته باشید.
خوانا بودن
بااینکه توجه اصلی طراح سایت به عناصر غیر متنی سایت شماست حتماً باید شکل و اندازه فونتی را در نظر بگیرید که خواندنش برای کاربران ساده باشد. علاوه بر این اگر نسخه متنی وبسایت شما از یک سایت پیشتر طراحیشده برداشته نشده باشد (یا از قبل متنها را ننوشته باشید) طراح سایت باید حتماً به این نکته توجه کند که فضای کافی برای متنها در طراحی لحاظ شود. چون در مرحله بعد باید اطلاعات زیادی را وارد کنید و محتوای سایت را برای دریافت رتبه بهتر بهینهسازی کنید و اگر در طراحی سایت فضای اندکی فقط برای نوشتن چند جمله وجود داشته باشد در مرحله سئو با دردسر مواجه خواهید شد.
تصاویر
شاید فکر کنید که متن تنها عنصر سایت شماست که میتواند بهینه شود اما اینطور نیست. طراح سایت باید در زمان آپلود کردن تصاویر هم دقت لازم را داشته باشد.
نام فایلها
نام فایل تمامی تصاویری که روی وبسایت قرار میگیرند باید منطقی و توضیحی باشند. بااینکه انجام این کار مثلاً در مقایسه با نامگذاری تصویر به شکل IMG0035.jpg کار سادهتری است اما اگر نام فایل تصاویر را تغییر دهید موتورهای جستجو میتوانند تصاویر شما را ببینند و در بستر مناسب قرار دهند.
حجم فایل
بااینکه تصاویر بزرگ با کیفیت بالا از نظر ظاهری جذابیت زیادی ایجاد میکنند اما طراح سایت باید سعی کند حجم فایلها را تا جایی که امکان دارد پایین نگه دارد. فایلهای حجیم امکان دارد سرعت بارگذاری صفحات را کاهش دهد و این موجب پایین آمدن کیفیت تجربه کاربر در سایت شما خواهد بود و نرخ نوسان سایت را هم بالا میبرد که روی رتبهبندی سایت هم تأثیر منفی خواهد داشت.
تگ ALT
علاوه بر نام فایلها تمامی تصاویری که روی وبسایت شما قرار میگیرند باید تگهای ALT بهینه داشته باشند. این توضیح به موتور جستجو در جهت شناسایی تصویر کمک میکند و کاربران با نگهداشتن ماوس روی تصویر میتوانند این توضیح را بخوانند. این شناسه همچنین به کاربرانی که مرورگرشان فرمت فایل شما را پشتیبانی نمیکند کمک میکند بفهمند چه تصویری در سایت قرار گرفته و این امر در دسترسی اهمیت ویژهای دارد.
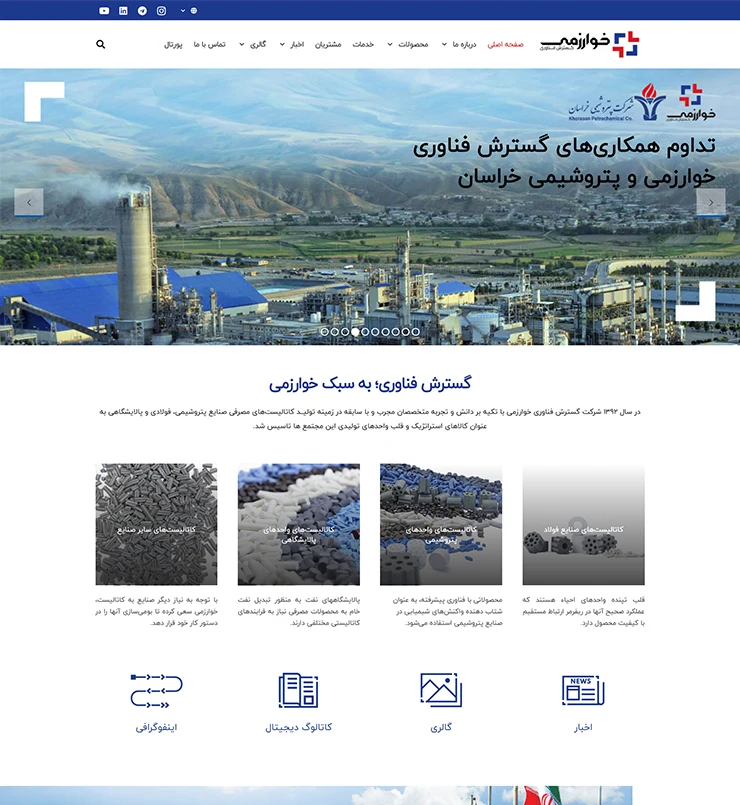
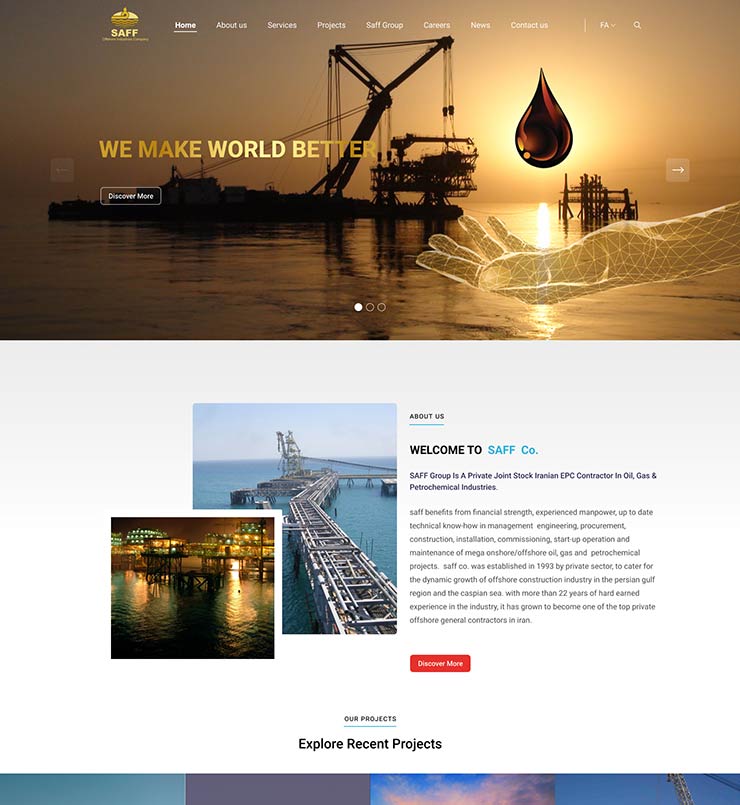
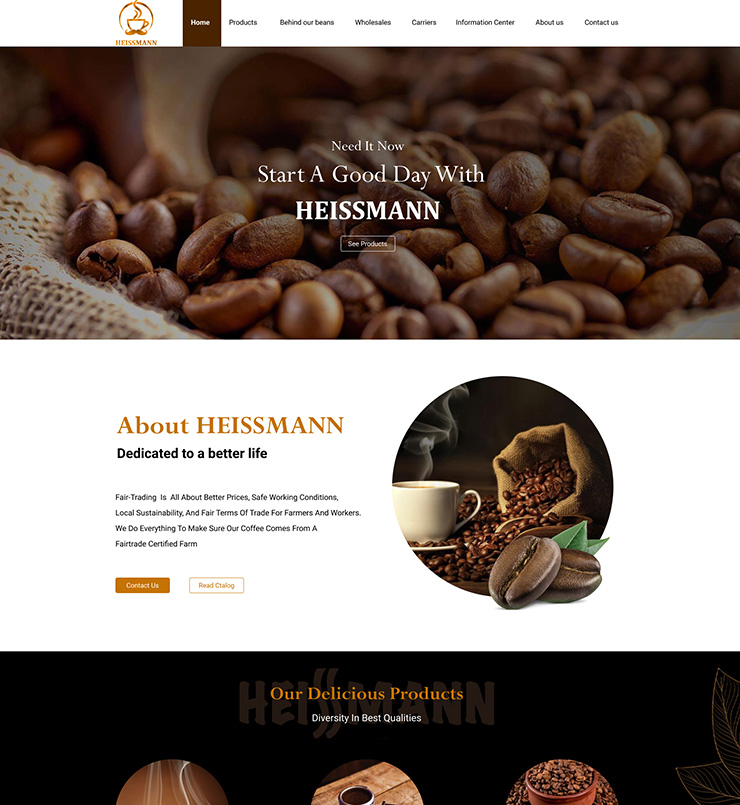
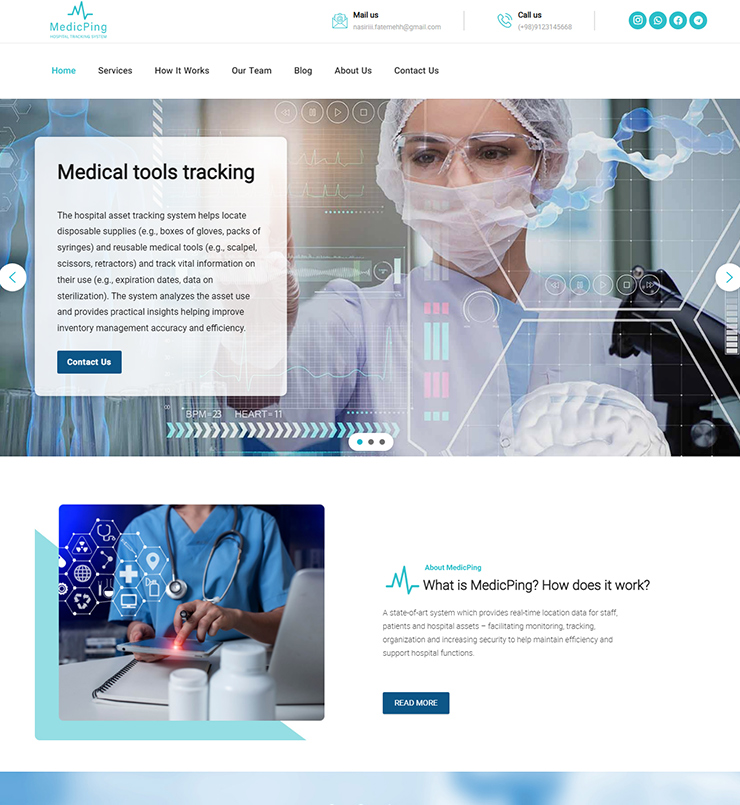
برخی از نمونه کارهای رایان
ساختار سایت
میزان تأثیرگذاری طراح روی ساختار سایت بسته به میزان حضور شما یا سئوکار در روند کار متفاوت است اما درنهایت نقش مهمی در میزان توانایی سایت در کسب رتبه مناسب خواهد داشت. این موارد را باید در نظر داشته باشید:
راهبری سایت (نویگیشن)
راهبری سایت یکی از مهمترین اجزای تجربه کاربری خوب است و به همین خاطر باید آن را به سادهترین شکل ممکن اجرا کنید. هرچقدر پیدا کردن چیزی که کاربر به دنبال آن میگردد در سایت شما سادهتر باشد امکان بازگشت آنها به سایت شما بیشتر خواهد شد. راهبری ساده همچنین امکان سردرگم شدن کاربر و ترک کردن وبسایت را کاهش خواهد داد و این امر موجب پایین آمدن نرخ نوسان سایت و ارتقا رتبه خواهد شد.
ساختار URL
هرکدام از صفحات وبسایت شما باید دارای یک URL توصیفی باشند که محتوای آن صفحه را مشخص کند. کلمات را میتوان با خط تیره (نه زیرخط) از هم جدا کرد و میتوانید از کلمات کلیدی مرتبط هم استفاده کنید. URLهایی که کلمات توصیفی دارند (بهجای اعداد و حروف تصادفی) به موتورهای جستجو کمک میکنند که محتوای سایت شما را بخوانند و علاوه بر این کاربران هم سادهتر آنها را به خاطر میسپارند.
ارتباط میان طراحی سایت و سئو اندکی پیچیده است و امیدواریم که در این مقاله فهم این ارتباط را برای شما خوانندهی محترم سادهتر کرده باشیم.
برخی از مشتریان