6.عناصر افست
افست تکنیکی در طراحی سایت است که در آن یک جزء تا حدی به بخش بعدی میرود و با آن همپوشانی دارد .در طراحی وب، افست در گسترش مرزهای خلاقیت را به طراح کمک میکند. ترسیم اختلاف منظر که بعداً موردبحث قرار خواهد گرفت، نوعی از استفاده از عناصر افست است. یکی دیگر از تکنیکهای افست سایه زنی متغیر نام دارد. با استفاده از این تکنیک، طراح وب اجزای خاصی از نور را دستکاری میکند تا شدت و عمق بیشتری به تصویر اضافه کند. افست روشی برای ایجاد حس سهبعدی در طراحی وب است.
۷. نوشتن محتوای جامع برای یک وبسایت فراگیر

انتشار محتوای بهینه شده عالی است اما این برای مخاطبان شما کافی نیست. استفاده از برنامههایی که بهترین کلمات کلیدی را پیدا میکنند و کیفیت لینکها را آزمایش میکنند ایده هوشمندانهای است اما افزودن یک عنصر بصری، محتوای شما را به سطح باکیفیتتری میبرد.
نوشتن محتوای فراگیر به معنای ایجاد محتوایی است که کسی را از قلم نمیاندازد و برای همه مخاطبان مناسب است. برای انجام این کار، نویسندگان محتوا باید فراتر از روش معمول و باتوجهبه اطلاعات جمعیتی مخاطب عمل کنند.
نویسندگان محتوا باید درک دقیقی از فرهنگ، هویت، پیشرفت تحصیلی، و مهمتر از همه، نیازهای افراد داری شرایط خاص (معلولیت) داشته باشند. باتوجهبه مفاد قانون تصویب شده برای افراد داری شرایط خاص آمریکا در سال ۲۰۱۰، دسترسی به وبسایت برای افراد داری شرایط خاص الزامی است. اگر وبسایت شما برای افراد معلول قابلدسترسی نباشد، ممکن است مجازات شوید. میتوانید در محتواهای بعدی ما در مورد چهار روش برای بررسی دسترسپذیر کردن به وبسایت اطلاعات بیشتری کسب کنید.
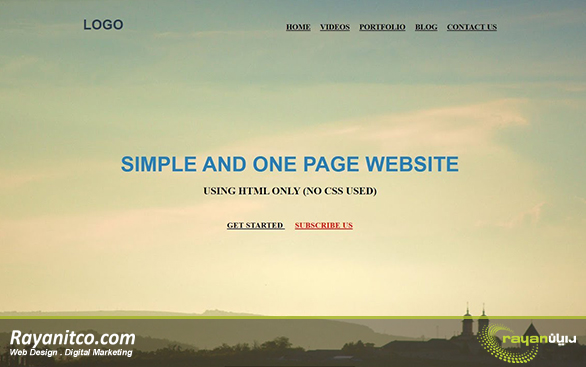
۸. وبسایتهای ساده و تک صفحهای

وبسایتهای تک صفحهای محبوبتر هستند زیرا کاوش را سادهتر، آسانتر و سریعتر میکنند. بازدیدکنندگانی که در وبسایتهای یکصفحهای قرار میگیرند، نگران یافتن نوار منو نیستند. تنها کاری که آنها باید انجام دهند این است که به پایین اسکرول کنند و تمام اطلاعات موردنیاز خود را پیدا کنند.
بهخاطر داشته باشید که وبسایتهای یکصفحهای زمانی بهترین کار را انجام میدهند که هدف سایت پیچیده نباشد. بهعنوانمثال، یک وبسایت یکصفحهای برای یک وبلاگ شخصی ایدهآل است، نه برای یک وبسایت تجاری با یک پورتال تجارت الکترونیک.
9.بازگشت هنر دکو

هنر دکو شکلی از هنر است که در دهه ۱۹۲۰ رایج بود. این سبک بهعنوان رویکردی تعریف میشود که عناصر دنیای طبیعی را با نوآوریهای عصر صنعتی ترکیب میکند. به فشن، سبک، و تزیینات غالب که در روی جلد رمان «گتسبی بزرگ» فکر کنید – استفاده از رنگهای خاکستری، سیاهوسفید به همراه تاکید بر تقارن و سادگی. طرحهای زیادی برای صفحه اصلی وجود دارند که تصویری را بهظاهر برجسته با الگوهای تکراری متقارن با یکدیگر نشان میدهد. هنر دکو بار دیگر بر سر زبانها افتاده است، زیرا طراحی ساده و درعینحال شیک و خلاق را ارائه میدهد.
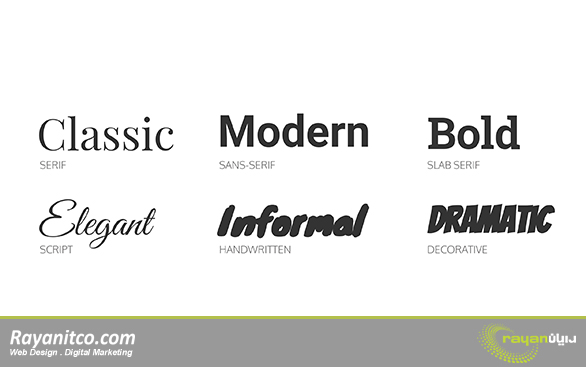
10.استفاده از سبکهای بزرگتر و جسورتر در فونت

استفاده از سبکهای فونت بزرگتر و جسورانهتر یکی از محبوبترین گرایشها در طراحی وب در سال 2022 و بعد از آن خواهد بود. چرا؟ چون جلبتوجه میکنند. درحالیکه سبک فونت مهم است، طراح وب میتواند خلاقتر باشد و با آزمایش سبکهای فونت غیرمتعارف و جسورانه خلاقیت خود را نشان دهد.
از سوی دیگر انتخاب فونت بزرگتر و جسورانهتر میتواند طراحی وب را تکمیل یا تقویت کند. محتوای وب شما چیزی فراتر از اطلاعات است و به جذابیت زیباییشناختی وبسایت کمک میکند. سوم، سبک و اندازه فونت مناسب میتواند پیام شما را فوراً به مخاطب برساند. در این صورت محتوای شما حتی در صفحهنمایش کوچک مانند گوشیهای هوشمند بهخوبی تنظیم میشود و بازدیدکننده برای خواندن مطالب شما مشکلی نخواهد داشت و تجربه بهتری از وبسایت شما خواهد داشت.
۱۱. طراحی پارالکس

طراحی پارالکس یک تکنیک طراحی وب است که بهموجب آن پسزمینه کندتر از پیشزمینه حرکت میکند و جلوهای سهبعدی ایجاد میکند. برخی پارالکس را بهعنوان یک رویکردی در طراحی وب معرفی کردهاند که خطای ادراکی بصری ایجاد میکند.
ایده طراحی پارالکس مبتنی بر این مشاهده است که چشم غیرمسلح اجسام نزدیک به ما را بزرگتر میبیند درحالیکه به نظر میرسد آنهایی که در پسزمینه هستند فعال یا متحرکاند. طراحان وب از پارالکس بهمنظور ایجاد عمق و پویایی وبسایت استفاده میکنند. درنتیجه تجربه مرور جذابتر میشود و تعامل مخاطبان با صفحه تا حد زیادی افزایش مییابد.
12.طراحی جنسیتی خنثی

در طراحی وبسایتهایی که مختص زنان است تلاش میکنند تا از محصولات زیبایی و عناصری بهره ببرند که با زنانگی مرتبط است. از سوی دیگر، وبسایتهایی را برای محصولاتی مانند ابزارهای برقی برای مردان طراحی میکنند، تمایل دارند از عناصر مرتبط با مردان استفاده کنند.
واقعیت این است که مردان هم برای محصولات مراقبت از پوست و مو پول خرج میکنند. خانمها هم ابزار برقی میخرند و از انجام کارهای مربوط به تعمیر خانه بدشان نمیآید. زمان تغییر نکرده است. فقط طرز تفکرمان این بود که اولویتها بر اساس جنسیت محدود میشوند.
رنگ صورتی دیگر تنها برای جلبتوجه مخاطبان زن و یا تبلیغ محصولات زنانه مرتبط نیست همانطور که تصاویر آتش و گرگ فقط برای محصولات مردانه نیست. مهم است بدانیم که کدام رنگها و تصاویر میتوانند پیام یا پیشنهاد فروش منحصربهفردی را به طور دقیق ارائه دهند. درحالیکه بازاریابان هنوز به تنوع رنگ اشاره میکنند، تصورات مربوط به اینکه کدام رنگ یا تصویر بیشتر برای کدام جنسیت جذابیت دارد، دیگر چندان قابلقبول نیست. در سال ۲۰۲۲ و حتی به بعد از آن طراحی به عناصر مرتبط با جنسیت محدود نخواهد شد و طراحی وب خنثی و عاری از هرگونه جنسیت خواهد بود.
۱۳. صفحات اصلی بدون تصویر
قبلاً معمول بود که صفحه اصلی باید حاوی یک تصویر باشد. آنهم به این دلیل که صفحه اصلی صفحه در دیدرس است. اگر شخصی روی آدرس اینترنتی شما کلیک کند، به صفحه اصلی هدایت میشود. باتوجهبه اینکه عکسها سریعتر از متن مخاطب را به خود جلب میکنند، قراردادن یک تصویر در صفحه اصلی یک پیشفرض است. خلاقیت نبایستی مهار شود. هیچ قانونی در مورد اینکه صفحه اصلی چگونه باید باشد وجود ندارد. همانطور که در شماره پنج اشاره کردیم، ویژگیهای تعاملی میتوانند تجربه کاربر را تا حد زیادی افزایش دهند. به همین ترتیب در شماره ۱۰، استفاده از سبکهای فونت بزرگتر و جذابتر میتواند به همان اندازه مؤثر باشد. به جای تصاویر معمولی با وضوح بالا، میتوان از گرافیکهای رنگارنگ، بهخصوص آثار هنری که برای وبسایت شما سفارشی شدهاند، استفاده کرد.
۱۴. استفاده از قابلیت تقسیم صفحه نمایش

وبسایتها برای ایجاد کنتراست بیشتر بین عناصر، از قابلیت تقسیم صفحهنمایش استفاده میکنند. این قابلیت راهی عالی برای شکستن الگوهای طراحی و ایجاد انگیزه در مخاطب و پویاتر به نظر رسیدن صفحات است. اگر میخواهید بازدیدکننده وبسایت روی یک عنصر خاص از طراحی تمرکز کند – مانند تصویر، رنگ یا متن – با استفاده از قابلیت تقسیم صفحهنمایش این کار را انجام دهید. این قابلیت راهی مؤثر برای جداسازی یک جزء از طراحی برای ایجاد علاقه بیشتر است.
۱۵. گنجاندن پاورقیهای بزرگ

پاورقی یک عنصر طراحی است که بهعنوان یک ابزار هدایت برای بازدیدکنندگان وبسایت عمل میکند. پاورقی به شما نشان میدهند که کجا فرمهای تماس را پر کنید، محصولات و خدمات جدید یا پیشنهادهای ویژه را پیدا کنید. طراحان وب پاورقی را بهعنوان یک تور برای جذب مخاطب در نظر میگیرند – تلاشی در آخرین ثانیه برای علاقهمند کردن بازدیدکننده درصورتیکه وی توسط محتویات بخشهای قبلی مجذوب محتوای وب نشده باشد.
بنابراین، گنجاندن پاورقیهای بزرگ در طراحی میتواند به بهینهسازی تجربه کاربر کمک کند در این صورت بازدیدکنندگان بهراحتی میتوانند به جستجوی آنچه میخواهند بپردازند. از سوی دیگر این امر با تشویق بازدیدکنندگان به ماندن طولانیمدت در وبسایت، میتواند رتبهبندی جستجوی شما را افزایش دهد.
نتیجهگیری
چند سال گذشته برای همه از جمله صاحبان مشاغل واقعاً چالش بزرگی بود. جای تعجب نیست که روند طراحی وبسایت در سال 1401 به سمت عناصری بصری، انتقال حس مثبتاندیشی و زیبایی حرکت کرده است.
تغییر در اولویتهای طراحی نشاندهنده طرز فکر مصرفکنندگانی است که میخواهند پس از سال پرفرازونشیب 1398 و سال 1399 غیرقابلپیشبینی روزهای روشنتر و بهتری را برای خود رقم بزنند. در مورد طراحی وبسایت سعی کنید بهترینها را برای خود بخواهید. اگر درصدد هستید تا وبسایت خود را مطابق با آنچه مخاطبانتان در پی آن هستند، بهروز کنید با ما تماس بگیرید. ما در شرکت طراحی سایت رایان میتوانیم طراحی سایت را مطابق با اهداف بازاریابی دیجیتال شما در سال ۲۰۲۲ سفارشی کنیم. اگر در خصوص هزینه طراحی سایت سؤالی دارید، با ما تماس بگیرید یا به ما ایمیل بزنید. یک جلسه مشاوره رایگان 60 دقیقهای برایتان در نظر گرفتهایم تا بفهمیم چه چیزی مدنظرتان است و ما چگونه میتوانیم کسبوکار شما را در برابر نوسانات بازار بیمه کنیم.
اگر از این مقاله لذت بردید، ما را به همکاران خود معرفی کنید.
