طراحی سایت، یکی از سخت ترین رشته های حال حاضر دنیا است که زمان بسیار زیادی طول می کشد تا به طور کلی به آن مسلط شوید.
دلیل سخت بودن حوزه طراحی وب و کار کردن در آن، وجود پیشرفت تکنولوژی ها در ثانیه است که اجازه نمی دهد یک چیز ثابتی در این دنیا وجود داشته باشد.
 طراحی سایت چیزی است که تقریبا همه افراد در پایان مدیریتی یک تجارت با آن سر و کار دارند اما فقط متخصصان طراحی واقعا آن مسئله را درک می کنند.
طراحی سایت چیزی است که تقریبا همه افراد در پایان مدیریتی یک تجارت با آن سر و کار دارند اما فقط متخصصان طراحی واقعا آن مسئله را درک می کنند.
اگر می خواهید یک طراحی وب عالی داشته باشید، باید اصول را یاد بگیرید، بنابراین می توانید ارتباطات دلخواه خود را برقرار کنید.
حتی اگر شما یک حرفه ای را برای طراحی صفحه خود برای خود استخدام می کنید، هنوز هم نیاز به برخی از اطلاعات زمینه دارید تا یک طراح وب با استعداد را از یک رسانه متوسط تشخیص دهید و توضیح دهید که برای انجام آن ها به چه چیزی نیاز دارید.
در اینجا ده نکته برتر در زمینه طراحی سایت که باید در مورد آن ها بدانید به شما خواهیم گفت که به سه دسته تقسیم می شود: ترکیب، زیبایی شناسی و کارایی.
خواه شما یک طراح استخدام می کنید یا از یک سایت ساز استفاده می کنید، طراحی وب نهایی خود را برای این ده پایه بنا کنید.
طراحی وب ایده آل به چه صورت است؟
10 نکته برتر در زمینه طراحی وب ایده آل
ترکیب بندی
-
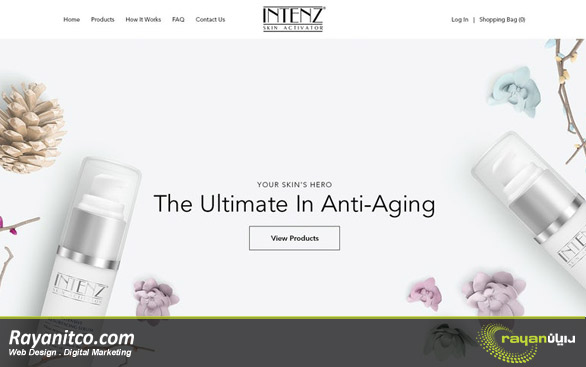
وب سایت شلوغ نداشته باشید
یک صفحه بهم ریخته ممکن است به کسب و کار شما آسیب جدی بزند. اکثر مردم لیستی از همه چیزهایی را که می خواهند در وب سایت خود داشته باشند، و بدون دانستن هیچ چیز بهتر، همه آنها را روی صفحه و در همان صفحه می اندازند.
اساسا، هر عنصری که به سایر موارد دیگر اضافه کنید به طراحی وب خود اضافه می کنید. اگر بیش از حد بسیاری از عناصر پریشان کننده را در وب سایت قرار دهید، کاربر شما نمی داند کجا جستجو کند و شما یک تجربه خوب کاربری را از دست می دهید.
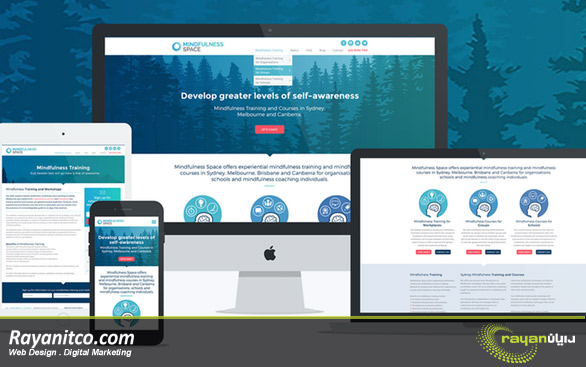
به تصویر قرار داده شده برای شما توجه کنید، در این تصویر می بینید که سایت به چه صورت منظم کار شده و کاربر می تواند به راحتی به موارد دلخواه خود دست پیدا کند.
برای اینکه یک طراحی وب موثر باشد، باید کارآمد شود، باید مسیر مشخصی برای دنبال کردن کاربر وجود داشته باشد.
برای رسیدن به این هدف روش های مختلفی وجود دارد، اما اولین گام همیشه ایجاد فضای برای عناصر با اولویت بالا با از بین بردن موارد اولویت پایین است.
 انجام دهید
انجام دهید
- سایت را اصلاح کنید
طرح های خود را برای موارد ضروری بررسی کنید. اگر یک عنصر اضافه نمی کند یا تجربه کلی را بهبود نمی بخشد، آن را حذف کنید. اگر یک عنصر می تواند در صفحه دیگری باشد، آن را به آنجا منتقل کنید.
- منوها را محدود کنید
منوهای کشویی یک راه خوب برای کاهش درهم و برهمی هستند و از این جهت می توانید کاربر را تا حدودی از سردرگمی نجات دهید.
انجام ندهید
- از ستون های کناری استفاده کنید
بازدید کنندگان جدید احتمالا از آنها استفاده نمی کنند همچنین، اگر همه گزینه ها در فهرست اصلی ناوبری شما قرار ندارند، باید ساختار ناوبری خود را به هر حال ساده کنید.
- از اسلاید در سایت استفاده کنید
برای اینکه نگاه کاربر را به سایت خود و محتوای آن جذب کنید، به شما پیشنهاد می شود که از اسلاید در سایت خود استفاده کنید و همچنین باید بدانید که در قسمت اسلاید نمی توان هر عکسی که دلتان خواست را درج کنید بلکه باید بهترین عکس ها را در آن جا قرار دهید.
تعداد عکس های یک اسلاید می تواند بین 3 الی 7 عکس باشد.
-
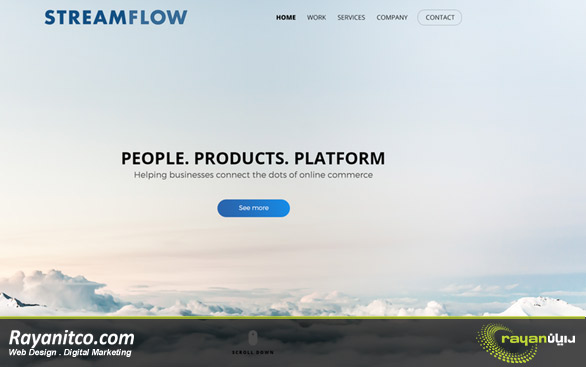
از فضای سفید استفاده کنید
چگونه می خواهید بعد از پاک کردن عناصر و المان های اضافی، تمام فضایی را که ایجاد کردید پر کنید؟ آیا ممکن است پیشنهاد کنیم که آن را با هیچ چیز پر نکنید؟
فضای منفی (فضای سفید) اصطلاح فنی در هنرهای تجسمی برای مناطقی است که در تصویری جلب توجه نمی کند.
به طور معمول، این ها خالی هستند، مانند یک آسمان بی ابر یا یک دیوار تک رنگ است اگرچه به تنهایی خسته کننده است و اگر از لحاظ هنری استفاده شود، فضای منفی می تواند موضوع اصلی را تکمیل و تقویت کند، خوانایی را بهبود بخشد و درگیر شدن کاربر با سایت را برای شما آسنا تر کند.
انجام دهید
- مهمترین عناصر خود را با فضای منفی احاطه کنید
هرچه فضای منفی بیشتر در مورد چیزی بیشتر باشد، توجه بیشتری به آن می شود.
- از طرح های خسته کننده با تصاویر بی کیفیت خودداری کنید
شما می توانید در سایت خود از تایپوگرافی و دیگر عناصر و المان های زیبا برای برجسته کردن سایت خود استفاده کنید.
انجام ندهید
- عناصر و المان های اشتباه به هنگام طراحی وب را بیابید
فقط عناصر اولویت با فضای منفی را درگیر این کار کنید. به عنوان مثال، اگر هدف شما ارسال ایمیل یا CTA فروش خود است آن را با فضای منفی ادغام کنید.
- از پیش زمینه های شلوغ استفاده کنید
طبق تعریف، پیش زمینه ها قرار است تا حد زیادی غافل شوند. اگر زمینه شما فضای منفی کافی نداشته باشد، توجه عناصر اصلی شما را از بین خواهد برد.
-
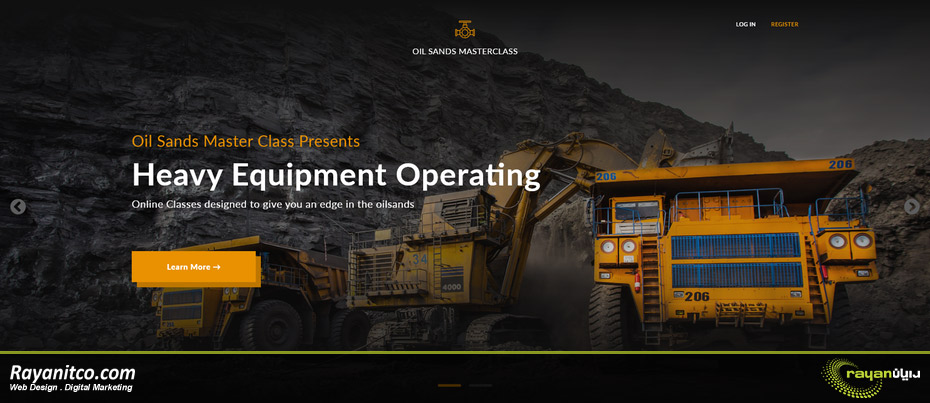
کاربر را راهنمایی کنید
 داشتن یک عنوان بزرگ و جسورانه در بالای صفحه وب و اطلاعات حقوقی ریز در پایین نمونه خوبی از استفاده از سلسله مراتب بصری برای اولویت بندی عناصر خاص بر دیگران است.
داشتن یک عنوان بزرگ و جسورانه در بالای صفحه وب و اطلاعات حقوقی ریز در پایین نمونه خوبی از استفاده از سلسله مراتب بصری برای اولویت بندی عناصر خاص بر دیگران است.
طراحی وب فقط مربوط به مواردی نیست که به وب سایت خود اضافه می کنید بلکه نحوه اضافه کردن آن نیز مهم است.
انجام دهید
- طراحی برای اسکن
اکثر کاربران هر کلمه از یک صفحه را نمی خوانند. آنه ا حتی همه چیز را در یک صفحه نمی بینند. با اینكه اولویت های مهم خود را سخت نادیده بگیرید، باید برای این رفتار مسئله ای بی اندیشید و طراحی كنید.
- گزینه های مختلف را امتحان کنید
از آنجا که سلسله مراتب بصری می تواند پیچیده باشد، گاهی آزمایش و خطا می تواند جوابگوی این مسائل باشد. چند نسخه متفاوت ایجاد کنید (موکاپ) و آن ها را برای نظرات متفاوت به چشم جدید و کاربران سایت نشان دهید.
زیبایی شناسی
-
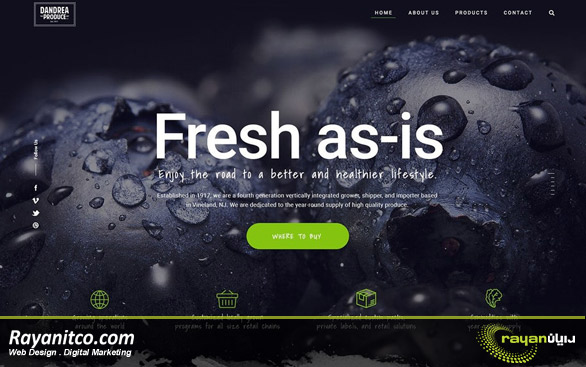
رنگ های خود را به لحاظ استراتژیک انتخاب کنید.
اکنون که با مفاهیم ترکیب خوب آشنا هستید، اجازه دهید در مورد مشخصات آن ترکیب صحبت کنیم. ما با رنگ، ابزاری قدرتمند برای هر طراح شروع خواهیم کرد.
از یک چیز هر رنگ، مفهوم احساسی متفاوتی دارد. اگر هویت نام تجاری شما پرشور و پرانرژی باشد، یک رنگ قرمز هیجان انگیز بهتر از یک رنگ آبی آرام خواهد بود.
گذشته از انتخاب بهترین رنگ ها، برای نشان دادن نام تجاری خود، شما همچنین باید از آن ها مانند رنگ های متضاد برای ایجاد سلسله مراتب بصری استفاده کنید.
انجام دهید
- ایجاد سلسله مراتب رنگ
برای عناصر اصلی، هایلایت و سایر عناصر کم اهمیت برای هر کدام یک رنگ خاص استفاده کنید.
- از رنگ همخوان استفاده کنید
همانطور که ذکر شد، رنگ ها بیشترین تاثیر گذاری را در چشم کاربران دارد و از این جهت به هنگام طراحی وب باید از رنگ های همخوان استفاده کنید.
انجام ندهید
- رنگ های مورد علاقه شخصی خود را انتخاب کنید
تاثیر رنگ ها تاثیر اثبات شده در بازاریابی است.
نظریه رنگ تحقیق را انجام دهید و یک فرصت مهم برای برندسازی را هدر نکنید و صرفا از رنگ موردعلاقه خود در سایت استفاده نکنید.
-
استفاده از عناصر عکاسی به هنگام طراحی وب
اگرچه اختیاری است اما اگر در طراحی وب خود از عكاسی در زندگی واقعی استفاده می كنید، مطمئن باشید كه این كار را به درستی انجام داده اید.
عکاسی موثر و معنادار می تواند اهداف تجاری شما را بیشتر کند، اما عکس های با کیفیت پایین شما را عقب نگه می دارند.
استفاده از عکاسی در طراحی وب، به طور کلی بسیاری از دستورالعمل های یکسان را برای عکاسی خوب دنبال می کند. یک عکس خیره کننده که در یک گالری هنری آویخته شده است می تواند به همان اندازه خیره کننده در یک وب سایت باشد اما خلق و خوی، سبک و مضامین باید همزمان باشند.

انجام دهید
- از افراد واقعی استفاده کنید
سعی کنید که از کارمندان مجموعه خود عکس های با کیفیت بگیرید و در سایت قرار دهید.
- فضای مناسب را تنظیم کنید
عکاسی تقریبا به سبک های مختلفی ارائه می شود، بنابراین از مواردی استفاده کنید که به بهترین وجه منعکس کننده آنچه در وب سایت شماست قرار دارد.
اگر می خواهید یک وب سایت شاد داشته باشید، از تصاویر افرادی که لبخند می زنند استفاده کنید.
-
برای ساخت نام تجاری خود تایپوگرافی را بهینه کنید
در حالی که کلماتی که شما یا نویسنده انتخاب می کند، بسیار تاثیرگذار است و می توانید با ارائه ظاهر مناسب، به اثربخشی آن ها نیز اضافه کنید.
تایپوگرافی شامل تمام تصاویر متن، به ویژه قلم ها، بلکه عناصر دیگری مانند اندازه، رنگ متن، سبک (حروف برجسته، قدرتمند) و فاصله بین حروف، کلمات و خطوط است. همه این مسئله ها بر سلسله مراتب بصری و چگونگی درک برند شما تاثیر می گذارد.
انجام دهید
- از فونت های وب استفاده کنید
برای انواع متن قلم ها، به یاد داشته باشید که با “قلمهای امن وب” تأیید شده ای که در اکثر دستگاه ها و مانیتورهای رایانه نمایش داده می شود، بچسبانید. می توانید یاد بگیرید که چگونه آنها را در اینجا شناسایی کنید.
- از انواع تایپوگرافی ها استفاده کنید
شما با استفاده صحیح از تایپوگرافی ها، می توانید به راحتی سایت خود را در نگاه کاربر زیبا جلوه داده و کاربر را برای مدت های طولانی، درگیر سایت خود کنید و به هنگام طراحی وب، پیشنهاد می شود که شما از انواع تایپوگرافی ها استفاده کنید.
انجام ندهید
- از فونت های چشمگیر استفاده بیش از حد کنید
فونت های جالب توجه که می توانند برای عناوین یا کلمات مستقل کار کنند، خوب هستند اما در صورت استفاده بیش از حد، حواس کاربران پرت می شود.
- در سراسر سایت از تایپوگرافی استفاده کنید
تایپوگرافی تا به یک اندازه مشخصی می تواند در نگاه کاربر جذاب باشد اما اگر بخواهید بیش از حد از آن استفاده کنید مطمئنا کاربر از سایت شما ناراضی خواهد بود.
عملکرد
-
مسیر ناوبری
 برای گفتگو در مورد عملکرد همیشه باید از ناوبری، ستون فقرات هر وب سایت شروع شود.
برای گفتگو در مورد عملکرد همیشه باید از ناوبری، ستون فقرات هر وب سایت شروع شود.
هر کس روش های خاص خود را برای یافتن راه خود در مورد وب سایت دارد.
شما باید تمام سعی و تلاش خود را به کار ببرید تا کاربران بتوانند به راحتی از سایت شما استفاده کنند و جای منوها را به درستی تعیین کنید و یک سایت منظمی را برای خود ایجاد کنید و در زمینه طراحی وب، باید به مسیر ناوبری اهمیت بسیار زیادی داد.
انجام دهید
تعادل را برای مقدار گزینه ها پیدا کنید.
شما می خواهید گزینه های زیادی را به کاربران بدهید، اما نمی خواهید آن ها را تحت فشار قرار دهید. دسته بندی صفحات خود را به گونه ای سازماندهی کنید که این اهداف را برای کاربران برآورده کند.
-
اولویت بندی تلفن همراه
افراد مسن (اما نه پیر) تمایل دارند که از نظر صفحات رومیزی به طراحی وب فکر کنند، اما واقعیت این است که امروزه مردم بیشترین مرور خود را در دستگاه های تلفن همراه انجام می دهند.
به همین دلیل باید مطمئن شوید که سایت تلفن همراه شما در شرایط عالی قرار دارد. نه فقط به خاطر کاربر شما، بلکه برای Google نیز عوامل الگوریتم Google در پاسخگویی به موبایل به رتبه های جستجوی آن ها کمک بسیار زیادی می کند.
اگر وب سایت شما در دستگاه های تلفن همراه قطع شده است یا تصاویر در مکان های اشتباه ظاهر می شوند، بازدید کنندگان شما با استفاده از وب سایت شما تجربه خوشایندی نخواهند داشت.
علاوه بر صفحه نمایش های کوچکتر، دستگاه های تلفن همراه مجموعه کاملا جدیدی از دستورالعمل های طراحی، از جمله کنترل هایی مانند “نوک انگشتان” را دارند، بنابراین فرض نکنید نسخه دسکتاپ شما یکپارچه برای دستگاه های تلفن همراه نمایش داده خواهد شد.
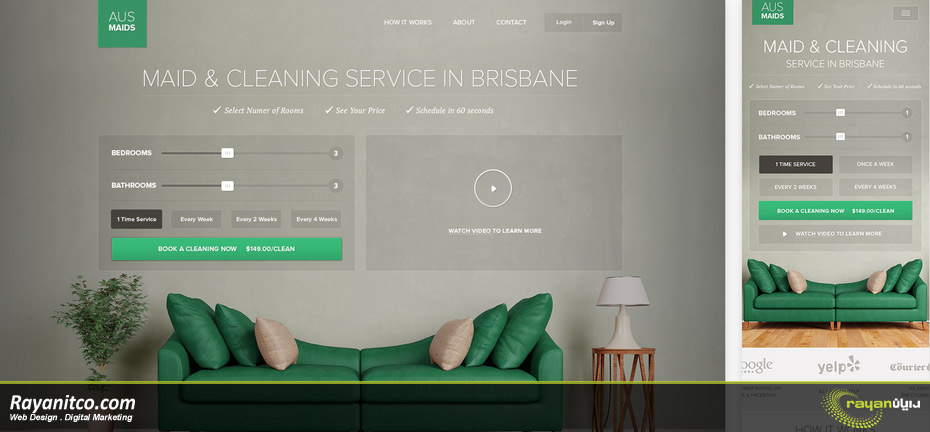
نسخه موبایل شما باید از همان ابتدا مورد توجه قرار واقع شود. اما این بدان معنی نیست که می توانید از نسخه دسکتاپ خود غافل شوید. وب سایت شما بدون توجه به آنچه دستگاه برای استفاده از آن استفاده می کند، باید خوب به نظر برسد. به طراحی وب بالا نگاهی بیندازید تا ببینید چگونه طراح Top Ink طرحی تنوع ایجاد کرده است.
انجام دهید
- ابتدا نسخه موبایل را طراحی کنید
هنگام طراحی نسخه موبایل، به دلیل فضای صفحه محدود، فقط با موارد الزامی کار می کنید. مقابله با نسخه موبایل ابتدا ساده تر است و سپس اضافه کردن عناصر به نسخه دسکتاپ کار شما را بسیار سریع تر و راحت تر می کند.
-
خواندن متن را آسان کنید
طراحی وب به طور خاص و عجیب در اطراف تصاویر می تواند به خوانایی آن آسیب برساند.
اگر از فونت هایی استفاده می کنید که به نظر خوب است اما هیچ کس قادر به خواندن آن نیست، در واقع در حال عذاب دادن به کاربران هستید که به زودی سایت شما را ترک می کنند.
وقتی می گوییم یک وب سایت برای خواندن آسان است، ما در مورد سه معنی مختلف صحبت می کنیم.
به خوبی نوشته شده. متن کپی متناسب با اهداف شغلی شما و با صدایی نوشته شده است که برای مخاطبان شما جذاب است.
زیبایی شناسی در آن سایت واقع شده است. متن کپی خوب ترجیحا با فضای زیادی و در بلوک های قابل هضم نمایش داده می شود که خواننده را تحت فشار قرار نمی دهد.
قابل خواندن است. فونت و اندازه هر دو برای خواندن مفید هستند و کاربر نیازی به زحمت کشیدن و یا زوم کردن سایت برای خواندن مطالب ندارد.
در حالی که خوانایی بیشتر از تایپوگرافی سرچشمه می گیرد، باید ترکیب و ساختار آن را نیز در نظر بگیرید، همچنین چگونه متن با عناصر دیگر ارتباط برقرار می کند.
اگر کسی نتواند وب سایت شما را به درستی مطالعه کند، در واقع هر چقدر هم که طراحی وب خوبی را انجام داده باشید، باز نتوانسته اید نیاز کاربران را برطرف کنید.
 انجام دهید
انجام دهید
- به رنگ های جفت توجه کنید
چگونگی تعامل رنگ متن با پس زمینه تا حد زیادی بر خوانایی، به ویژه در مورد افرادی که مشکل خواندن یا بینایی دارند تاثیر می گذارد.
سعی کنید با جفت های متضاد استفاده کنید و در این صورت کاربر به راحتی می تواند سایت شما را مطالعه کند و از سایت شما رضایت 100 درصدی داشته باشد.
- خواندن مقالات توسط افراد مختلف
آنچه برای شما قابل خواندن است ممکن است برای همه قابل خواندن نباشد. طرح های خود را با خواننده های مختلف آزمایش کنید تا تمام پایه های خود را بپوشانید.
انجام ندهید
- برای متن بدن از فونت های خطی یا برجسته استفاده کنید
قلم های عجیب و غریب در ایجاد هدرها و عناوین بهتر عمل می کنند اما وقتی کاربر مجبور به خواندن متن باشد، بهترین کار این است که با یک فونت ساده که به راحتی چشم ها را مورد هدف قرار می دهد، استفاده کنید.
- بلوک های بزرگ متن را درج کنید
استفاده از بلوک های بزرگ، باعث می شود تا کاربران بترسند و نتوانند به درستی سایت شما را مطالعه کنند و با این کار فکر می کنند مطالب بسیار زیادی در پیش و رو دارند و نمی توانند آن را تا انتها مطالعه کنند.
از این جهت بهتر است از بلوک ها، با اندازه مناسب در سایت خود استفاده کنید.
-
از طراحی وب چه می خواهید؟
ممکن است شما یک ایده عالی برای طراحی وب در ذهن خود داشته باشید اما آیا به این مسئله فکر کرده اید که دقیقا از سایت خود چه می خواهید و انتظار دارید در پروسه طراحی وب، چه چیزی را مشاهده کنید؟
از آنجا که این یک تلاش تیمی است، طراحی وب فقط شامل مهارت های فنی نیست بلکه مهارت های ارتباطی را نیز شامل می شود.
برقراری ارتباط با آنچه در سایت خود به هنگام طراحی وب می خواهید، با جزئیات، مسیر مستقیم رسیدن به یک طراحی رضایت بخش است.
ممکن است شما نتوانید با ایده ای که در سر دارید، طراحی وب را برای کاربران آسان کنید و همه نتوانند به درستی درک مناسبی از سایت شما برسند و طراحی وب بسیار در این زمینه کارآمد است.
طراحی وب شما باید به گونه ای باشد که کاربر بتواند از تمام صفحه های سایت شما بازدید کند و بدون هیچ مشکلی، به درخواست خود در سایت شما که توسط تیم های حرفه ای طراحی وب ایجاد شده است، دریافت کند.

انجام دهید
- آنچه را که از قبل می خواهید برنامه ریزی کنید
آنچه را که می خواهید بر روی کاغذ بنویسید یا یک قاب بسازید.
هر دو به شما کمک می کنند تا همه چیز را به خاطر بسپارید و به تیم طراحی وب شما امتیاز کاملی را می دهند.
- ذهن خود را باز نگه دارید
این وظیفه تیم طراحی وب شماست که وب سایت شما را در حد امکان عالی طراحی کند، بنابراین به پیشنهادات آن ها توجه داشته باشید، حتی اگر متفاوت از آنچه پیش بینی کرده اید باشد. یک تیم حرفه ای طراحی وب، ممکن است از موضوعاتی مطلع باشد که شما به آن ها تا به حال حتی فکر هم نکرده اید.
انجام ندهید
- ذهن خود را مبهم نگه دارید
اگر بخواهید در زمینه طراحی وب برای سایت خود، ذهنتان را مبهم نگه دارید، مطمئنا نمی توانید کاری را پیش ببرید و در آینده بسیار نزدیک شکست خواهید خورد.
از این جهت بهتر است که به هنگام طراحی وب، ذهن خود را باز نگه داشته و در ابتدا بدانید که قصد دارید از داشتن این سایت و ایده ای که در سر دارید، به چه چیزی دست پیدا کنید.
در سراسر دنیا، میلیون ها نفر آماده به طراحی وب برای شما هستند اما این شما هستید که تصمیم می گیرید چه کسی برای شما کار طراحی وب را انجام دهید.
از این جهت شما باید قبل از اینکه اقدام به ثبت سفارش کنید، ببینید که چگونه می توانید یک طراحی وب مناسب را تجربه کنید و سایت خود را در کمترین زمان ممکن با بهترین فرصت پیش آمده، در معرض دید عموم قرار دهید.
طراحی وب، یکی از سخت ترین کارهایی است که یک فرد می تواند انجام دهد و برای طراحی وب شما باید از قبل ایده هایی را در ذهن خود داشته باشید.
