فاوآیکن (Favicon یا تارنماک) به چه معناست؟
منظور از فاوآیکن یا Favicon در طراحی سایت چیست؟ وقتی صفحاتی را در وب بوکمارک می کنید، بعدا که می خواهید آنها را بخاطر بیاورید مشکل خواهید داشت پس تنها راه این است که دوباره بوکمارک های خود را چک کنید تا وب سایت مورد نظر خود را پیدا کنید.
موقع سرچ کردن بین بوکمارک های خود، آیکون کوچکی کنار هر صفحه می بینید و شما به محض دیدن آن متوجه می شوید که این همان وب سایتی است که قبلا دیده اید. به این آیکن (آیکون)، فاوآیکن گفته می شود که سایز کوچکی دارد اما تأثیرگذاری آن روی شناخت برند بسیار زیاد است.
در این مطلب ابتدا تعریفی از فاوآیکن ارائه خواهیم کرد سپس خواهیم گفت که چرا باید ساخت فاوآیکن را بلد باشید و پس از آن 4 نکته درباره نحوه ایجاد فاوآیکن که به خوبی در ذهن و حافظه بازدیدکنندگان بماند را بیان خواهیم کرد.
تعریف فاوآیکن (فاوآیکون)
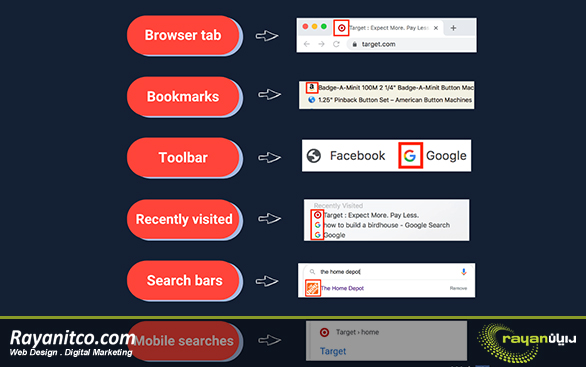
 Favicon (مخفف عبارت Favorite Icon که معنای تحت لفظی آن آیکون محبوب می شود) به آیکون کوچک وب سایت شما گفته می شود که در کنار نام صفحه وب سایت یا تگ عنوان نمایش داده می شود البته در چندین جا می توان فاوآیکون را دید که عبارتند از:
Favicon (مخفف عبارت Favorite Icon که معنای تحت لفظی آن آیکون محبوب می شود) به آیکون کوچک وب سایت شما گفته می شود که در کنار نام صفحه وب سایت یا تگ عنوان نمایش داده می شود البته در چندین جا می توان فاوآیکون را دید که عبارتند از:
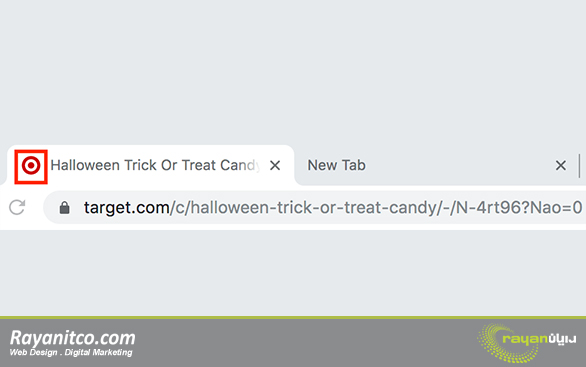
- تب مرورگر
- بوکمارک ها
- نوار ابزار
- بازدیدهای اخیر
- نوار جستجو
- سرچ های موبایل
 این آیکون کوچک بخش اصلی رابط وب سایت شما محسوب می شود چرا که به کمک آن وب سایت شما تصویر کوچک و قابل شناسایی خواهد داشت که کاربران به کمک آن با برندتان آشنا می شوند.
این آیکون کوچک بخش اصلی رابط وب سایت شما محسوب می شود چرا که به کمک آن وب سایت شما تصویر کوچک و قابل شناسایی خواهد داشت که کاربران به کمک آن با برندتان آشنا می شوند.
فاوآیکن وب سایت موقعی که وب سایت شما را بوکمارک می کند و قصد دارد دوباره آن را پیدا کند خیلی مؤثر است. خیلی از شرکت ها یک عکس ساده مثل لوگو خودشان را به عنوان Favicon استفاده می کنند که مثال بارز آن وب سایت Target است که از یک سیبل کمک گرفته است.
برخی اوقات هم می توان از 1 تا 3 حرف به عنوان فاوآیکون استفاده کرد که مثال بارز آن ویکی پدیاست که از حرف W کمک گرفته است بجای اینکه مانند سایر کسب و کارها از تصویر استفاده کند.
شما هم می توانید از موارد دیگری به عنوان Favicon استفاده کنید و یا نگاهی به سایر کسب و کارها بیندازید و از آنها الهام بگیرید اما نکته بسیار مهم و مشترک این است که باید به نوعی باشد که درک و دیده شده آن راحت باشد و بتوان به راحتی به خاطر سپرد.
سایزبندی و فرمت بندی فاوآیکن ها
 سؤال بعدی این است: با توجه به اینکه فاوآیکون ها، سایز کوچکی دارند، دقیقا باید چه سایزی را برای آنها انتخاب کرد و دانستن این مورد بسیار ضروری است در غیر این صورت ظاهر بسیار بد و نامفهومی خواهند داشت. سایز فاوآیکن بسته به مرورگر یا اینکه از میزبان وب استفاده کنید متفاوت خواهد بود.
سؤال بعدی این است: با توجه به اینکه فاوآیکون ها، سایز کوچکی دارند، دقیقا باید چه سایزی را برای آنها انتخاب کرد و دانستن این مورد بسیار ضروری است در غیر این صورت ظاهر بسیار بد و نامفهومی خواهند داشت. سایز فاوآیکن بسته به مرورگر یا اینکه از میزبان وب استفاده کنید متفاوت خواهد بود.
سایز فایل شما باید مضربی از 48 پیکسل باشد پس می توانید سایز فایل خود را مثلا 48x48px یا 144x144px انتخاب کنید. صرف نظر از سایز فایلی که استفاده خواهید کرد، تصویر شما به نسبت 16x16px تبدیل خواهد شد.
اگر میزبان وب سایت شما یک وب سایت بیلدر باشد، سایز فاوآیکن شما فرق خواهد کرد مثلا برای وردپرس، 512×512 پیکسل است در حالی که برای Squarespace، 300×300 پیکسل می باشد. ضمنا باید بخاطر داشته باشید که این آیکون ها روی تب مرورگرها یا لیست بوکمارک ها نشان داده خواهند شد.
حتی شاهد نمایش آنها در بخش وب سایت های پربازدید مرورگر یا به عنوان آیکون شورتکات (میانبر) روی دسکتاپ کاربران هستیم. پس باید آیکون شما طوری باشد که خیلی سریع در این موارد تغییر سایز دهد چون در این موارد بزرگتر نشان داده می شود.
چرا نیاز به ساخت و ایجاد Favicon دارید؟
در این بخش به بررسی مزایای فاوآیکن ها می پردازیم که چه فوایدی برای کسب و کارتان دارند:
- باعث شناخت برند می شود: وقتی از فاوآیکون استفاده می کنید تا فعالیت تجاری شما را نشان دهد، مردم آن را مشاهده کرده و با شرکت شما آشنا می شوند، برند شما را خواهند دید و آن را برای دفعات بعدی بخاطر خواهند سپرد.
- فاوآیکن ها مشروعیت قانونی به وب سایت شما می دهند: این آیکون ها نماد کل سایت شما هستند و در فضای آنلاین شما را حرفه ای جلوه خواهد کرد.
- به سئو کمک می کنند: به دلیل اینکه این نوع آیکون ها باعث ساخت وب سایت کاربرپسند می شوند، به سئو کمک می کنند که رضایت کاربر، یکی از بخش های اساسی SEO محسوب می شود. شناخت برند را برای کاربران افزایش خواهید داد تا کاربران ترغیب به بازدید مجدد وب سایت و تبدیل به مشتری دائمی شوند.
- به مخاطبین کمک می کند تا در صورت بوکمارک کردن وب سایت فورا آن را پیدا کنند: فاوآیکن ها به کاربران کمک می کنند وقتی وب سایت شما را بوکمارک می کنند فورا آن را پیدا کنند. شاید همیشه افراد نام برند شما را بخاطر نیاورند اما قطعا از روی تصویر Favicon آن را خواهند شناخت.
- وقتی چندین تب باز است کاربران خیلی راحت می توانند وب سایت شما را پیدا کنند: اغلب اوقات، کاربران چندین تب با هم باز می کنند و به جای اینکه هر بار روی تک تک تب ها کلیک کنند تا صفحه مربوط به شرکت شما را پیدا کنند، ابتدا از روی فاوآیکون آن را پیدا کرده و سپس روی تب مربوطه کلیک می کنند.
نحوه ساخت فاوآیکن
اکنون که با مزایا و ضرورت ایجاد Favicon آشنا شدید، از این 4 نکته طلایی استفاده کنید تا آیکون حرفه ای برای وب سایت خود بسازید:
- از فضایی که برای ساخت دارید خوب استفاده کنید:
وقتی شروع به ساخت فاوآیکن می کنید باید از فضایی که در اختیار دارید خوب استفاده کنید. اگر سایز خیلی کمی داشته باشد به خوبی دیده نخواهد شد. برخی شرکت ها از لوگو خودشان استفاده می کنند که ایده خوبی برای برندینگ نظر می رسد اما معمولا لوگوها اگر تا حد سایز فاوآیکون ها کوچک شوند ظاهر خوبی پیدا نخواهند کرد.
- طراحی فاوآیکون ساده باشد:
موقع طراحی فاوآیکون به یک طراحی ساده فکر کنید چون هر چقدر ساده تر باشد، بخاطر سپردن آن توسط مشتریان راحتتر خواهد کرد چون کلا هدف از استفاده چنین آیکون هایی این است که برندتان را برای مشتریان تقویت کند و پیدا کردن آن راحتتر شود.
به همین دلیل ثابت شده که اگر طراحی آیکون شما پیچیده باشد و ظاهری شلوغ داشته باشد، کار مخاطبین برای بخاطر آوردن برندتان یا پیدا کردن صفحه وب سایت شما سخت خواهد شد.
- نمایانگر برندتان باشد:
به این مورد چندین بار اشاره کرده ایم و باز هم می گوییم که باید فاوآیکون طوری باشد که برندتان را نشان دهد یا به عبارتی نماد برندتان باشد چون مخاطبین از این آیکون برای پیدا کردن وب سایت تجاری شما بین تب های مختلف مرورگر یا بوکمارک های خود استفاده می کنند. ضمنا باید تناسب خوبی با برندتان هم داشته باشد.
مثلا Walbert Animal Hospital از تصویر ردپای حیوانات به عنوان Favicon خود استفاده می کند که ارتباط خیلی خوبی با کسب و کارشان و برند آنها دارد و همانطور که می بینید خیلی ساده است و مردم خیلی راحت آن را به خاطر می سپارند.
همانطور که گفته بودیم باید از نماد مناسب برای فاوآیکن استفاده کنید مثلا در همین مورد، افراد وقتی تصویر رد پای حیوانات را می بینند به راحتی حدس می زنند که حیطه کاری کسب و کار آنها به نحوی با حیوانات در ارتباط است.
ضمنا دقت کنید که هنگام انتخاب رنگ، باید از همان رنگ های برند استفاده کنید تا به شناخت برندتان کمک کند.
- با یک طراح مشورت کنید:
در صورتی که دقیقا نمی دانید که باید با فاوآیکون خود چکار کنید، با یک طراح حرفه ای مشورت کنید تا بهترین گزینه را به شما پیشنهاد دهد و ظاهر بسیار خوبی داشته باشد. خیلی از کسب و کارها از داده پایگاه های حاوی Favicon استفاده می کنند و استفاده از آنها راحت است و فقط باید در بین گزینه های مختلف بگردید و مورد مناسب را پیدا کنید. سپس آن را متناسب با نوع مربوطه، سایزبندی کنید.
جمع بندی مطالب
با توجه به اهمیت بسیار زیاد فاوآیکون یا همان آیکون های کوچکی که در کنار تگ عنوان، لیست بوکمارک ها و غیره دیده می شوند، توصیه می کنیم که خودتان یا طبق توصیه یک طراح حرفه ای، شروع به ساخت آنها کنید تا شناخت مشتریان نسبت به برندتان بیشتر شود.
