با 5 استراتژی برتر طراحی صفحه اصلی وب سایت ها آشنا شوید!
 صفحه اصلی طراحی سایت ها باید به شکلی بسیار متفاوت انجام شود چرا که اساسا برای ارتباط گرفتن با بازدیدکنندگان راه اندازی می شوند به جای اینکه زمینه های معامله و فروش فراهم شود. چنین سایت هایی هدف اصلی آنها ارائه اطلاعات مفید و جذاب است با اینکه شاید در تعدادی از محتواهای آنها، فراخوان به عمل خاصی هم وجود داشته باشد.
صفحه اصلی طراحی سایت ها باید به شکلی بسیار متفاوت انجام شود چرا که اساسا برای ارتباط گرفتن با بازدیدکنندگان راه اندازی می شوند به جای اینکه زمینه های معامله و فروش فراهم شود. چنین سایت هایی هدف اصلی آنها ارائه اطلاعات مفید و جذاب است با اینکه شاید در تعدادی از محتواهای آنها، فراخوان به عمل خاصی هم وجود داشته باشد.
فرض کنید نویسندگان شما، محتواهای با کیفیت و مفیدی تولید می کنند که متناسب با نیاز مخاطبین هدف شماست. با این کار، سخت ترین پروسه این نوع سایت ها را پشت سر گذاشته اید.
ضمنا فرض کنید که تلاش های بازاریابی شما به خوبی جواب داده و صفحه اصلی یا صفحه اول وب سایت شما بازدید بسیار خوبی پیدا کرده است.
با این حال، به نحوی، هنوز نرخ پرش صفحه اصلی شما بسیار بالاست. این اتفاق یعنی با وجود این همه بازدید کننده، اما در آمار و ارقام خود مشاهده نمی کنید که آنها روی مطالبی کلیک کنند که برایشان زحمت زیادی کشیده اید.
 صفحه اصلی وب سایت شما، اولین و تنها شانس شما برای تأثیرگذاری عمیق و کارساز روی بازدیدکنندگان است و به خوبی می دانیم که طراحی صفحه اصلی وب سایت ها تا چه اندازه مهم است. به همین دلیل اگر از نحوه استفاده درست از آن باخبر نباشید، سود خوبی هم از مواردی که پیشنهاد می دهید کسب نخواهید کرد.
صفحه اصلی وب سایت شما، اولین و تنها شانس شما برای تأثیرگذاری عمیق و کارساز روی بازدیدکنندگان است و به خوبی می دانیم که طراحی صفحه اصلی وب سایت ها تا چه اندازه مهم است. به همین دلیل اگر از نحوه استفاده درست از آن باخبر نباشید، سود خوبی هم از مواردی که پیشنهاد می دهید کسب نخواهید کرد.
در این مطلب قصد داریم به شما اصول بسیار مهم طراحی صفحه اول وب سایت های اطلاع رسانی را آموزش دهیم که با ارتقاء و بهبود آن، به عنوان مهمترین بخش سایت خود، مشارکت بیشتری از بازدیدکنندگان خواهید دید.
طراحی صفحه اصلی وب سایت ها باید با یک عکس بزرگ که نشان دهنده حیطه فعالیت است شروع شود.
۱- سایت خود را بیش از حد شلوغ نکنید
 اغلب اوقات، هدف اصلی وب سایت ها بین اطلاعات غیر ضروری و UX خیلی فشرده و شلوغ گم می شود اما غافل از اینکه طراحی صفحه اصلی وب سایت ها باید به نحوی باشد که بازدید کننده در همان چند ثانیه اول بفهمد که چه اطلاعاتی ارائه می کنید و چه مطالبی به دست خواهند آورد.
اغلب اوقات، هدف اصلی وب سایت ها بین اطلاعات غیر ضروری و UX خیلی فشرده و شلوغ گم می شود اما غافل از اینکه طراحی صفحه اصلی وب سایت ها باید به نحوی باشد که بازدید کننده در همان چند ثانیه اول بفهمد که چه اطلاعاتی ارائه می کنید و چه مطالبی به دست خواهند آورد.
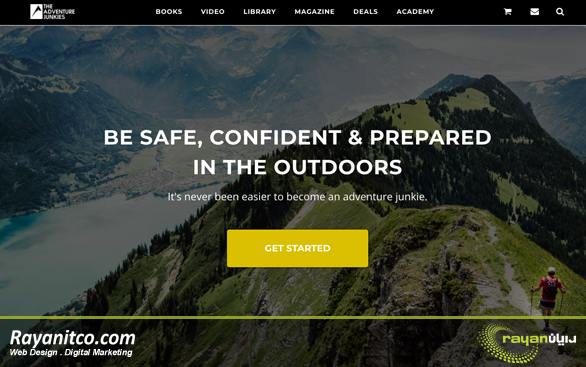
مثلا اگر در صفحه اصلی یا همان Home Page خود، یک عکس بزرگ قرار دهید که در پس زمینه آن به نحوی زمینه کاری خود را مشخص کنید، ارتباط سریع و مؤثری با بازار هدف خود برقرار خواهید کرد.تصویر را می توانید ساکن و کم رنگ انتخاب کنید تا خواندن تگ لاین برای مخاطبین بسیار راحت باشد.
توجه داشته باشید که با توجه به تصویر اصلی باید منوها و نوشته ها و سایر مؤلفه های داخل سایت و مطالبی که قصد دارید مخاطب حتما روی آنها کلیک کند به خوبی دیده شوند و طراحی هوشمندانه ای داشته باشند.
در طراحی صفحه اصلی وب سایت ها، برای قسمت های پایینتر از عکس اولیه، می توانید اطلاعات بیشتر با توضیحات واضح و دقیق همراه با عناوین جذاب و ساده استفاده کنید. همانطور که می بینید، می توان صفحه اول را بدون درج مطالب خیلی زیاد، هم برای کاربران جذاب جلوه داد و هم اینکه بفهمند هدف سایت شما اطلاع رسانی در مورد چه مواردی است.
۲- روی بهترین محتواهای خود بیشترین تأکید را بگذارید
 طراحی صفحه اصلی وب سایت ها باید طوری باشد که برخی از مؤلفه های رابط کاربری به راحتی و در همان ثانیه های اول به چشم بیایند مثل تصویر اصلی بزرگ که در مورد قبل مثال زدیم و منوهای صفحه اصلی که باید به راحتی قابل دسترس باشند.
طراحی صفحه اصلی وب سایت ها باید طوری باشد که برخی از مؤلفه های رابط کاربری به راحتی و در همان ثانیه های اول به چشم بیایند مثل تصویر اصلی بزرگ که در مورد قبل مثال زدیم و منوهای صفحه اصلی که باید به راحتی قابل دسترس باشند.
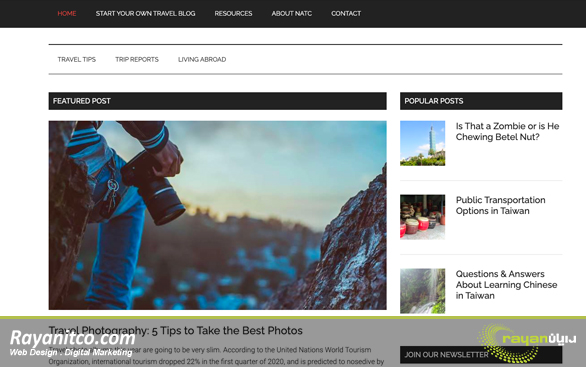
برخی از سایت ها نیز ترجیح می دهند اکثر فضای صفحه اول وب سایت خود را به برترین و جدیدترین مطالب خبری خود اختصاص دهند و در عین حال از عکس بزرگی هم استفاده کنند. مثلا در زیر منوهای صفحه اصلی، پست ویژه خود را به همراه عکس و خلاصه متن قرار می دهند.
این کار یکی از بهترین استراتژی های طراحی صفحه اصلی وب سایت ها است که به بهترین شکل از فضای سایت استفاده می کند و توجه مخاطب را به سمت مطالب و محتواهای خاصی می برد که بیننده با مطالعه آنها، دید کاملی نسبت به بقیه محتواها پیدا خواهد کرد.
۳- محتواها را هوشمندانه دسته بندی کنید
 طراحی صفحه اصلی وب سایت ها با موضوعات گسترده و متنوع باید با دسته بندی بسیار حرفه ای و هوشمندانه همراه باشد. بسیاری از سایت ها از روش غیر سلسله مراتبی استفاده می کنند و با تگ های مختلف می توانند به دسته بندی های مختلف موضوعات دست پیدا کنند.
طراحی صفحه اصلی وب سایت ها با موضوعات گسترده و متنوع باید با دسته بندی بسیار حرفه ای و هوشمندانه همراه باشد. بسیاری از سایت ها از روش غیر سلسله مراتبی استفاده می کنند و با تگ های مختلف می توانند به دسته بندی های مختلف موضوعات دست پیدا کنند.
وب سایتی که محتواهای متنوع و گسترده ای در آن درج شده باشد، می تواند به نقطه فروش اصلی کسب و کار شما تبدیل شود. فقط در این گونه موارد باید جستجو کردن بین محتواها را برای بازدید کنندگان در همان صفحه اصلی بسیار راحت کنید.
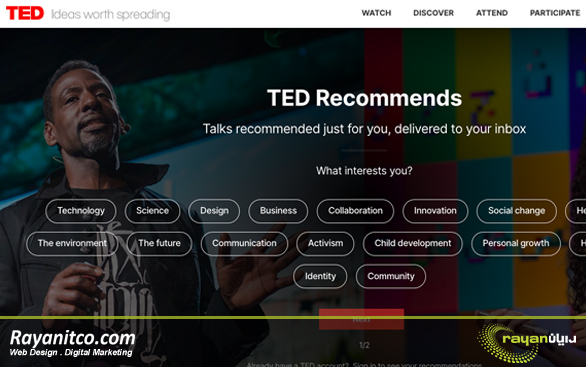
مثلا شما می توانید در دو صفحه به شکل اسلایدر کلیه موضوعات محتواهای خود را به شکل؛ سلامت، تفریحی، تکنولوژی و غیره بر روی صفحه اصلی قرار دهید تا مخاطبین با انتخاب موارد دلخواه خود و سپس عضویت در سایت، مطالب مورد علاقه خود را از بین صدها محتوا مشاهده کنند.
حتی می توانید برای منوی صفحه اصلی بخشی به نام محتواها نیز در نظر بگیرید که کاربر با کلیک بر روی آنها به موضوعات مختلف به ترتیب حروف الفبا دسترسی پیدا کرده و مطالب مرتبط با آن را مشاهده کند.
با این کارها توانسته ایدصدها و هزاران محتوا در قالب موضوعات مختلف را بدون شلوغ کردن فضای سایت به بهترین شکل ساماندهی کنید.
۴- ریسپانسیو باشد
 یکی از مهمترین استراتژی ها و اصول طراحی صفحه اصلی وب سایت ها طراحی آن به شکل ریسپانسیو است یعنی صفحه بندی و آرایش محتواها به تناسب سایز صفحه نمایش دستگاه کاربر، تغییر می کند تا مشاهده آن راحت باشد.
یکی از مهمترین استراتژی ها و اصول طراحی صفحه اصلی وب سایت ها طراحی آن به شکل ریسپانسیو است یعنی صفحه بندی و آرایش محتواها به تناسب سایز صفحه نمایش دستگاه کاربر، تغییر می کند تا مشاهده آن راحت باشد.
اگر بخواهید طراحی صفحه اصلی وب سایت ها را به شکل بسیار حرفه ای انجام دهید توصیه می کنیم نسخه های مختلفی از صفحه اصلی (Home Page) خود بسازید که هر کدام متناسب با سایز خاصی از صفحه نمایشگری باشند که بر روی آن لود خواهند شد.
هدف کلی طراحی ریسپانسیو، خلق تجربه کاربری راحت و عالی برای کاربران است تا اگر نسخه دسکتاپ صفحه اول سایت شما را روی گوشی خود باز کردند، مجبور نباشند زمان زیادی را صرف زوم کردن و اسکرول کردن به چپ و راست کنند تا بتوانند یک محتوا را بخوانند یا روی یک لینک کلیک کنند.
طراحی ریسپانسیو یک سایت قطعا یک پروژه زمانبری محسوب می شود اما تنوع بسیار زیاد دستگاه های موبایل و جمعیت زیادی از کاربران که فقط از این طریق وارد اینترنت می شوند، آن را به یک الزام تبدیل ساخته است. در شرایطی که طراحی صفحه اصلی وب سایت ها، ریسپانسیو نباشد، قطعا تجربه کاربران را خراب خواهید کرد و به آنها اجازه نخواهید داد تا به خوبی در سایت شما بگردند و یقینا روی مطالب مدنظر شما نیز کلیک نخواهندکرد.
خوشبختانه سیستم های مدیریت محتوا مثل طراحی سایت با وردپرس، تمپلیت هایی ارائه می کند که کاملا ریسپانسیو هستند. محصولاتی مثل Squarespace هم الگوها یا تمپلیت هایی دارند که موبایل ریسپانسیو هستند.
چنانچه هنوز درگیر طراحی صفحه اصلی وب سایت ها خود هستید تا به دنبال رفع عیب و بررسی آن می باشید، حتما از الگوهایی استفاده کنید که چنین قابلیت بسیار مهمی را داشته باشند.
طراحی صفحه اصلی وب سایت ها باید موبایل ریسپانسیو باشد.
۵- از ویدیوها به شکل هوشمندانه استفاده کنید
 موردی که باعث تمایز سریع طراحی صفحه اصلی وب سایت ها از سایر رقبا می شود این است که در صفحه اول سایت از محتوای ویدیویی استفاده کنید چرا که طبق بررسی های مختلف ثابت شده که تصاویر ویدیویی باکیفیت و با طراحی زیبا و منحصر بفرد و البته مرتبط با حیطه فعالیت شما، مشارکت بیشتری از سمت کاربران جذب می کند.
موردی که باعث تمایز سریع طراحی صفحه اصلی وب سایت ها از سایر رقبا می شود این است که در صفحه اول سایت از محتوای ویدیویی استفاده کنید چرا که طبق بررسی های مختلف ثابت شده که تصاویر ویدیویی باکیفیت و با طراحی زیبا و منحصر بفرد و البته مرتبط با حیطه فعالیت شما، مشارکت بیشتری از سمت کاربران جذب می کند.
اما نکته بسیار مهم در این رابطه این است که زمان لود ویدیو کاربر را خسته نکند چرا که یکی از عوامل بالا برنده نرخ پرش سایت، مدت زمان انتظار زیاد برای لود شدن ویدیو است که ویدیوهای با کیفیت بالا چنین مشکلی را ایجاد می کنند.
در زیر بخش ویدیویی سایت می توانید بخش ها یا حوزه هایی که در آن فعالیت دارید را لیست کنید و برای هر کدام CTA جذاب بگذارید تا مخاطب را ترغیب به مطالعه بیشتر محتواها و مطالب کند.
در طراحی صفحه اصلی وب سایت ها باید توجه داشته باشید که نه تنها قرار دادن ویدیو سرعت سایت را کند نکند و اینقدر حجیم و با کیفیت نباشد که لود آن زمان زیادی صرف کند، بلکه نباید به گونه ای استفاده کنید که در زیر آن هیچ محتوای متنی دیگری نباشد چرا که موتورهای جستجو برای فرایندهای ایندکس کردن وب سایت ها به دنبال متن می گردند، مخصوصا که از نوع سایت اطلاع رسانی باشد.
جمع بندی مطالب
طراحی صفحه اصلی وب سایت ها را نمی توان دست کم گرفت و شما برای هر بازدید کننده و مخاطب خود تنها یک بار فرصت تأثیرگذاری روی آنها را دارید. به همین دلیل اگر قصد دارید با محتواهای خود، مشارکت بیشتری از سمت کاربران ببینید، به وقت و سلیقه آنها و تجربه ای که از سایت شما کسب می کنند احترام بگذارید.
