3 روش اصلی ساخت سایت
قصد داریم به سه روش اصلی بسیار ساده و راحت ساخت سایت اشاره کنیم که روش اول، انعطاف پذیری بیشتری به شما می دهد اما لازم است که دانش خوبی از زبان های برنامه نویسی وب سایت داشته باشید اما در روش های 2 و 3 روش کار بسیار ساده تر است.
با فرض اینکه قبلا شما نام دامنه خریداری کرده اید و شرکت میزبانی سایت خود را انتخاب نموده اید و آماده ساخت سایت هستید به سراغ روش اول می رویم.
روش اول: ساخت سایت از پایه
 اگر نسبت به اصول و پایه زبان های وب تسلط کامل دارید در این روش می توانید وب سایت مورد علاقه خود را بسازید در غیر این صورت مستقیما به سمت مطالعه روش های 2 و 3 بروید. مثلا از جمله زبان ها و ابزارهای پایه ایِ وب که باید بلد باشید عبارتند از:
اگر نسبت به اصول و پایه زبان های وب تسلط کامل دارید در این روش می توانید وب سایت مورد علاقه خود را بسازید در غیر این صورت مستقیما به سمت مطالعه روش های 2 و 3 بروید. مثلا از جمله زبان ها و ابزارهای پایه ایِ وب که باید بلد باشید عبارتند از:
- HTML
- CSS
- زبان های رمزگذاری
- مدیریت پایگاه داده
- FTP یا پروتکل انتقال فایل
قدم به قدم در پروسه ساخت سایت با IDE:
با فرض اینکه نسبت به ابزارها و زبان های وب که نام بردیم تسلط کامل دارید مراحل زیر را انجام دهید:
مرحله اول: ابتدا با IDE یک محیط توسعه وب بسازید که اساسا IDE شامل ویرایشگر متن، ساخت اتوماسیون و دیباگر (Debugger) است. دو نوع از IDE به نام های Sublime Text و Atom به دلیل پشتیبانی از زبان های وب مختلف مثل CSS، HTML، پایتون، PHP و غیره مناسب هستند.
مرحله دوم: به کمک Adobe Photoshop به برنامه ریزی و طراحی وب سایت بپردازید. برای این منظور ابتدا باید مشخص کنید که چطور می خواهید محتوا را به مخاطب نشان دهید، چند منو داشته باشید، چند ستون یا فیلد محتوایی داشته باشید و یا اینکه چند تصویر و در کجا می خواهید استفاده کنید و غیره. پس از این کار الگوهای متفاوتی را برای بخش های مختلف سایت مثل صفحه اصلی، صفحه درباره ما و غیره طراحی کرده و رفته رفته آن را تغییر دهید و تکمیل کنید.
مرحله سوم: به کمک HTML و CSS کدنویسی را شروع کنید. پس از ایجاد نمونه های اولیه از طراحی نهایی سایت، می توانید شروع به نوشتن کدهای سورس وب سایت کنید تا ساخت سایت را یک مرحله جلوتر ببرید که البته ساده ترین مرحله هم هست. HTML را برای المان های وب سایت که قرار است اضافه شود استفاده می کنند و از CSS هم برای تزئین و زیباسازی آنها طبق طراحی کلی استفاده می گردد.
 مرحله چهارم: ساخت سایت را باید به کمک جاوا اسکریپت و jQuery پویا کنید چون تعاملات ابتدایی کاربران را نمی توان به کمک HTML و CSS کنترل کرد و به همین خاطر باید نسبت به زبان های برنامه نویسی گفته شده نیز تسلط داشته باشید تا فعالیت کاربران را در پر کردن فرم ها، ورود به حساب کاربری، منوها و غیره کنترل کنید.
مرحله چهارم: ساخت سایت را باید به کمک جاوا اسکریپت و jQuery پویا کنید چون تعاملات ابتدایی کاربران را نمی توان به کمک HTML و CSS کنترل کرد و به همین خاطر باید نسبت به زبان های برنامه نویسی گفته شده نیز تسلط داشته باشید تا فعالیت کاربران را در پر کردن فرم ها، ورود به حساب کاربری، منوها و غیره کنترل کنید.
مرحله پنجم: به کمک FTP فایل های لوکال را به سرور منتقل کنید و این یعنی همه فایل های سورس خود را به وب سرور انتقال دهید که بهترین شیوه برای کنترل کامل این مرحله، استفاده از کلاینت FTP است. ابتدا کلاینت FTP را دانلود کنید و با ساخت حساب کاربری، آن را به وب سرور وصل کنید. پس از اینکار می توانید به راحتی کل فایل های خود را به فولدر root دایرکتوری وب خود منتقل کنید. از بهترین کلاینت FTPها می توان به FileZilla و Cyberduck اشاره کرد.
روش دوم: ساخت سایت با CMS
CMS یا سیستم مدیریت محتوا که برای افراد مبتدی تا حرفه ای کاملا مناسب است و در واقع برنامه نرم افزاری برای ساخت و مدیریت محتواهای آنلاین است. این برنامه ها اکثرا اُپن سورس و رایگان هستند که سه نمونه برتر آن را مختصرا توضیح داده و سپس به سراغ ساخت سایت به کمک وردپرس می رویم.
 طراحی سایت با وردپرس :
طراحی سایت با وردپرس :
وردپرس پلتفرمی است که در اکثر وبلاگ ها و وب سایت کسب و کارهای کوچک تا متوسط استفاده می گردد و حتی وب سایت های بزرگ و معروف نیز بخاطر ساده بودن این پلتفرم آن را ترجیح می دهند. برای افراد مبتدی تا حرفه ای مناسب بوده و پلاگین و تم های رایگان زیادی دارد.
طراحی سایت با جوملا :
جوملا از بسیاری جهات مثلا استفاده راحت، نصب ساده، توسعه راحت به کمک ماژول های مختلف و پلاگین ها، الگوها و استایل های متعدد و یکسان، بسیار شبیه به وردپرس است. اما چون منوهای متعددی دارد که در سمت چپ و بالا قرار گرفته اند، زیاد مورد استقبال افراد مبتدی نیست.
دروپال (Drupal) :
به ادعای برخی افراد، دروپال قدرتمندترین CMS محسوب می شود که البته استفاده از آن هم بسیار سخت است که بخاطر قابلیت های گسترده آن، دومین CMS محبوب از حیث میزان استفاده است اما در بین افراد مبتدی چندان محبوبیتی ندارد.
مراحل ساخت سایت با وردپرس
 1- بسته نصب کننده (Installer) وردپرس را در پنل میزبانی وب خود پیدا کنید
1- بسته نصب کننده (Installer) وردپرس را در پنل میزبانی وب خود پیدا کنید
معمولا خدمات میزبانی وب شامل بسته نصب کننده سریع و خودکار برای وردپرس و سایر پلتفرم های محبوب هست که باید یکی از آنها را انتخاب کنید.
2- نصب وردپرس از طریق بسته نصب کننده
پس از اینکه بسته نصب کننده مورد نظر را پیدا کردید، شروع به نصب وردپرس کنید. هنگام نصب وردپرس گزینه های زیر را حتما به درستی وارد کنید و سایر گزینه ها را به شکل پیش فرض رها کنید. مثلا در بخش پروتکل https وارد کنید که برای این منظور باید گواهینامه SSL گرفته باشید. نام دامنه ای که می خواهید ساخت سایت روی آن انجام گیرد را به درستی مشخص کنید. مسیر نصب را به درستی مشخص کنید. مشخصات حساب کاربری مثل نام کاربری، پسورد و ایمیل را به درستی وارد کرده و در جایی یادداشت کنید که فراموش نشود.
پس از نصب کامل وردپرس کافی است وارد سایت خود شوید و باقی مراحل را پیش ببرید.
3- یک تم و چند پلاگین مهم نصب کنید
یک تم (تم های رایگان زیادی در بخش Appearance و سپس قسمت Themes وجود دارند) و چند پلاگین بسیار مهم نصب کنید. برخی پلاگین های بسیار مهم و رایگانی که توصیه می کنیم حتما نصب کنید عبارتند از:
- برای سئو: Yoast SEO
- برای امنیت: وردفنس
- برای آمار و ارقام سایت: گوگل آنالیتیکس
- برای ساخت فرم: Gravity forms
- برای بهبود عملکرد سایت: WP Super Cache
4- راه اندازی سایت:
با انجام مراحل قبل عملا ساخت سایت به کمک وردپرس تمام شده اما مقداری تنظیمات مانده که بهتر است انجام دهید:
- در بخش تنظیمات و قسمت General: عنوان و عبارت تبلیغاتی یا تگ لاین خود را وارد کنید.
- در بخش تنظیمات و قسمت Reading مشخص کنید که صفحه اصلی چه چیزی را نمایش دهد و اینکه در هر صفحه چه تعداد پست نمایش داده شود.
- در بخش تنظیمات و قسمت Permalinks، ساختار URL پست وبلاگ خود را مشخص کنید.
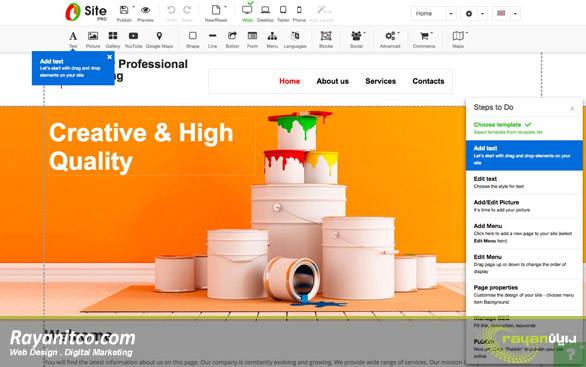
روش سوم: ساخت سایت با سایت سازها (Site Builder)
 سایت سازها در بین کسانی که به دنبال ساخت سایت هستند بسیار محبوبیت دارند چون این افراد نیاز نیست نسبت به دانش زبان های وب تسلط داشته باشند و حتی نیاز به دانش کدنویسی هم ندارند. معروف ترین و بهترین سایت سازها عبارتند از:
سایت سازها در بین کسانی که به دنبال ساخت سایت هستند بسیار محبوبیت دارند چون این افراد نیاز نیست نسبت به دانش زبان های وب تسلط داشته باشند و حتی نیاز به دانش کدنویسی هم ندارند. معروف ترین و بهترین سایت سازها عبارتند از:
1- ویکس یا Wix :
از راحت ترین سایت سازها که در دسته بندی های مختلف بیش از 500 الگوی قابل سفارشی سازی دارد. می توانید به کمک ویژگی Drag & Drop هر آیتمی که خواستید را از لیست انتخاب کرده و به وب سایت خود اضافه کنید. عیب این سایت ساز این است که در نسخه رایگان خود تبلیغات زیادی دارد که با پرداخت هزینه می توانید کلا آن را حذف کنید و در ایران محدودیتهایی زیادی دارد.
2- Weebly :
کار کردن بین منوهای مختلف و کاربرپسند بودن محیط این برنامه برای ساخت سایت بهتر از ویکس است و صدها الگو نیز برای انتخاب کردن وجود دارد اما گزینه های سفارشی سازی آن زیاد نیست. ضمنا الگوهای پیش ساخته زیادی از صفحات درباره ما، صفحه تماس و غیره در آن وجود دارد.
ساخت سایت با Wix
 عضویت در ویکس
عضویت در ویکس
ابتدا در وب سایت ویکس عضو شوید که برای عضویت باید یکی از طرح های آن را که شامل 5 طرح پولی ویژه و یک طرح رایگان است را انتخاب کنید.
یک الگو انتخاب کنید
در این مرحله، نحوه ساخت سایت از شما سؤال خواهد شد که سریعترین روش Wix ADI است که از طریق گزینه ها و دسته بندی های مختلف، دسته مدنظر خود را انتخاب کرده و موردی که بیشتر از همه مناسب شماست را انتخاب کنید.
طراحی سایت
طراحی و ساخت سایت در این مرحله به کمک ابزارهایی که در سمت راست و چپ صفحه نمایش داده می شوند خواهد بود که بسیار ساده است و شما می توانید هر بخش را به هر جایی که مایل هستید انتقال داده و ادیت کنید تا نهایتا طرح نهایی مورد نظر شما درست شود.
راه اندازی وب سایت
در آخرین مرحله، باید روی گزینه Publish کلیک کنید که پس از آن از شما پرسیده می شود که زیر دامنه رایگان نیاز دارید یا یک دامنه پر از امکانات؟ که انتخاب با شماست.
جمع بندی مطالب
اگر شما نیز از دسته کسانی هستید که تخصص یا دانش زبان های برنامه نویسی و مورد نیاز ساخت سایت را ندارید و یا فرصت و زمان کافی برای این کار ندارید بهتر است از خدمات شرکت طراحی سایت رایان کمک و مشاوره رایگان بگیرید.

 طراحی سایت با وردپرس
طراحی سایت با وردپرس 1- بسته نصب کننده (Installer) وردپرس را در پنل میزبانی وب خود پیدا کنید
1- بسته نصب کننده (Installer) وردپرس را در پنل میزبانی وب خود پیدا کنید عضویت در ویکس
عضویت در ویکس