وقتی می گویند کمتر بهتر عمل می کند، احتمالا به طراحی سایت مینیمالیست اشاره می کنند.
ممکن است فکر کنید طراحی وب مینیمالیست فقط مربوط به کاهش المان های یک طراحی است اما این یک طرز فکر و نگرش کامل نسبت به نحوه نزدیک شدن به کار خلاقانه شماست.
 به این شکل فکر کنید اگر می خواهید به یک قله کوه برسید، باید تا حد ممکن سبک باشید.
به این شکل فکر کنید اگر می خواهید به یک قله کوه برسید، باید تا حد ممکن سبک باشید.
در بالای قله، هنگامی که فقط شما و وسایل مورد نیاز خود هستید، بیشترین فضا و روشن ترین منظره را از جهان به دست خواهید آورد.
طراحی وب مینیمالیست به شما کمک می کند تا با کمترین منابع اقدام به طراحی وب کنید و با استفاده از آن نیز بهترین طراحی وب مینیمالیست را به ارمغان آورید.
کار اصلی طراحی سایت مینیمالیست این است که شما با کمترین امکانات و المان ها در سایت، بتوانید بهترین طراحی ها را پیاده سازی کنید.
در دنیای طراحی وب مینیمالیست، به معنای ایجاد تجربیات کاربر بدون درز بدون عناصر طراحی غیرمستقیم است که حواس پرتی را برای کاربر به وجود می آورد.
مینیمالیسم می تواند وب سایت شما را هوشمند، مدرن، بی دردسر و قادر به دستیابی به موارد بیشتر با عناصر کمتری جلوه دهد.
در واقع وقتی حواس پرتی کاربر نسبت به سایت شما کم می شود، عمل، تعامل و تبدیل را رو به افزایش خواهید برد.
طراحی وب مینیمالیست فقط به یک جنبه از وب سایت شما اعمال نمی شود. این به معنای به حداکثر رساندن هر آنچه شما در وب سایت خود خلق کرده اید، است و در این مقاله به بررسی کلیه موضوع طراحی وب مینیمالیست و نحوه تمایز بین مینیمالیسم خوب و بد می پردازیم.
4 مورد اساسی که به هنگام طراحی وب مینیمالیست باید به یاد داشته باشید!
طراحی وب مینیمالیست حداقل عناصر اصلی طراحی را به خود اختصاص داده و آن ها را در فضای زیادی از جمله فضای سفید ایجاد می کند.
با استفاده از این عناصر، طراحان لایه ها و لایه هایی که بهم ریخته را جدا می کنند تا تعادل ایجاد شود که آن نه تنها برای چشم خوشایند نیست بلکه پیامی را نیز به شما منتقل می کند و اینجا است که طراحی سایت مینیمالیست به کمک شما خواهد آمد و کاربران شما را در سایت نگه می دارد.
-
فضای منفی
استفاده صحیح از فضای منفی تفاوت بین یک طراحی کامل و پرتحرک است و گاهی اوقات از فضا به عنوان زمینه برای عناصر چیدمان استفاده می شود یا ممکن است به طور هدفمند به یک پیام خاص یا فراخوانی برای اقدام هدایت شود.
به عنوان مثال، صفحه اصلی Google یک نمونه کلاسیک از فضا است که به درستی انجام شده است.
فضا همچنین به تعادل عناصر دیگر در یک طرح کمک می کند تا هرکس احساس کند جای مناسب خود را دارد. به عنوان مثال، وب سایت مینیمالیستی “We are not a plastic” از فضای زیادی استفاده می کند که فقط با یک عنصر طراحی پیاده سازی شده است.
طراحی وب مینیمالیست فراتر از ایجاد احساس و تعادل، فضای درک و خوانایی سایت شما را بهبود می بخشد. به عنوان مثال، خوانندگان بلوک های متنی کوتاه و جداگانه را جذاب تر از متن های طولانی و بدون فضای می دانند.
با طراحی وب مینیمالیست، فضا بدون خسته شدن چشم خود به کاربران تجربه بهتری می دهد.

-
تصویری
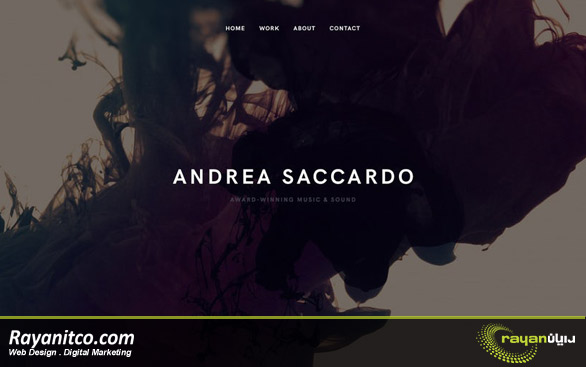
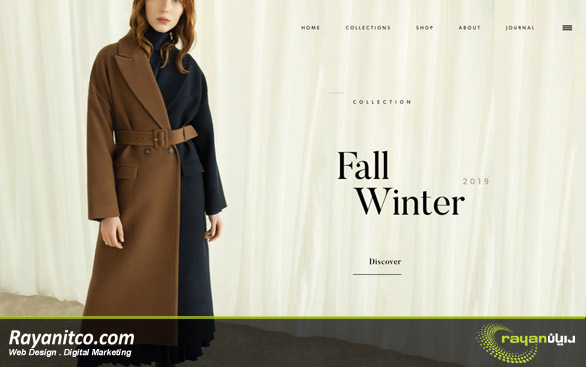
به هنگام طراحی وب مینیمالیست، تصاویری بزرگ، جسورانه و متضاد صحنه را برای طراحی وب مینیمالیست قرار می دهند.
ویژوال ها شامل تمام تصاویر، فیلم ها و حتی تایپوگرافی هستند که اولین تصور سایت شما را ایجاد می کنند.
گوگل گزارش داد که کاربران نظرات خود را در مورد یک وب سایت در عرض 17 میلی ثانیه در ذهن خود تشکیل می دهند.
یافته ها نشان می دهد که هرچه تصاویر ساده تر باشد، بیشتر مورد توجه کاربران قرار می گیرد. در واقع، برداشت های اول ایجاد شده توسط تصاویر حاکم بر قابلیت استفاده کاربر از سایت شما است.
برای وب سایت های مینیمالیستی، تصاویر چشمگیر و باکیفیت، این جذابیت را ایجاد می کنند.
-
تایپوگرافی
به هنگام طراحی وب مینیمالیست، فونت های سرفصل قوی با متن بدن کوچک تر و خوانا قابل جابجایی، تاثیر زیادی بر روی ذهن کاربر می گذارد.
وقتی کاربران از یک وب سایت بازدید می کنند، می خواهند اطلاعاتی راجع به آن بدانند.
تایپوگرافی به هنگام طراحی وب مینیمالیست، لایه ای از زندگی و معنی را به تصاویر پویا و فضای سفید شما اضافه می کند.
جدا از اینکه توجه زیادی باید به طراحی سایت مینیمالیست داشته باشید، یک تایپوگرافی عالی و قدرتمند، درک را برای کاربران سایت شما نیز بسیار آسان تر می کند.
با انتخاب یک فونت مناسب به هنگام طراحی وب مینیمالیست می توانید به کاربر کمک کنید تا مطالب سایت شما را بهتر بخوانند.
-
رنگ ها
طراحی وب مینیمالیست طیف گسترده ای از رنگ ها را دارد و می توانید از هر جفت رنگی که فکر می کنید برای سایت شما مناسب است و به هنگام طراحی وب مینیمالیسم به کار شما می آید استفاده کنید که تمام عناصر طراحی را به هم متصل می کند تا یک تجربه بصری یکپارچه ایجاد کند.
رنگ همچنین باعث برانگیختن احساسات می شود و به طراحی و کپی شما کمک می کند تا در سطح عمیق تر و احشایی با کاربران درگیر شوید.
یک استاد مینیمالیست شوید
 برای موفق شدن در حوزه طراحی سایت مینیمالیست، شما باید با دقت و تیزهوشی خود، اقدام به طراحی سایت های جالب کنید که بیشتر سادگی را جلوه می دهند تا اینکه بخواهند از المان های پیشرفته و قدرتمند در سایت استفاده کنند.
برای موفق شدن در حوزه طراحی سایت مینیمالیست، شما باید با دقت و تیزهوشی خود، اقدام به طراحی سایت های جالب کنید که بیشتر سادگی را جلوه می دهند تا اینکه بخواهند از المان های پیشرفته و قدرتمند در سایت استفاده کنند.
در واقع تئوری طراحی وب مینیمالیسم به این صورت است که شما بیشتر از اینکه بر روی طراحی های چشم گیر وقت بگذارید، بیشتر بر روی یک طراحی وب مینیمالیست ساده وقت گذاشته و مخاطب را بیشتر با محتوا درگیر کنید تا اینکه بخواهید کاربر را گیج کنید و یا اینکه از المان های پیشرفته استفاده کنید که کاربر نداند به چه صورت باید از سایت شما استفاده کند.
اوج دنیای طراحی سایت مینیمالیسم از سال 2014 در ایران بود که برخی از سایت ها آن زمان تکنولوژی سایت خود را به مینیمالیست تغییر دادند و توانسته اند نگاه بسیاری از مخاطبین را در آن زمان به سوی خود جلب کنند.
