 روند طراحی سایت دائما در حال تغییر است و در سال 2020، قرار است که شاهد امکانات بی پایانی در حوزه طراحی وب باشیم که طراحان با حوصله و تفریحی اقدام به طراحی وب می کنند و روندهای جدیدی را در دنیای وب خلق می کنند.
روند طراحی سایت دائما در حال تغییر است و در سال 2020، قرار است که شاهد امکانات بی پایانی در حوزه طراحی وب باشیم که طراحان با حوصله و تفریحی اقدام به طراحی وب می کنند و روندهای جدیدی را در دنیای وب خلق می کنند.
طراحان وب امروزی، سبک های قبلی را دوباره اختراع می کنند و بی وقفه با تکنیک های جدید آن را مورد آزمایش قرار می دهند.
در این زمان، برخی از سبک های محبوب وجود دارد که به تازگی از بین نمی روند، مانند طراحی وب مینیمالیسم همیشه بوده است و در حال حاضر نیز به تازگی در صنعت طراحی وب مد شده است.
به نظر شما حوزه طراحی وب در سال 2020 چه روندهایی را طی می کند؟
اگر می خواهید جدیدترین روندها را زودتر از برنامه نویسان و طراحان وب تشخیص دهید، باید گفت که شما به متخصصان این کار احتیاج دارید.
ما از برخی از طراحان برتر در انجمن “طراحی 99” پرسیدیم که روند طراحی وب در سال 2020 را چه می بینند.
براساس دانش آن ها، برای شما مقاله ای را ایجاد کرده ایم تا با مطالعه کردن آن بتوانید روند طراحی وب در سال 2020 را پیش بینی کنید و بتوانید از این بازار، کسب درآمد داشته باشید.
در ادامه لیست بزرگ ترین روند طراحی وب در 2020 مشاهده خواهید کرد.
- حالت تاریک / Dark mode
- ناقص / Imperfections that add personality
- عناصر 3D همه جانبه / Immersive 3D elements
- سایه ها، لایه ها و عناصر شناور نرم / Soft shadows, layers and floating elements
- مخلوط عکاسی با گرافیک / Mixing photography with graphics
- فریم سالید با فضای سفید / Solid frames of white space
- طرح های رنگی درخشان / Glowing, luminous color schemes
- ناوبری فوق العاده / Ultra minimalist navigation
-
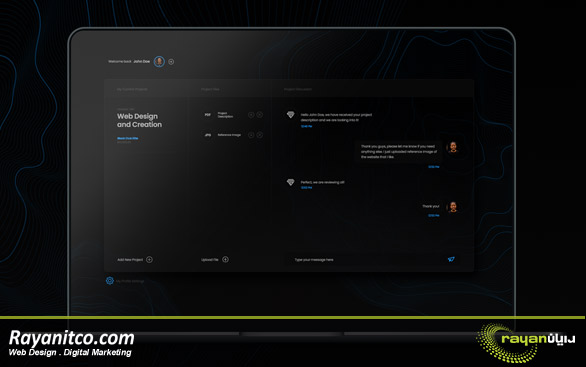
حالت تاریک
 طراحی وب در حالت تاریک نه تنها فوق العاده مدرن به نظر می رسد، بلکه از نظر چشم نیز به آسانی قابل مشاهده است و باعث می شوند رنگ ها و عناصر طراحی پر رنگ شوند و از دید مخاطب، نگاه جذاب تری به سایت شما داشته باشد.
طراحی وب در حالت تاریک نه تنها فوق العاده مدرن به نظر می رسد، بلکه از نظر چشم نیز به آسانی قابل مشاهده است و باعث می شوند رنگ ها و عناصر طراحی پر رنگ شوند و از دید مخاطب، نگاه جذاب تری به سایت شما داشته باشد.
بعضی اوقات، از نظر بصری خیره کننده ترین روند طراحی وب، شروع های عملی دارند.
حالت تاریک برای صفحه نمایش OLED بهتر است که باعث می شود صرفه جویی در مصرف انرژی و افزایش طول عمر صفحه نمایش در پیش بگیرد اما این ابزار نمی تواند مانع از نگاه خوب آن ها شود.
پس زمینه های تیره باعث بهبود دید رنگ سایت می شود و کاربر به رضایت حداکثری خواهد رسید.
به طور هم زمان، زیبایی شناسی طراحی وب با رنگ حالت تاریک کاملا با سایر روندهای طراحی شایع در سال 2020 متناسب است که شامل طرح های رنگی تیره و روحیه ای همراه با رنگ های درخشان و همچنین سایبرپانک و سبک های دیستوپیایی اما تاریک است.
-
ناقص
عناصر طراحی ناقص و دست ساز، احساسات و انسانیت را به وب سایت ها تزریق می کنند که به نظر می رسد کاربران پس از دیدن گرافیک های کامل و در عین حال غیر شخصی، بر طراحی وب در سال ها تسلط دارند. در سال 2020، با افزودن برخی واقعیت های دستی، طراحی وب را به بازدید کنندگان جان تازه و جذابی را می بخشد.
در واقع، چه کسی نمی تواند این روزها کمی از مثبت دیگری استفاده کند. آیکون های منحصر به فرد و شیک و دستی و سایر عناصر شخصیت برند شما را نشان می دهد و از رقبای خود ایستادگی می کند.
در حقیقت، این روند سرکش گرانه تقریبا مخالف روند طراحی های تخت با پیکسل کامل است، بنابراین لبه های خراشیده و شکل های باز خود را لعاب کنید تا نشان دهید که مارک شما انسانی و با کیفیت است و به این صورت می توانید از طریق طراحی وب با حالت ناقص، نگاه مخاطبین را به سمت سایت خود جذب کنید.
این نمادهای دست ساز یا تصاویر دست ساز، در سال 2020 خواهیم دید که طراحان بیشتری در طراحی وب خود، المان ها و عناصر با ظاهری آشفتگی را به سایت ها اضافه می کنند.
-
عناصر سه بعدی همه جانبه
 تصاویر سه بعدی، همیشه مردم را خوشحال کرده است.
تصاویر سه بعدی، همیشه مردم را خوشحال کرده است.
آنچه این روند را عقب نگه می داشت، فناوری و قیمت قبلی گران قیمت آن بود. اما همانطور که استودیو Pinch توضیح می دهد، اکنون این فناوری در مکانی است که می توانید بدون تجهیزات طراحی وب خود را به راحتی سه بعدی انجام دهید و نگاه کاربران را به سایت خود جذب کنید.
تا زمانی که VR تبدیل به جریان اصلی و برای کاربران اینترنتی دنیا مقرون به صرفه تر شود، تصاویر سه بعدی بیش از حد واقع بینانه که اغلب کل صفحه را می گیرد بهترین روش برای ایجاد یک تجربه همه جانبه برای سایت شما است.
این مزیت فقط برای طراحی وب تصویری نیست، بلکه برای UX نیز طراحی سه بعدی تعاملی کاربران را به ماندن طولانی تر ترغیب می کند.
با آشکار ساختن سال 2020، انتظار می رود که طراحی های وب همه جانبه سه بعدی را مشاهده کنید که کاربران را به سمت فضای داخلی دیجیتال و واقعیت بیندازند و به دنیای جدید طراحی وب باید سلام کرد.
-
سایه ها، لایه ها و عناصر شناور نرم
این روند همه چیز در ایجاد عمق یک سایت است. مانند یک طراحی وب سه بعدی، حتما نیاز نیست تا از بالا و هدینگ صفحه شروع به تنظیم کنید بلکه سایه های نرم و عناصر شناور باعث افزایش علاقه و عمق کاربر به سایت شما می شود و به صفحه وب شما یک نورایی خاص سه بعدی می دهد.
انداختن سایت ها و لایه ها صرفا برای گرافیک نیست بلکه شما می توانید از آن در طراحی سایت و تنظیم متون و المان های سایت نیز استفاده کنید که طراحی وب شما را بسیار جذاب نشان می دهد.
با استفاده از اصول طراحی مواد یک قدم جلوتر از طراحانی هستید که می توانند کمی عمق بیشتری را به طرح های دو بعدی با سایه های نرم و عناصر لایه بندی در بالای یکدیگر برای عمق طراحی سایت، استفاده کنند.
اگر می خواهید تا در روند طراحی وب در سال 2020 شناور باشید، به شما پیشنهاد می کنیم حتما این موضوع را جدی بگیرد و دیگر زمان سایت ها با طراحی وب ساده و ناکارآمد، سرآمده و کمتر کسی حاضر است چنین سایتی را سفارش دهد تا آن را به مشتریان خود نشان دهد.
شما با طراحی سایت همراه با سایه ها و لایه های منظم، در واقع اعتباری به کسب و کار خود بخشیده اید که باعث می شود نگاه مخاطبین و مشتریان شما به سمت سایت شما سوق داده شود.
-
مخلوط عکاسی با گرافیک
 با مخلوط کردن گرافیک های اصلی در بالای عکس های واقعی، تصویری به یاد ماندنی را در ذهن مخاطب ایجاد می کنید که باعث می شود خلاقیت شما کارآمد باشد و از نگاه مخاطب، یک مسئله خارق العاده را خلق کرده باشید.
با مخلوط کردن گرافیک های اصلی در بالای عکس های واقعی، تصویری به یاد ماندنی را در ذهن مخاطب ایجاد می کنید که باعث می شود خلاقیت شما کارآمد باشد و از نگاه مخاطب، یک مسئله خارق العاده را خلق کرده باشید.
این روند کولاژ مانند یک روند همه کاره است و شما می توانید از آن برای افزودن زیبایی و جذابیت خاصی استفاده کنید به جای این که عکس محصول پررنگ باشد یا می توانید از ویژگی های جدی تر آن برای ارتباط بهتر با مفاهیم پیچیده یا انتزاعی مانند فناوری های به خصوص استفاده کنید.
برای استفاده بیشتر از انعطاف پذیری این روند در سال 2020 برای طراحی وب، حتما سبک تصاویر و گرافیک ها با شخصیت برند شما مطابقت داشته باشد.
نسبت به تفسیر سخنان مردم درباره سایت شما، عکس ها و گرافیک های صورت گرفته بر روی سایت شما، می تواند تغییر پیدا کند و از این جهت احترامی به مخاطبین خود گذاشته اید که یعنی سایت شما انتقاد پذیر است.
-
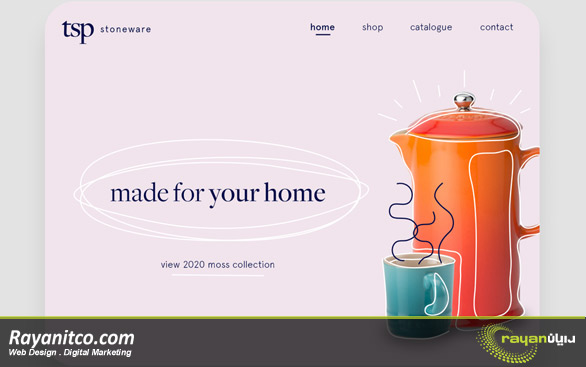
فریم سالید با فضای سفید
طرح های کامل مدتی است که در طراحی وب گرایش دارند.
اکنون، برای روند طراحی وب، بسیاری از طراحان سایت از فضای سفید سایت به درستی استفاده می کنند و در سال 2020 باعث شده تا این نگاه در ذهن مخاطب بسیار جذاب و خاص باشد.
در سال 2020، ما قاب های گسترده ای از فضای سفید را خواهیم دید که طراحی وب ساختار کاملی را ارائه می دهد. قاب بندی با اجازه دادن به هر عنصر در صفحه، فضای زیادی را به وجود می آورد، فریم و پایه مناسب برای درخشش تصویری را ایجاد می کند و فریم های منظم و مرتب شده در اطراف وب سایت ها یک حس رضایت بخش را ایجاد می کنند و به اولویت بندی و جدا کردن بخش های مختلف یک صفحه کمک می کنند.
-
طرح های رنگی و درخشان
در حالی که به سال 2020 می رویم، شاهد جفت شدن رنگ های مختلفی خواهیم بود که از لحاظ استراتژیکی برای پرش از طراحی صفحه از یک صفحه دیگر استفاده می شود.
طراحی وب با استفاده از رنگ های درخشان و تاریک و رنگ های بسیار اشباع در ترکیب با سایه های تیره تر و خاموش، پررنگ تر از قبل می شود تا به این طرح ها جلوه ای تازه و جذاب ببخشید.
در سال 2020، طرح های رنگی جذاب نقش اساسی در طراحی وب خواهند داشت.
با روند طراحی وب مانند مینیمالیسم شدید و حالت تاریک در حال ظهور، رنگ های درخشان واقعا جذاب هستند و در نگاه کاربران می درخشند.
-
ناوبری مینیمالیستی
 وقتی صحبت از طراحی مینیمالیسم می شود، فکر نکنید که کار سختی در انتظار شما است، زیرا از آن چه که فکر می کنید، بسیار ساده تر خواهد بود و از آن جا که عناصر کمتری برای طراحی وب به صورت مینیمالیسم وجود دارد، شما باید همان سطح کارایی (شاید حتی بهتر) رابط کمتری نیز داشته باشید.
وقتی صحبت از طراحی مینیمالیسم می شود، فکر نکنید که کار سختی در انتظار شما است، زیرا از آن چه که فکر می کنید، بسیار ساده تر خواهد بود و از آن جا که عناصر کمتری برای طراحی وب به صورت مینیمالیسم وجود دارد، شما باید همان سطح کارایی (شاید حتی بهتر) رابط کمتری نیز داشته باشید.
برای تعادل زیبایی شناسی با کارایی، طراحی وب مینیمالیستی با استفاده از فضا، تصاویر خیره کننده، تایپوگرافی چشمگیر و تمرکز کلی روی خود محتوا بگذارید و با انجام دادن همین کارهای ساده، در واقع شما مطیع طراحی مینیمالیسم بوده اید.
ما این تکنیک ها را ستون های مینیمالیسم می نامیم، و در زیر هفت مورد مفید را بر اساس تجربیات ما در ساخت و قدردانی از وب سایت ها ذکر کرده ایم. جای تعجب نیست که امروزه مینیمالیسم در حال تبدیل شدن به یک سبک محبوب است – این به طور مستقیم با بسیاری از گرایش های طراحی مدرن وب ارتباط دارد، که شما نیز در زیر می شناسید.
با ظهور دستگاه های پوشیدنی مانند ساعت های هوشمند، به طور کلی طراحی وب نقش کم رنگ تری را در این حوزه دارد.
با ایجاد طراحی ناوبری مینیمالیستی، در واقع کار کردن با سایت را برای کاربر بسیار آسان می کنید و کاربر بدون هیچ مشکلی می تواند در صفحه های سایت شما جا به جا شود بدون اینکه نیاز باشد تا از آخرین تکنیک های طراحی وب برای سایت خود استفاده کنید.
در عین حال، تصاویر اهمیت بیشتری پیدا می کنند و عکس ها و فیلم ها در مقیاس بزرگ شانس شما برای تحت تاثیر قرار دادن کاربران افزایش می دهد در حالی که طبق پیش بینی های صورت گرفته، قرار است نقش متن در طراحی وب و استفاده در سایت، کمتر شود.
با داشتن متن کمتر در صفحه، تصاویر بزرگ به پیش زمینه کشیده می شوند و تمرکز اصلی ترکیب را نشان می دهند. از آنجا که تصویر توجه کاربر را به خود جلب می کند، اطمینان حاصل کنید که ارزش آن را دارد و کاربران می توانند به راحتی به محتوای سایت دسترسی داشته باشند و اینطور نباشد که حال با وجود تصاویر فکر کنید تمامی کار را به درستی انجام داده اید.
روند طراحی وب در سال 2020
با نزدیک شدن به سال 2020، شما باید شاهد تغییرات بسیار زیادی در حوزه طراحی وب باشید و اگر قصد دارید تا در این بازار کار کنید به شما پیشنهاد می شود سعی کنید از آخرین تکنولوژی ها و فناوری ها جهت طراحی سایت برای کسب و کار خود استفاده کنید تا هم شما و هم مشتری به هنگام طراحی وب، از شما راضی باشد. تصاویر و رنگ های جذاب، جلوه های سه بعدی و… روندهای جدید ابداع شده برای طراحی وب هستند که همه شاخص های بارز این سبک جدید در سال 2020 رونمایی خواهند شد.
کاری که هر روز در وب انجام می دهیم، تغییر پیدا می کند و صنعت طراحی وب به طور مداوم در حال تحول است.
در حالی که ممکن است ما نتوانیم تغییرات روزمره را در حالی که اتفاق می افتد ذکر کنیم، برای ما آسان است که به چند ماه گذشته برگردیم و ببینیم که بسیاری از کارهایی که اکنون انجام می دهیم بسیار متفاوت از آنچه بوده ایم هستیم.
از آنجا که کار ما در یکی از صنایع با سرعت بالا قرار دارد، برای ما مهم است که درباره آن چه اتفاق می افتد یا خطر رها شدن در سرعت پیشرفت توسعه وب را پیش بینی کرده و یاد بگیریم.
در حالی که ممکن است در ابتدا این مسئله وحشتناک به نظر برسد، دیدن این که در چند ماه / سال آینده کجا خواهیم بود بسیار آسان است و شما پس از خواندن این مقاله باید بدانید که زمینه طراحی وب در سال 2020 به چه صورت خواهد بود.
برای توسعه دهندگان وب معمول نیست که به چندین زبان در یک صفحه و یک سایت بدانند و کار کنند. ما به شدت اعتقاد داریم که برای رسیدن به یکی از بهترین ها در کاری که انجام می دهید، باید دانش گسترده ای داشته باشید و همزمان در یک موضوع کاملا تخصص پیدا کنید و بتوانید با آن زبان برنامه نویسی، چیز جدیدی را به وجود بیاورید.
صرفا عوض کردن زبان برنامه نویسی شما را به یک متخصص تبدیل نمی کند، بلکه شما زمانی متخصص خواهید شد که بتوانید با فریم ورک های آن زبان برنامه نویسی، هر محصولی را که دلتان می خواهد تولید کنید.
