 نشانه های بصری یا نشانه های دیداری در طراحی سایت ، همانطور که به عنوان نشانه های جهت دار شناخته می شود، عناصری برای جلب توجه به مناطق مهم سایت هستند و آن المان ها به بازدید کنندگان وب سایت شما کمک می کنند تا با وب سایت شما ارتباط برقرار کنند.
نشانه های بصری یا نشانه های دیداری در طراحی سایت ، همانطور که به عنوان نشانه های جهت دار شناخته می شود، عناصری برای جلب توجه به مناطق مهم سایت هستند و آن المان ها به بازدید کنندگان وب سایت شما کمک می کنند تا با وب سایت شما ارتباط برقرار کنند.
هنگام طراحی سایت، فراموش نکنید که از تاکتیک نشانه های بصری قدرتمند استفاده کنید تا محتوای خوب تهیه شده، را به مشتری ارائه دهید و بتوانند با شما به راحتی ارتباط برقرار کنند.
تصاویر، رنگ ها و چیدمان ها بسیار بیشتر از دکوراسیون سایت مهم هستند. اگر در زمینه طراحی سایت تازه وارد هستید یا می خواهید وب سایت شخصی خود را راه اندازی کنید، این مقاله می تواند به شما کمک زیادی بکند.
علائم واضح برای نشانه های بصری
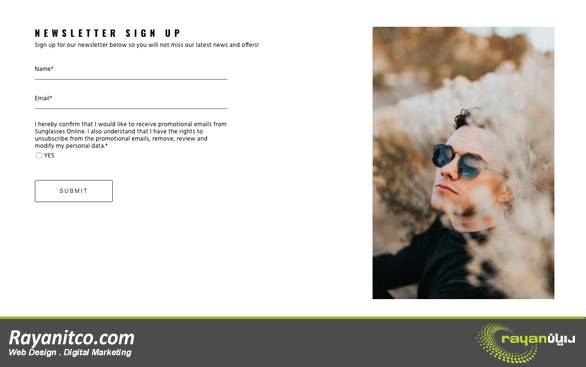
قبل از اینکه موضوع را باز کنیم، بیایید به تصویر زیر نگاه کنیم:

در چند ثانیه اول به کجا نگاه می کنید؟ آیا به گوشه بالا سمت راست نگاه می کنید؟
بیشتر افراد به دنبال مسیری هستند که مرد در تصویر به دنبال آن است، که گوشه ی سمت راست بالای آن است و دقیقا منظور از نشانه های بصری این است که نگاه مخاطب را به جایگاه درست هدایت کنیم.
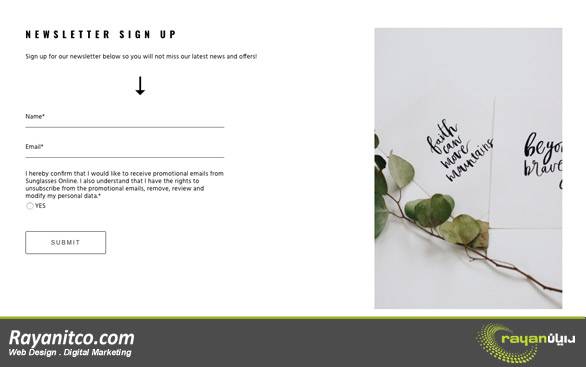
اکنون ما همان تست را انجام می دهیم اما با عکس دیگری:
 آیا این بار مستقیما به متن “NEWSLETTER SIGN UP” نگاه می کنید؟
آیا این بار مستقیما به متن “NEWSLETTER SIGN UP” نگاه می کنید؟
مثال های فوق دو صفحه خبرنامه ساختگی است که ما برای توصیف این تئوری ایجاد کردیم، هدف از این صفحات ساده این است که ما می خواهیم بازدید کنندگان وب سایت ما در خبرنامه های سایت ثبت نام کنند تا ما بتوانیم عینک آفتابی خود را به آن ها بفروشیم.
در تصویر دوم، ما از یک تصویر استراتژیک با مردی که به سمت چپ نگاه می کند استفاده می کنیم، جایی که ما فرم ثبت نام خبرنامه خود را داریم تا بازدید کننده وب سایت از خط دید مرد پیروی کند و بداند چه کاری باید انجام دهد و در اینجا مزایای استفاده از نشانه های بصری را درک خواهید کرد.
نمونه معروف Google Analytics 360 Suite است که مرد در تصویر به سمت راست نگاه می کند که توضیحات محصول و دکمه دعوت به اقدام یا کال تو اکشن در آن قرار دارد.
روش دیگر انجام دادن اضافه کردن فلش مانند مثال زیر است:
صفحه اصلی Landrover یک نمونه عالی استفاده از فلش برای جلب توجه بازدید کنندگان وب سایت و نشان دادن آنچه در آینده انجام می دهد، ارائه می دهد و می توانید از آن برای نمونه نشانه های بصری در طراحی وب الگو بگیرید.
علائم نشانه های بصری ضمنی
ما در مورد استفاده از یک تصویر یا یک نماد به عنوان نشانه های بصری بحث کرده ایم، در مورد رنگ ها چطور؟ استفاده از رنگ ها به عنوان یک نشانه های بصری روشی ضمنی برای جلب توجه بازدید کنندگان وب سایت شما است که هیچ پیکان و تصویری برای نشان دادن مکان های جستجو وجود ندارد.
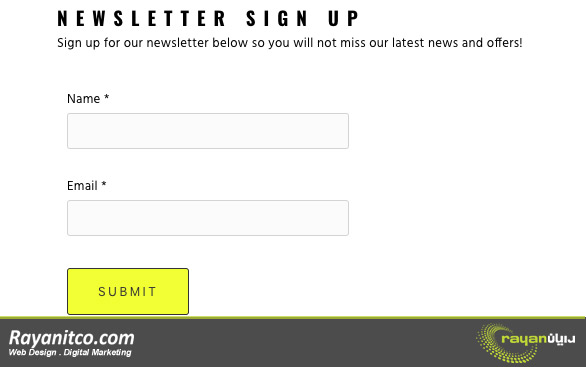
مانند مثال زیر، دکمه تماس “SUBMIT” به رنگ زرد است و در صفحه ساده مانند بالا، این دکمه :تماس با ما” فورا توجه شما را به خود جلب می کند.
 اگر تغییر رنگ دکمه تماس با ما با سبک کلی وب سایت شما مطابقت ندارد، می توانید سبک متن را در دکمه call to action تغییر دهید، برای مثال، متن را پررنگ تر کنید یا از یک فونت دیگر که مناسب سایت شما است، استفاده کنید.
اگر تغییر رنگ دکمه تماس با ما با سبک کلی وب سایت شما مطابقت ندارد، می توانید سبک متن را در دکمه call to action تغییر دهید، برای مثال، متن را پررنگ تر کنید یا از یک فونت دیگر که مناسب سایت شما است، استفاده کنید.
روش دیگر استفاده از نشانه های بصری ضمنی در طراحی وب، استفاده از فضای سفید است.
فضای سفید، به عنوان فضای منفی شناخته می شود که منطقه خالی در صفحه شما است. تاثیر فضای سفید را به هیچ وجه دست کم نگیرید، اگر صفحه خود را با تعداد زیادی تصویر، متن و تماس با دکمه های عملی پر کنید، بازدید کنندگان وب سایت شما احساس غرق شدن در سایت، گیج شدن و گم شدن می کنند که در نتیجه آن ها نمی دانند چه کاری انجام دهند.
برای جلب توجه به منطقه مهم، اجازه دهید کمی فضای سفید در اطراف آن قرار گیرد.
فضای سفید قابلیت خواندن وب سایت شما را بهبود می بخشد، حواس پرتی را از بین می برد، باعث می شود وب سایت شما مدرن تر به نظر برسد و مهم تر از همه، بازدید کنندگان وب سایت شما می توانند نشانه های بصری شما را نسبت به آنچه در آینده انجام می دهند حس کنند.
نتیجه استفاده از نشانه های بصری
با توجه به واکنش بازدید کنندگان وب سایت خود، لازم نیست حتما از دکمه “تماس با ما” استفاده کنید. انجام دقیق آن با استفاده از نشانه های بصری، طراحی کلی وب سایت شما را بهبود می بخشد اما هنوز هم همین نتیجه را به شما خواهد داد.
هر وقت می خواهید یک طرح جدید را امتحان کنید، فراموش نکنید که آزمایش A / B را انجام دهید تا ببینید کدام یک از این طرح ها برای شما بهتر است و مخاطبین می توانند راحت تر جذب سایت شما شوند.
