اصول اولیه طراحی صفحات وب
 طراحی صفحات وب باید به گونه ای باشد که کسب و کار و صاحب آن را با یکدیگر به تصویر بکشد و از هم متمایز نکند. باید مؤلفه هایی که در قالب طراحی سایت استفاده می شوند به گونه ای باشد که صاحب کسب و کار را طوری به تصویر بکشد که در کنار آن، اهداف، دید کلی و پیام و فعالیت برند و کسب و کار را نیز به خوبی مشخص کند.
طراحی صفحات وب باید به گونه ای باشد که کسب و کار و صاحب آن را با یکدیگر به تصویر بکشد و از هم متمایز نکند. باید مؤلفه هایی که در قالب طراحی سایت استفاده می شوند به گونه ای باشد که صاحب کسب و کار را طوری به تصویر بکشد که در کنار آن، اهداف، دید کلی و پیام و فعالیت برند و کسب و کار را نیز به خوبی مشخص کند.
تقریبا 2 میلیارد وب سایت در سطح اینترنت وجود دارند و اگر یکسری تشابهات بین برخی وب سایت ها مشاهده می کنید بخاطر این است که آنها از قالب های آماده طراحی صفحات وب استفاده می کنند. این قالب های وب سایت قابل دانلود بوده و از قبل ساختار و صفحه بندی آنها تعیین شده است.
با اینکه استفاده از این روش برای راه اندازی یک وب سایت، ساده، سریع و راحت است اما یک ویژگی بسیار مهم طراحی صفحات وب را ندارد: منحصربفرد بودن یا اختصاصی بودن.
یکی از چالش های طراحان وب حرفه ای این است که طراحی را برای صاحب وب سایت به تصویر بکشند که یونیک باشد. هر مؤلفه ای باید در طراحی وب سایت استفاده شود. یک کسب و کار، سازمانی متشکل از نیروهای انسانی با عقاید و ارزش های اصلی مشترک برای رسیدن به اهدافی است که برای آینده به تصویر کشیده شده است.
فرایند طراحی صفحات وب
اعضای تیم ما، خود را بهترین افراد در این زمینه می دانند چرا که هنگام طراحی پا را فراتر از محدودیت ها و مرزهای مشخص شده گذاشته در عین اینکه به استانداردها و قوانین طراحی نیز احترام می گذاریم. ما در شرکت طراحی سایت رایان طبق یکسری تئوری ها، دستورالعمل ها و اصول طراحی عمل می کنیم که پایه و اساس فعالیت های ما را تشکیل می دهند.
همیشه تیم ما قبل از اینکه فرایند طراحی صفحات وب را شروع کند به دو شکل، تحقیقات خود را انجام می دهد و سپس براساس یافته ها، فرایند طراحی را استارت می زند. این دو شکل تحقیقات و بررسی عبارتند از: فرم تجربی و فرم شهودی.
تحقیقات به شکل تجربی
 در تحقیقات تجربی قبل از طراحی صفحات وب، بسته به نوع کسب و کار و صنعت حیطه فعالیت مشتریان، ما به جمع آوری اطلاعات مرتبط، داده های بروز و سایر فرم های ورودی های قابل استفاده و ارزیابی آنها می پردازیم. ضمنا ما از بهترین روش های طراحی وب استفاده می کنیم که به نوبه خود نیاز به تحقیقات جداگانه ای دارند.
در تحقیقات تجربی قبل از طراحی صفحات وب، بسته به نوع کسب و کار و صنعت حیطه فعالیت مشتریان، ما به جمع آوری اطلاعات مرتبط، داده های بروز و سایر فرم های ورودی های قابل استفاده و ارزیابی آنها می پردازیم. ضمنا ما از بهترین روش های طراحی وب استفاده می کنیم که به نوبه خود نیاز به تحقیقات جداگانه ای دارند.
وقتی به درک عمیق تری از ماهیت شرکت تجاری مشتریان می رسیم، در مورد صنعت حیطه فعالیت آنها آنالیز جامعی انجام می دهیم و این شامل بررسی وب سایت های مربوط به نزدیکترین رقیبان این مشتریان هم هست. با بررسی هر یک از مؤلفه هایی که در طراحی صفحات وب آنها بکار رفته و شباهت هایی که وجود دارد نکته برداری های لازم را انجام می دهیم.
حتی اکانت شبکه های اجتماعی رقبای مشتریان خود را هم بررسی می کنیم تا ببینیم چه همخوانی یا تشابهی بین طراحی آنها با وب سایت این افراد وجود دارد.
تحقیق شهودی
 در این مرحله که قبل از طراحی صفحات وب انجام می دهیم سعی می کنیم روی شخصیت مشتریان تمرکز کنیم که خیلی شبیه به رویکرد KYC یا مشتری خود را بشناس (Know Your Customer) می باشد. هدف ما این است که مشتری را بشناسیم، بفهمیم هدفش چیست؟ چطور وارد این صنعت یا کسب و کار شده است و چه عواملی سبب افزایش انگیزه آنان می شود؟
در این مرحله که قبل از طراحی صفحات وب انجام می دهیم سعی می کنیم روی شخصیت مشتریان تمرکز کنیم که خیلی شبیه به رویکرد KYC یا مشتری خود را بشناس (Know Your Customer) می باشد. هدف ما این است که مشتری را بشناسیم، بفهمیم هدفش چیست؟ چطور وارد این صنعت یا کسب و کار شده است و چه عواملی سبب افزایش انگیزه آنان می شود؟
هدف کلی ما این است که با خصوصیات ذاتی مشتریان آشنا شویم چرا که شخصیت آنان باید در تک تک صفحات وب سایت به چشم بخورد. حتی بخش های مختلف وب سایت نیز باید نمایانگر این مورد باشند. یعنی وقتی یک بازدید کننده طراحی سایت را می بیند و محتوای آن را می خواند، دقیقا باید متوجه شود که صاحب این کسب و کار چه نوع تیپ شخصیتی دارد.
مثلا مؤلفه هایی مثل رنگ، فضاها، زوایا، خطوط و محتوا به بازدید کننده سایت ایده هایی در مورد تیپ شخصیتی صاحب وب سایت می دهد. لذا بازدید کننده سایت با توجه به نوع تعاملی که با طراحی صفحات وب پیدا می کند و بازخوردی که نسبت به محتواها نشان می دهد و با تکیه بر درک و بینش شخصی خود می تواند تصوری در مورد صاحب کسب و کار داشته باشد
5 سبک محبوب طراحی صفحات وب
با توجه به اینکه سبک های بسیار زیادی جهت طراحی صفحات وب وجود دارند اگر بخواهیم به تک تک آنها بپردازیم و به طور خلاصه وار هم هر کدام را توضیح دهیم باید یک کتاب بنویسیم!
هدف این مطلب این است که در مورد نحوه انجام پروسه طراحی و انتخاب بهترین گزینه ها ایده بگیرید. با خواندن این مطلب به درک بهتری از نحوه کار یک طراح وب حرفه ای خواهید رسید و اینکه وقتی قصد دارید با چنین افرادی برای وب سایت خود همکاری داشته باشید، چطور باید رفتار کنید.
در این قسمت به معرفی 5 مورد از محبوب ترین سبک های طراحی صفحات وب می پردازیم و در نهایت رویکرد خودمان را جهت طراحی وب سایت برای مشتریان بازگو خواهیم کرد.
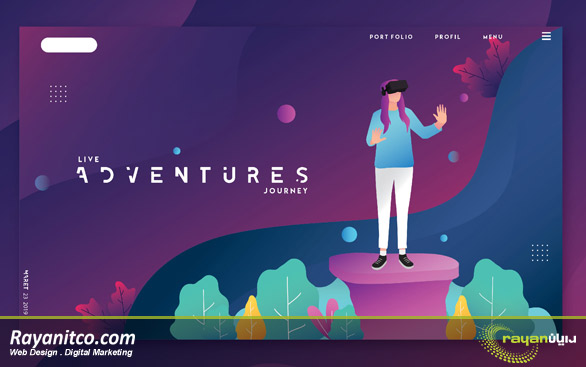
 1- سبک Illustrative
1- سبک Illustrative
سبک Illustrative یا نقاشی و طراحی صفحات وب، یک نوع شیوه کاملا بصری است که در آن از نقاشی به عنوان ابزار اصلی کمک گرفته می شود که طراحان گرافیک و هنرمندان ما برای تبادل ایده نمونه هایی از آن را با صاحبان کسب و کار به اشتراک می گذارند تا به بهترین نتیجه برسند.
مواردی که به عنوان نمونه های مناسبِ اجرایی نمایش داده می شوند، کانسپت ها (Concept) یا شیوه های مختلف بیان به شکل بصری هستند که تیم ما معتقد است در صورت استفاده از آنها، وب سایت مشتری بهتر از هر نوع دیگری با مخاطب ارتباط برقرار می کند. در واقع طراحی این نمونه ها یک نوع فرایند همکاری دو جانبه نزدیک با مشتری است. حتی ما از مشتریان خود می خواهیم که هر نوع ایده ای دارند مطرح کنند.
ما به عنوان طراحان وب حرفه ای، از اصول طراحی برای نهایی سازی کانسپت خود استفاده می کنیم. شاید اغلب اوقات پیش بیاد که مشتری نظر و ایده متفاوتی داشته باشد. بخشی از کار ما این است که به مشتری فرایند کلی طراحی صفحات وب را کامل توضیح دهیم تا به درک بهتری برسد که این کار باعث رفع شدن اختلافات بین ایده های مختلف می شود.
طراحی نهایی، طراحی خواهد بود که مشتری احساس کند بهتر و دقیقتر از همه کسب و کار را معرفی می کند ضمن اینکه منطبق بر پارامترهای مختلف تکنیک های طراحی وب نیز هست.
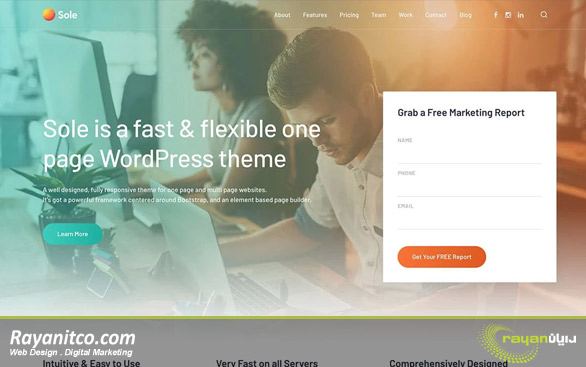
 2- سبک تک صفحه
2- سبک تک صفحه
رویکرد تک صفحه در طراحی وب اغلب با نوع Illustrative اشتباه گرفته می شود چون از تصویر یا طرح نهایی یک کانسپت (ایده یا نظر) به عنوان مؤلفه و فاکتور اصلی در این زمینه استفاده می کند. این نوع طراحی می تواند پر نقش و نگار یا ساده و حتی پر انرژی یا آرام و ملایم باشد.
هدف کلی این نوع سبک، ساده سازی طراحی صفحات وب است. ساختار بسیار ساده است و گشت و گذار و پیدا کردن مطالب و قسمت های مختلف بسیار راحت است. محتوای زیاد در صفحه اصلی وب سایت به چشم نمی خورد چون تمرکز اصلی روی تصویر است.
این نوع سبک طراحی دقیقا همان میزان ریسک سبک Illustrative را دارد چون در هر دو نوع طراحی، احتمال اینکه بازدید کننده سایت فورا با آن ارتباط برقرار نکند، هست. حتی اگر تصویر وب سایت خیلی هم جذاب به نظر برسد اما اگر به شکل رمزی و مفهومی بکار برده شده باشد، احتمال اینکه اصلا نتواند معنای خود را منتقل کند وجود دارد.
این نوع سبک ها شاید از منظر زیبایی و چشم نوازی گزینه خوبی باشند اما از منظر کاربردی و اینکه بتوانند پیام کسب و کار را به خوبی به مشتریان منتقل کنند، شاید با استفاده از تصاویر نمادین یا مفهومی چندان نتایج خوبی در پی نداشته باشند و به همین دلیل زیاد این نوع سبک را به مشتریان خود توصیه نمی کنیم.
چنانچه مشتریان، این نوع سبک طراحی صفحات وب را ترجیح بدهند توصیه می کنیم که جانب احتیاط را در استفاده از تصاویر به شکل تشبیه و استعاره برای یک مفهوم خاص، رعایت کنند. تا حد امکان، طرح مفهومی یا کانسِپت باید سیگنال های بصری کافی به بینندگان سایت بدهد تا به درک حداقلی از نوع فعالیت و هدف تجاری کسب و کار برسند مثلا اینکه صاحبان کسب و کار چه افرادی هستند، هدف آنها چیست و چه آینده ای برای کسب و کار خود متصور هستند. محتوا باید بتواند فورا با بازدید کننده ارتباط برقرار کند.
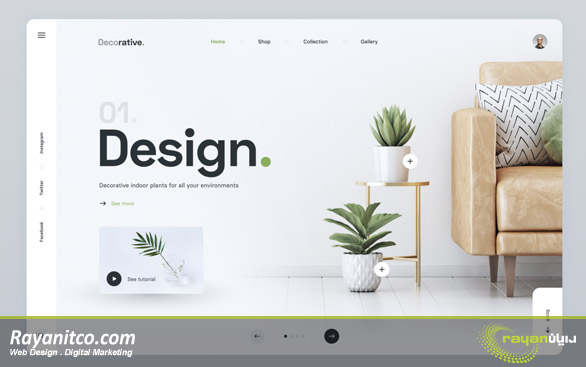
 3- مینیمالیستی
3- مینیمالیستی
در این نوع سبک تمامی موارد اضافی حذف می شوند و در نتیجه تنها مواردی باقی می مانند که ضروری هستند مثل ویژگی های وب سایت، مفاهیم و کانسپت ها و فرم ها. این نوع از طراحی خیلی جذاب به نظر می رسد. نمونه خوب این نوع سبک، وب سایت هایی هستند که از فضا به خوبی استفاده می کنند، شما تنها رنگ های سفید و سیاه می بینید و پیدا کردن بخش های مختلف بسیار واضح و منظم است.
در دنیایی از وب سایت هایی که پر از مؤلفه ها و بخش های گوناگون هستند و با حجم بالایی از اطلاعات، پر شده اند، سبک مینیمالیستی یا ساده گرایی شبیه متعادل کننده وضعیت کنونی عمل می کند و ما نیز این نوع سبک را توصیه می کنیم چون صرفا روی پیام و هدف اصلی کسب و کار شما تمرکز دارد.
 4- طراحی وبِ فلت (Flat) یا دو بُعدی
4- طراحی وبِ فلت (Flat) یا دو بُعدی
اگر به وب سایت مایکروسافت نگاهی انداخته باشید، ایده خوبی از این نوع طراحی بدست آورده اید. این سبک طراحی صفحات وب، سبک مینیمالیستی را با کاربردی بودن بخش های مختلف وب سایت ترکیب می کند. در این سبک تلاش بر این است تا مؤلفه های غیر ضروری از وب سایت حذف گردد و فقط روی آیتم هایی که کاربردی هستند تمرکز شود.
طرفداران این نوع سبک از طراحی صفحات وب، از ترکیبی از فضا با رنگ های روشن یا غالب (رنگ هایی که بیشتر از سایر رنگ ها جلب توجه می کنند) استفاده می کنند تا بخش های بسیار مهم وب سایت را بیشتر مورد توجه قرار دهند. کلیات طراحی واضح و مشخص است و اضافه کردن این رنگ ها با سایر رنگ های زمینه، به تشخیص بهتر سایر بخش های سایت کمک زیادی می کند.
وقتی ما در شرکت طراحی رایان از رویکرد طراحی صفحات وب سایت به فرم فلت یا دو بعدی استفاده می کنیم، هدف ما این است که طراحی کاملا واضح و مشخص باشد اما نه تا حدی که بازدیدکنندگان را از هدف اصلی وب سایت و کسب و کار دور کند. نباید به حدی باشد که تجربه خوب کاربر را در پیدا کردن بخش های مختلف وب سایت خراب کند. معمولا ما در شرکت رایان، از ترکیب سبک های مینیمال و فلت طراحی سایت شرکتی و طراحی سایت فروشگاهی را انجام می دهیم.
 5- تایپوگرافی
5- تایپوگرافی
نوع فونتی که برای وب سایت استفاده می کنید، مؤلفه ای است که هم می تواند مفهوم و ایده اصلی وب سایت و کسب و کار را خراب کند و هم به موفقیت آن کمک کند. نوع فونتی که برای سایت های انگلیسی زبان توصیه می شود Calibri، Cambria، Helvetica و یا Arial (با اینکه خیلی استفاده می شود و یونیک نیست اما چون محبوبیت زیادی دارد به آن اشاره می کنیم) و برای سایت های فارسی زبان یکان و ایران سنس میباشند را همراه با تصویر مناسب و محتوای جالب و جذاب استفاده کنید، سبک تایپوگرافی قطعا به ساخت هویت برند و وب سایتی قدرتمند کمک خواهد کرد.
البته عیب این سبک این است که سرعت لود صفحه وب را کند می کند مخصوصا زمانی که از طریق گوشی موبایل وارد وب سایت شوید.
رویکرد شرکت طراحی سایت رایان برای طراحی صفحات وب
اصل کلی که ما در طراحی صفحات وب استفاده می کنیم و به آن معتقد هستیم این است که برای هر نوع کسب و کاری باید بهترین سبک و روش ها انتخاب شوند یعنی سبک هایی که تست شده اند و مشخص شده که کاملا کاربردی و مفید هستند.
به همین منظور ما برای تمامی مشتریان از چنین روشی استفاده می کنیم. ما از سبکی برای طراحی صفحات وب استفاده می کنیم که مشتری نسبت به آن رضایت دارد و از لحاظ تجربه و سابقه ما نیز کاملا در راستای اهداف وب سایت و کسب و کار است. البته این به معنای این نیست که ما از دستورالعمل های استاندارد برای طراحی صفحات وب تخطی خواهیم کرد.
 وب سایت باید موبایل ریسپانسیو باشد: فارغ از نوع سبک انتخابی، طراحی باید به گونه ای باشد که بدون هیچ مشکل و دردسر خاصی روی تمامی صفحه نمایش های گوشی های موبایل نمایش داده شود و اکثر افراد باید بتوانند به آن دسترسی راحتی داشته باشند.
وب سایت باید موبایل ریسپانسیو باشد: فارغ از نوع سبک انتخابی، طراحی باید به گونه ای باشد که بدون هیچ مشکل و دردسر خاصی روی تمامی صفحه نمایش های گوشی های موبایل نمایش داده شود و اکثر افراد باید بتوانند به آن دسترسی راحتی داشته باشند.- وب سایت باید سرعت بارگذاری بالایی داشته باشد: طبق چندین سال سابقه ای که با مشتریان مختلف داشته ایم و همچنین مطالعات و بررسی های متعددی که در صنایع مختلف انجام داده ایم مشخص شده که بازدیدکنندگان اصلا صبر زیادی ندارند و اگر وب سایتی سرعت لود آن بیشتر از 3 ثانیه طول بکشد آن را رها خواهند کرد و هدف ما در طراحی صفحات وب، جلوگیری از این مشکل است.
- طراحی باید بهینه شده باشد: حتی اگر از بهترین تصاویر و محتواهای متنی هم در وب سایت خود استفاده کنید، در صورتی که کاربران در اینترنت نتوانند به آنها دسترسی داشته باشند هیچ فایده ای ندارد به همین دلیل ما از اصول سئو یا بهینه سازی موتور جستجو نیز در طراحی صفحات وب استفاده می کنیم. با این کار مطمئن می شویم که کراولرهای (Crawler) وب یا خزنده های وب به راحتی می توانند محتوای مشتریان را جستجو کرده، پیدا کرده و ایندکس کنند.
- معیارهای امنیتی مطمئن باید به کار گرفته شده باشند: ما به خوبی از اهمیت یک وب سایت برای کسب و کار مطلع هستیم و به همین دلیل در کل پروسه طراحی صفحات وب، حتما از آخرین نسخه بهترین نرم افزار امنیتی استفاده می کنیم. ضمنا به طور منظم سایت مشتریان را بررسی کرده و پلاگین ها را آپدیت می کنیم، سایر مشکلات و نقاط ضعف امنیتی را شناسایی کرده و رفع می کنیم.
ما در شرکت طراحی سایت رایان با اطلاع از آخرین آپدیت ها و بهترین شیوه ها و رویکردهای طراحی صفحات وب آماده ایم تا بهترین خدمات را در کمترین زمان و بهترین قیمت، به شما مشتریان عزیز عرضه کنیم. ضمنا در هر زمینه می توانید از مشاوره کارشناسان و طراحان وب حرفه ای ما استفاده کنید.

 1- سبک Illustrative
1- سبک Illustrative 2- سبک تک صفحه
2- سبک تک صفحه 3- مینیمالیستی
3- مینیمالیستی 4- طراحی وبِ فلت (Flat) یا دو بُعدی
4- طراحی وبِ فلت (Flat) یا دو بُعدی 5- تایپوگرافی
5- تایپوگرافی وب سایت باید موبایل ریسپانسیو باشد: فارغ از نوع سبک انتخابی، طراحی باید به گونه ای باشد که بدون هیچ مشکل و دردسر خاصی روی تمامی صفحه نمایش های گوشی های موبایل نمایش داده شود و اکثر افراد باید بتوانند به آن دسترسی راحتی داشته باشند.
وب سایت باید موبایل ریسپانسیو باشد: فارغ از نوع سبک انتخابی، طراحی باید به گونه ای باشد که بدون هیچ مشکل و دردسر خاصی روی تمامی صفحه نمایش های گوشی های موبایل نمایش داده شود و اکثر افراد باید بتوانند به آن دسترسی راحتی داشته باشند.