کاربردپذیری و مطلوبیت، رمز موفقیت یا شکست یک طراحی سایت اختصاصی است، نه طراحی بصری. ازآنجاییکه بازدیدکننده صفحه، تنها شخصی است که بر روی ماوس کلیک میکند و تصمیمگیری نهایی در ناوبری سایت بر عهدهی اوست، طراحی کاربرمحور به روشی استاندارد برای طراحی سایت های موفق و سودآور تبدیل شده است. اگر کاربران نتوانند از یک ویژگی خاص به نحوی مطلوب استفاده کنند، بهتر است که این ویژگی وجود نداشته باشد.
ما در مورد جزئیات پیادهسازی طراحی (مانند محلی که باکس جستجو باید قرار بگیرد) بحث نمیکنیم چراکه تعداد بسیاری از مقالات به این موضوع پرداختهاند؛ در عوض، در این مقاله بر روی اصول، فرآیندهای کاوشی و روشهای اصلی برای طراحی کارآمد یک سایت اختصاصی تمرکز میکنیم — روشهایی که اگر بهدرستی بهکار گرفته شوند منجر به تصمیمات خلاقانه طراحی شده و فرایند درک اطلاعات ارائه شده را آسانتر میکنند.
برای استفاده درست از اصول، ابتدا باید فهمید که کاربران چگونه با وبسایت ارتباط برقرار میکنند، چگونه فکر میکنند و الگوهای اساسی رفتارهای آنها چیست.
کاربران یک وبسایت اختصاصی چگونه فکر میکنند؟
اصولاً، عادتهای کاربران در فضای وب فرق چندانی با عادتهای مشتریان یک فروشگاه فیزیکی ندارد. بازدیدکنندهها به هر صفحه نگاهی میاندازند و برخی متون را اجمالاً مرور کرده و بر روی اولین لینکی که توجه آنها را جلب کرده یا کموبیش به چیزی که به دنبال آن هستند شباهت دارد، کلیک میکنند. درواقع، به بخش زیادی از صفحه حتی نگاه نمیکنند.
بیشتر کاربران به دنبال چیزی جالب توجه (یا مفید) و قابل کلیک کردن هستند؛ بهمحض اینکه موارد مطلوب یافت شوند، کاربران کلیک میکنند. اگر صفحه جدید انتظارات کاربران را برآورده نکند، بر روی دکمهی بازگشت به عقب کلیک میکنند و فرآیند جستجو از سر گرفته میشود و از این رو شما می توانید با شرکت طراحی سایت قراردادی را برای طراحی تنظیم کنید که سایتی را برای شما طراحی کنند، که زمانی که کاربر وارد سایت شما می شود سریعا از سایت شما خارج نشود.
- کاربران قدر کیفیت و اعتبار را میدانند. اگر صفحهای محتوای باکیفیت به کاربران ارائه دهد، آنها به خاطر محتوای آن حاضر میشوند تا تبلیغات و طراحی سایت را تحمل کنند. به این دلیل است که وبسایتهای نهچندان خوب از نظر طراحی اختصاصی امّا با محتوای باکیفیت، ترافیک زیادی را در طول سالهای متمادی به خود اختصاص دادهاند. محتوا مهمتر است و طراحی، بازوی کمکی آن محسوب میشود.
- کاربران مطالب یک سایت اختصاصی را نمیخوانند، بلکه مرور میکنند. کاربران هنگام تحلیل صفحه وب به دنبال نقاط ثابت هستند تا راهنمای آنها در محتوای صفحه باشد.
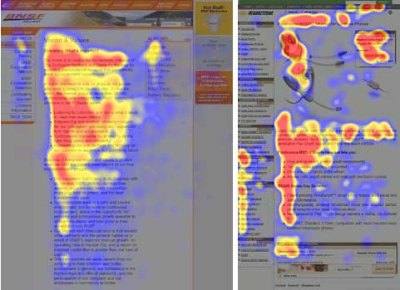
- تحقیقات نشان میدهد که کاربران محتویات متنی یک سایت اختصاصی را نمیخوانند، و تنها آنها مرور میکنند. به نواحی «داغ» که در وسط جملات پدیدار شدهاند، توجه کنید. این اتفاق در فرایند مرور، مرسوم است.
- کاربران وب صبور نیستند و خواهان لذت آنی هستند. یک اصل بسیار ساده در طراحی سایت اختصاصی وجود دارد که میگوید: اگر وبسایتی قادر به برآورده کردن انتظارات کاربران نباشد، طراح وبسایت کار خود را بهدرستی انجام نداده است و شرکت ازلحاظ مالی ضرر میکند. هرچقدر بار شناختی بالاتر و هرچقدر سیستم هدایتی وبسایت غیر شهودیتر باشد، کاربران بیشتر مایل به ترک وبسایت و جستجوی دیگر سایتها هستند.
- انتخاب کاربران بهینه نیست. کاربران نه به دنبال سریعترین راه برای پیدا کردن اطلاعات موردنظرشان هستند و نه صفحات وب را بهصورت خطی یعنی به ترتیب از بخشی به بخش دیگر بررسی میکنند. کاربران خیلی زود راضی میشوند؛ آنها اولین گزینه منطقی را انتخاب میکنند. بهمحض اینکه لینکی را پیدا کنند که به نظر نزدیک به هدفشان باشد، بهاحتمال بسیار زیاد فوراً بر روی آن کلیک میکنند. بهینهسازی مشکل و بسیار زمانبر است. راضی کردن کاربر، مؤثرتر است.
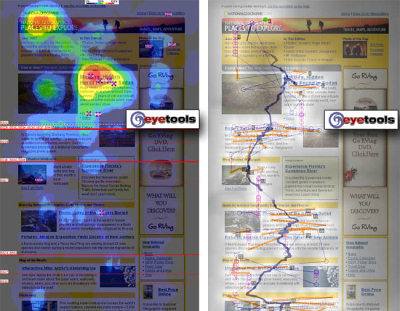
روند خواندن ترتیبی در وب کاربرد ندارد. تصویر سمت راست در شکل پایین، مسیر مرور کردن یک صفحه توسط کاربران را مشخص میکند.
- کاربران از درک شهودی خود پیروی میکنند. در بیشتر مواقع، کاربران بهجای مطالعه اطلاعاتی که طراح در اختیار آنها قرار داده است، با سرگردانی جلو میروند. به عقیده استیو کروگ متخصص معماری اطلاعات و تجربه کاربری (UX)، دلیل اصلی این امر آن است که در واقع کاربران به اطلاعاتی که طراح در اختیار آنها میگذارد اهمیت نمیدهند. او میگوید: «کاربران یک وب سایت اختصاصی اگر چیزی را که به دردشان میخورد پیدا کنند، دیگر دستبردار نیستند. تا زمانی که بتوانند از آن استفاده کنند، برایشان اهمیتی ندارد که سازوکار آن را درک کنند. اگر قرار است مخاطبان شما طوری رفتار کنند که انگار شما بیلبورد طراحی کردهاید، پس بیلبوردهای فوقالعاده طراحی کنید».
- کاربران میخواهند کنترل داشته باشند. کاربران میخواهند قادر به کنترل مرورگر خود و متکی به ارائه دادههای پایدار در کل سایت باشند. بهعنوانمثال، نمیخواهند پنجرههای جدید بهصورت غیرمنتظره ظاهر شوند و میخواهند بتوانند از طریق دکمه «بازگشت» به صفحه قبل بازگردند: بنابراین کار خوبی است که هرگز لینکها را در پنجرههای جدید مرورگر باز نکنید.
روش های ثبت سفارش طراحی سایت
- تماس با شماره تلفن های 44289422 – 44289462 (021) و دریافت مشاوره رایگان
- تکمیل فرم مشاوره رایگان برآورد هزینه طراحی سایت
- ارسال جزئیات rfp یا پروپوزال پروژه به ایمیل info@rayanitco.com
- دانلود فرم درخواست خدمات طراحی سایت به صورت pdf و تکمیل و ارسال آن به شرکت رایان
- مراجعه حضوری
10 اصل بسیار مهم در طراحی سایت اختصاصی
-
کاربران را مجبور به فکر کردن نکنید.
طبق اولین قانون کاربردپذیری کروگ، صفحه وب باید واضح و بینیاز از توضیح باشد. وقتیکه سایتی را میسازید، کار شما خلاص شدن از شر علامت سؤالهاست — تصمیماتی که کاربران باید آگاهانه با در نظر گرفتن مزایا، معایب و گزینههای دیگر بگیرند. اگر سیستم هدایتی و معماری سایت شهودی نباشند، تعداد علامت سؤالها افزایش مییابد و درک اینکه سیستم چگونه کار میکند و چگونه از نقطه A به نقطه B بروند برای کاربران سختتر میشود. ساختار شفاف، سرنخهای بصری مناسب و لینکهایی که بهراحتی قابلتشخیصاند به کاربران کمک میکنند تا راه رسیدن به هدفشان را پیدا کنند.
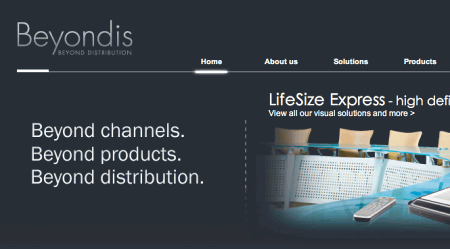
بگذارید تا مثالی بیاوریم. وبسایت Beyondis در شکل زیر را در نظر بگیرید. این وبسایت ادعا میکند که «فراتر از کانالها، فراتر از محصولات، فراتر از توزیع است». ازآنجاییکه کاربران، مایل به جستجو در وبسایتها بر اساس الگوی F هستند، این سه عبارت اولین المانهایی هستند که کاربران هنگام بارگذاری صفحه نخست این سایت خواهند دید.بااینکه طراحی این وبسایت، ساده و شهودی است، کاربر برای فهمیدن اینکه موضوعیت این صفحه در مورد چیست باید در آن جستجو کند. این نمونهای از یک علامت سؤال غیرضروری برای کاربر است. این وظیفه طراح است که مطمئن شود تعداد علامتهای سؤالی که در ذهن کاربران شکل میگیرد نزدیک به صفر است. همانطور که در شکل مشاهده میکنید، توضیحات بصری در سمت راست صفحه قرار گرفته است. تعویض این دو قسمت، میتواند کاربردپذیری این سایت را افزایش میدهد.
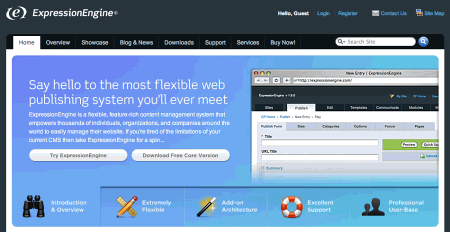
وبسایت ExpressionEngine کم و بیش همان ساختار وبسایت Beyondis را دارد با این تفاوت که از علامت سؤالهای غیرضروری اجتناب کرده است. بهعلاوه، وقتیکه به کاربران گزینههایی ارائه میشود تا سرویسی را امتحان کرده و نسخهی رایگان یک برنامه را دانلود کنند، این شعار عملی میشود. با کاهش بار شناختی، فهمیدن ایدهای که در پس سیستم است برای بازدیدکنندهها آسانتر میشود. هنگامیکه به این مهم دست یافتید، میتوانید درباره اینکه چرا سیستم مفید است و چگونه کاربران میتوانند از آن بهرهمند شوند بحث کنید. افراد اگر نتوانند از سازوکار وبسایت سر دربیاورند، از آن استفاده نخواهند کرد. -
کاسه صبر کاربران را لبریز نکنید
در هر پروژه، هنگامیکه به بازدیدکنندگان، ابزار یا خدماتی را ارائه میکنید، سعی کنید از کاربرانتان کمتر کار بکشید. هرقدر فعالیت کمتری برای تست خدمات از کاربران خواسته شود، احتمال اینکه بازدیدکنندهای تصادفی عملاً آن خدمات را آزمایش کند بیشتر است. بازدیدکنندههایی که برای اولین بار از سایت بازدید میکنند، مشتاق به امتحان کردن خدمات هستند نه پر کردن فرمهای طولانی برای یک حساب کاربری که ممکن است هرگز در آینده از آن استفاده نکنند. بنابراین، در طراحی سایت اختصاصی خود بدون اینکه کاربران را مجبور به اشتراک گذاشتن اطلاعات شخصیشان بکنید به آنها اجازه دهید تا در سایت به جستجو بپردازند و خدمات ارائه شده را کشف کنند. منطقی نیست که برای تست یک قابلیت، کاربران را مجبور به واردکردن آدرس ایمیلشان بکنید.
این در حالی است که اگر آدرس ایمیل کاربران را را پس از نمایش دمویی از خدماتتان از آنها درخواست میکردید، کاربران به احتمال فراوان با میل باطنی خود آنرا در اختیارتان قرار میدادند.
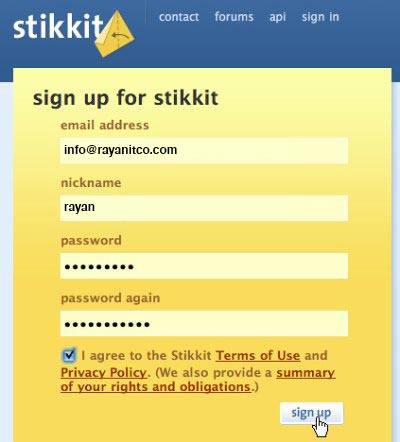
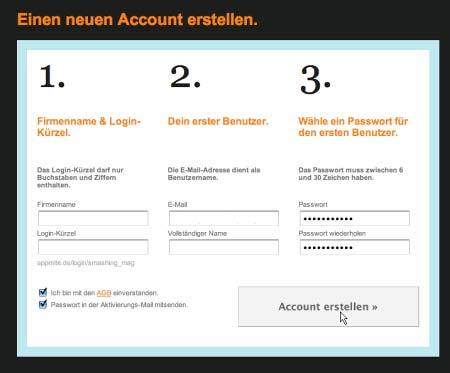
وبسایت Stikkit، مثال بسیار خوبی از یک سرویس کاربرپسند است که تقریباً هیچچیز از بازدیدکننده نمیخواهد و این کار جلبتوجه نمیکند و آرامشبخش است. این احساسی است که کاربران، هنگامیکه در سایت شما هستند باید داشته باشند.برخلاف سایت Stikkit، وبسایت Mite اطلاعات بیشتری از کاربر میخواهد. بااینحال، ثبتنام در آن در کمتر از 30 ثانیه انجام میشود چون فرم آن بهصورت افقی تنظیم شده، کاربر حتی نیاز به حرکت دادن صفحه ندارد.
در حالت ایدهآل، همه موانع را حذف کنید. در ابتدا، درخواست ایجاد اشتراک یا ثبتنام نکنید. ثبتنام کاربر، بهتنهایی مانعی کافی برای کاربر است و باعث کاهش ترافیک ورودی میشود.
-
توجه کاربران را متمرکز کنید
ازآنجاییکه طراحی سایت اختصاصی ممکن است هم محتوای استاتیک و هم محتوای داینامیک فراهم کند، برخی از جنبههای رابط کاربری بیشتر از دیگر جنبهها جلبتوجه میکنند. واضح است که تصاویر بیشتر از متن جلبتوجه میکنند — همانطور که جملههایی که پررنگ هستند نسبت به متون ساده توجه بیشتری جلب میکنند.
چشم انسان، سیستمی بهشدت غیرخطی است و کاربران وب میتوانند فوراً لبهها، الگوها و حرکات را تشخیص دهند. به همین دلیل تبلیغات ویدئویی بهشدت آزاردهنده و منحرفکننده هستند اما از دیدگاه بازاریابی، بهخوبی توجه کاربر را جذب میکنند.
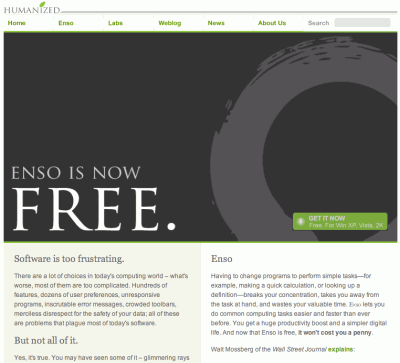
وبسایت Humanized بهخوبی از اصل تمرکز استفاده کرده است. تنها المانی که مستقیماً توسط کاربران قابلمشاهده است کلمه «رایگان» است که جذاب و جالب است، درعینحال آرامشدهنده و کاملاً پرمعنی. اشارات ظریف، اطلاعات کافی در مورد اینکه چگونه کاربر اطلاعات بیشتری درباره محصول «رایگان» به دست آورد، در اختیارش قرار میدهد.متمرکز کردن توجه کاربران به نقاط معینی از سایت، همراه با استفاده متعادل از عناصر بصری به کاربران کمک میکند تا از نقطه A به نقطه B برسند، بدون اینکه فکر کنند چگونه این کار باید صورت پذیرد. هرچقدر کاربران، علامت سؤالهای کمتری داشته باشند، تمایل و اعتماد بیشتری نسبت به شرکتی که طراحی سایت شرکتی انجام می دهد، ایجاد میشود. بهعبارتدیگر: هرچقدر نیاز به فکر کردن به پشت پرده کمتر باشد، تجربه کاربر بهتر خواهد بود که در اصل، هدف از کاربردپذیری در وهله اول همین است.
-
برای دیده شدن قابلیتهای وبسایت اختصاصی خود تلاش کنید
طراحیهای مدرن وب معمولاً به خاطر روش راهنمایی کاربران با مراحل جذاب بصری ماننده استفاده از دکمههای بزرگ با جلوههای ویژه موردانتقاد قرار میگیرند، ولی ازلحاظ طراحی، این عناصر درواقع بد نیستند. برعکس، این دستورالعملها بسیار مؤثرند چون بازدیدکنندهها را به روشی ساده و کاربرپسند در سایت هدایت میکنند.
وبسایت Dibusoft، جذابیت بصری را با ساختار شفاف سایت ترکیب میکند. این سایت، 9 گزینه هدایتی اصلی دارد که در نگاه اول قابلمشاهدهاند اما رنگها در سایت خیلی کمرنگ هستند.باید کاربران بهوضوح ببینند که چه کارکردهایی در دسترس آنها است و این، یک اصل اساسی در طراحی یک سایت اختصاصی از دیدگاه رابط کاربری موفق است. اهمیتی ندارد که این امر چگونه تحقق مییابد. چیزی که اهمیت دارد این است که محتوا بهخوبی درک شود و بازدیدکنندهها در تعامل با سیستم، احساس راحتی داشته باشند.
-
از نگارش کارآمد، نهایت بهره را ببرید
ازآنجاکه فضای وب با چاپ متفاوت است، لازم است تا شیوه نوشتن را با اولویتهای کاربران و عادتهای آنها در مرور وب تنظیم کنید. نوشتههای تبلیغاتی خوانده نخواهند شد. متنهای طولانی بدون تصویر و کلیدواژههای پررنگ یا ایتالیک، نادیده گرفته خواهند شد.
یکراست سراغ اصل مطلب بروید. از نامهای زیبا و زیرکانه، نامهای تبلیغاتی، اصطلاحات داخلی شرکت و نامهای فنی ناآشنا اجتناب کنید. برای مثال، اگر سرویسی را توصیف میکنید و میخواهید کاربران حساب کاربری را ایجاد کنند، گزینه «ثبتنام» بهتر از «همین حالا شروع کن!» است که خود، بهتر از «خدماتمان را مشاهده کن» است.
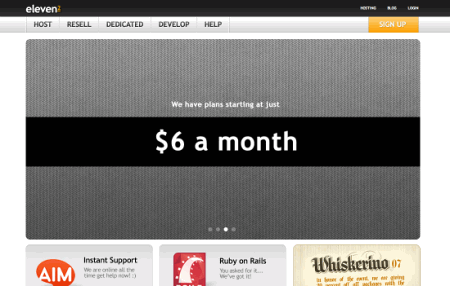
وبسایت Eleven2.com مستقیماً سراغ اصل مطلب رفته است. نه از کلمات زیبا و نه از عبارتهای اغراقآمیز استفاده کرده است. در عوض قیمت را نشان میدهد: دقیقاً همان چیزی که بازدیدکنندهها به دنبال آن هستند.راهحل بهینه برای نگارش کارآمد این است که:
- از عبارات کوتاه و جامع استفاده کنید (تا جایی که ممکن است زودتر سراغ اصل مطلب بروید)،
- از صفحهبندیهای قابل مرور کردن استفاده کنید (محتوا را طبقهبندی کنید، از عنوانبندی چند سطحی استفاده کنید، از عناصر بصری و لیستهای بولت شده که جریان یکنواخت متن را بر هم میزنند استفاده کنید)،
- از زبان ساده و عینی استفاده کنید (لازم نیست معرفی مانند تبلیغ باشد؛ به کاربرانتان دلیل منطقی و عینی برای استفاده از خدماتتان یا ماندن در وبسایت ارائه کنید)
-
به دنبال سادگی باشید
اصل «سادگی» باید هدف اصلی طراحی سایت اختصاصی باشد. کاربران به دلیل طراحی سایت به آن مراجعه نمیکنند؛ در اکثر موارد بدون توجه به طراحی به دنبال اطلاعات هستند. بهجای پیچیدگی به دنبال سادگی باشید.
ازنظر بازدیدکنندهها، بهترین طراحی سایت، متن خالی بدون هیچگونه تبلیغ یا محتوایی که دقیقاً مطابق با جستجوهایشان یا محتوایی که به دنبال آن هستند، است. این یکی از دلایلی است که نسخه چاپی کاربرپسند صفحات وب برای داشتن تجربهای خوب ضروری است.
وبسایت Finch مشخصاً، اطلاعاتی را درباره سایت ارائه میکند و بدون اینکه بازدیدکنندهها را با محتوای غیرضروری سردرگم کند، گزینههایی را برای انتخاب در اختیارشان قرار میدهد. -
از فضای سفید نترسید
درواقع، دستکم گرفتن اهمیت فضای سفید بسیار مشکل است. نهتنها به کاهش بار شناختی بازدیدکنندهها کمک میکند بلکه درک اطلاعات ارائه شده بر روی صفحه را ممکن میکند. وقتیکه بازدیدکنندهای جدید با صفحهبندی طراحی مواجه میشود، اولین کاری که میکند مرور صفحه و تقسیم نقاط حاوی محتوا به اطلاعات قابلهضم است.
خواندن، مرور، تحلیل و کار کردن با ساختارهای پیچیده سختتر است. اگر برای جدا کردن دو بخش طراحی، امکان انتخاب بین یک خط قابلمشاهده یا فضای سفید را داشتید، معمولاً بهتر است از فضای سفید استفاده کنید. ساختارهای سلسلهمراتبی، پیچیدگی را کاهش میدهند (قانون سیمون): هرچقدر بیشتر به کاربران حس سلسلهمراتب بصری بدهید، درک کردن محتوا آسانتر خواهد بود.
فضای سفید خوب است. وبسایت Cameron.io از فضای سفید بهعنوان یک عنصر اصلی طراحی استفاده میکند. نتیجه آن، صفحهبندی قابل مروری است که محتوا را در موقعیتی که شایسته آن است قرار میدهد. -
با «زبان قابلمشاهده» ارتباط مؤثر برقرار کنید
آرون مارکوس، در مقالاتش راجع به ارتباط بصری مؤثر، سه اصل اساسی را در استفاده از بهاصطلاح «زبان قابلمشاهده» —محتوایی که کاربران روی صفحهنمایش میبینند — بیان میکند.
- سازماندهی کردن: به کاربر ساختار مفهومی پایدار و شفافی ارائه کنید. ثبات، صفحهبندی، ارتباطها و هدایتپذیری از مفاهیم بااهمیت سازماندهی هستند. همین قراردادها و قوانین باید بر همه عناصر اعمال شوند.
- صرفهجویی کردن: بهترین کار را با کمترین استفاده از نشانهها و عناصر بصری انجام دهید. چهار نکته مهم که باید در نظر گرفته شوند: سادگی، وضوح، تمایز و تأکید هستند.
- سادگی: فقط شامل عناصری است که برای ارتباط برقرار کردن مهم هستند.
- وضوح: تمام مؤلفهها باید طوری طراحی شوند که مفهوم آنها مبهم نباشد.
- تمایز: خصوصیات مهم عناصر ضروری باید قابلتشخیص باشند.
- تأکید: مهمترین عناصر باید بهآسانی قابلدرک باشند.
- ارتباط برقرار کردن: شیوهی ارائهی مطالب را با قابلیتهای کاربر تطابق دهید. رابط کاربری باید خوانایی، وضوح حروف، تایپوگرافی، نمادگذاری، نمایش در زوایای متعدد و رنگ یا بافت را در تعادل نگه دارد تا با موفقیت با مخاطب ارتباط برقرار کند. حداکثر از 3 نوع فونت و 3 سایز مختلف استفاده کنید — حداکثر 18 کلمه یا 50 تا 80 کاراکتر در هر خط از متن.
-
قراردادها دوستان ما هستند
طراحی مرسوم عناصر سایت، وبسایت را کسلکننده نمیکند. درواقع، قراردادها بسیار مفید هستند زیرا منحنی یادگیری، یعنی نیاز به فهمیدن اینکه سیستمها چگونه کار میکنند را کاهش میدهند. بهعنوانمثال، اگر همه وبسایتها، نمایش بصری متفاوتی از RSS-feeds داشتند، کابوسی برای کاربردپذیری بود. این سبک، خیلی با زندگی معمولی ما تفاوتی ندارد چون در زندگی هم تمایل داریم به اصول اساسی سازماندهی دادهها (پوشهها) یا خرید کردن (قرار دادن محصولات) عادت کنیم.
با استفاده از قراردادها میتوانید اطمینان و اعتماد کاربران را به دست آورید و اعتبار خود را اثبات کنید. انتظارات کاربران را بشناسید — بفهمید که آنها از سیستم ناوبری وبسایت، ساختار متن، محل قرارگیری نوار جستجو و غیره چه انتظاری دارند.
یک مثال ساده از یکی از جلسات کلاسهای کاربردپذیری این است که باید صفحهای را به زبان ژاپنی ترجمه کنید (با فرض اینکه کاربران وبسایت، زبان ژاپنی نمیدانند) و از مشارکتکنندگان در تست کاربردپذیری بخواهید که چیزی را در صفحهای با زبان متفاوت پیدا کنند. اگر قراردادها بهخوبی اعمال شده باشند، کاربران قادر خواهند بود مورد نهچندان دقیق مدنظر را پیدا کنند، حتی اگر یک کلمه از آن را هم نفهمند.
استیو کروگ پیشنهاد میکند که بهتر است فقط هنگامی نوآوری کنید که میدانید واقعاً ایده بهتری دارید اما وقتیکه ایدهای ندارید از قراردادها استفاده کنید. -
زود تست کنید، زیاد تست کنید
این اصل باید در هر پروژه طراحی وبسایت اختصاصی بکار برده شود زیرا تستهای کاربردپذیری، در بسیاری از اوقات، دیدگاهی حیاتی نسبت به مشکلات و معضلات قابلتوجه مربوط به صفحهبندی ایجاد میکنند.
دیر، کم و به دلایل اشتباه تست نکنید. در مورد آخر، لازم است بدانید بیشتر تصمیمات طراحی سلیقهای هستند؛ یعنی نمیتوانید بهطورکلی بگویید که صفحهبندی خاصی بهتر از صفحهبندی دیگری است چراکه برای این کار نیاز به تحلیل موردی دارید.
نکات مهم زیر را به خاطر بسپارید:- طبق گفته استیو کروگ، تست کردن سایت حتی توسط یک کاربر، 100% بهتر از تست نکردن آن است و تست کردن توسط یک کاربر در مراحل اولیه پروژه بهتر از تست کردن توسط 50 کاربر در اواخر پروژه است. طبق قانون اول بوئم، خطاها در طول فعالیتهای طراحی بیشتر هستند و هرچقدر دیرتر حذف شوند، هزینهبرتر خواهند بود.
- تست کردن فرایندی تکرارشونده است. این یعنی شما چیزی را طراحی کرده، آن را تست میکنید، اصلاح میکنید و سپس دوباره تست میکنید. ممکن است مشکلاتی وجود داشته باشند که دفعه اول پیدا نشدهاند.
- تستهای کاربردپذیری همیشه نتایج مفیدی دارند. یا متوجه مشکلات موجود میشوید و یا متوجه میشوید که در طراحی، عیب و نقص جدی وجود ندارد که در هر دو مورد، درک عمیقتری نسبت به پروژه پیدا خواهید کرد.
- طبق قانون واینبرگ، توسعهدهنده، فرد مناسبی برای تست کد خود نیست. این قانون برای طراحان نیز صدق میکند. پسازاینکه شما چند هفته بر روی سایتی کار کردید، دیگر نمیتوانید با نگاهی تازه آن را مشاهده کنید. شما میدانید که چگونه ساخته شده و بنابراین میدانید که چگونه کار میکند — شما دانشی دارید که تست کنندگان و بازدیدکنندگان مستقل سایتتان ندارند.
کلام آخر: اگر سایت اختصاصی فوقالعادهای میخواهید باید آن را تست کنید. در نهایت شرکت رایان با طراحی صدها وبسایت اختصاصی داخلی و خارجی بهترین راهنمای شما در امر طراحی سایت اختصاصی خواهد بود. برای مشاهدهی نمونه کارهای ما میتوانید به صفحهی نمونه کارها مراجعه کنید.
برخی از مشتریان