پس از پشت سر گذاشتن دوران همهگیری، کارآفرینان بیشتری شروع به راهاندازی وبسایتهایی برای کسبوکار خود کردند. در خلال این روند پنجره دیگری رو به اقتصاد باز شد که در آن اینترنت نقش اساسی ایفا میکند.
رویدادهای سال 1398 یعنی دوران همهگیری کرونا نشان داد که اگر کسبوکار شما حضور آنلاین نداشته باشد، در برابر رویدادهای غیرقابلپیشبینی و بیسابقهای آسیبپذیر میشود که گرچه احتمال رخداد این رویدادها چندان محتمل به نظر نمیرسد ولی غیرمحتمل هم نیست. همچنین این همهگیری چشمانداز اشتغال را هم دگرگون کرد.
بر اساس اخبار، درحالیکه نرخ بیکاری در ایالات متحده تقلیل یافته است، تعداد کمتری از آمریکاییها به دلیل اولویتهای امنیت شغلی، گذراندن زمان بیشتر با خانواده و برنامه کاری خود، تمایلی به بازگشت به کار ندارند.
به همین منوال آمریکاییها امکان و قابلیت اجرای کسبوکار آنلاین را کشف کردند. داشتن یک وبسایت تا حد زیادی شانس موفقیت آنها را افزایش میداد چه برای راهاندازی تجارت الکترونیک و چه برای کار بهعنوان فریلنسر.
در شرکت طراحی سایت رایان روزانه ما درخواست ها و سؤالات زیادی در مورد وبسایتهای شخصی، طراحی سایت وردپرس، طراحی سایت فروشگاهی و طراحی سایت شرکتی دریافت میکنیم. حتی، چندین نفر از مشتریان ما درخواست طراحی مجدد سایت فروشگاهیشان برای سازگاری با تغییرات رفتار مصرفکننده در سال 1401 را پیشنهاد دادهاند. تعاملات ما با مشتریانمان و درنظرگرفتن سلایق مشتریان آیندهمان باعث شد این محتوا را برایتان بنویسیم تا به موفقیت کسبوکار شما کمک کند.
اجازه دهید نگاهی داشته باشیم به مواردی که بر اساس تجربه معتقدیم بر عملکرد وبسایت تأثیر میگذارد. توجه داشته باشید که ۲ مورد اول لیست مربوط به عملکرد سایت است.
۱. سرعت، سرعت، و بازهم سرعت بیشتر

طراحی سایت فقط بهخاطر جذابیت زیباییشناختی آن اهمیت ندارد. عملکرد سایت یکی از موارد مهم طراحی وب است زیرا بر تجربه کاربر تأثیر میگذارد. اگر وبسایت شما از نظر ظاهری خوب به نظر میرسد اما کاربر در کار با آن احساس راحتی نمیکند، مطمئن باشید که بهزودی سایت شما را ترک خواهد کرد.
چهل درصد از بازدیدکنندگان وبسایت اگر بیش از ۴ ثانیه طول بکشد تا صفحه وب بارگذاری شود، جستجوی خود را رها میکنند. در واقع، تقریباً ۵۰ درصد از بازاریابان باکمالمیل ویدئوها، ویژگیهای انیمیشن و تصاویر با وضوح بالا را حذف میکنند. بهبود زمان بارگذاری صفحه یکی از مهمترین عوامل اثرگذار است. عامل دیگر رعایت قوانین طراحی وب برای کاربر است. افراد درک متفاوتی از زیبایی دارند، اما همه خواهان یک وبسایت با بارگذاری سریع هستند.
2.بهبود امنیت وبسایت

با افزایش تعداد افراد آنلاین، خطر هک و قربانی شدن در جرایم سایبری افزایش مییابد زیرا فرصتهای بیشتری برای کسب درآمد برای این مجرمان وجود دارد. وقتی میگوییم که مصرفکنندگان از کاوش در وبسایتهایی که گواهینامه SSL ندارند خودداری کنند، به ما اعتماد کنید. در واقع، وقتی نوبت به اطمینان از امنیت وبسایت میرسد، اولین موردی که باید به آن توجه کنید، شرکتهای ارائهدهنده خدمات میزبانی وب یا هاستینگ هستند.
این شرکتها مدیریت سرورهایی را برعهده دارند که وبسایت شما را به اینترنت متصل میکنند. تمام سرمایه شما در این سرورها ذخیره شده است. شما باید 100% مطمئن باشید که شرکتی را انتخاب میکنید که امنیت را جدی میگیرد. پروتکلهای فاقد امنیت کافی میتواند سرمایه شما را در معرض خطر هک شدن و سرقت توسط مجرمان سایبری قرار دهد.
مطالعه صورتگرفته از سوی سرمایهگذاری جرایم سایبری نشان داد که جرایم سایبری به طور متوسط سالانه ۱۵ درصد رشد خواهد کرد و برای کسبوکارهای جهانی در سال ۲۰۲۵ ده و نیم تریلیون دلار هزینه خواهد داشت. ارتقای پروتکلهای امنیتی وبسایت شما هزینه زیادی ندارد. برای راحتتر کردن کارهایتان امنیت سایت خود را برای مدیریت آسان برونسپاری کنید.
بسیاری از مشتریان ما برای برنامههای حفظ و نگهداری سایت هایشان با ما قرارداد پشتیبانی دارند. بستههای ما شامل پشتیبانگیری منظم از سرمایه شما، نظارت، ممیزی و بهروزرسانی 24ساعته برنامهها و پلاگینهای نصب شده و انجام تعمیرات و نگهداری در صورت لزوم است. قرارداد پشتیبانی برای نگهداری از سایت سرمایهگذاری کوچکی است که سود زیادی برای کسبوکار شما به همراه دارد. ازدستدادن سرمایه ارزشمند و هک شدن اطلاعات شخصی مشتریان از سوی مجرمان سایبری میتواند کسبوکار شما را برای همیشه تعطیل کند.
۳. استفاده از عناصر بصری و انتقال حس مثبت و خوشبینی

پس از چالشها و مشکلات تحمیل شده از سوی همهگیری، افراد بیشتری میخواهند مثبتاندیشی و خوشبینی را در دنیا تجربه کنند و این شامل دنیای اینترنت نیز میشود. در تجارت، مجبور نیستید همیشه رسمی باشید و رسمی برخورد کنید. مواردی وجود دارد که مشتریان بیشتر با آنها درگیر میشوند هنگامی که یک پیراهن ساده با آستینهای بالا زده، شلوار جین و کفشهای کتانی میپوشید بیشتر عادی به نظر میرسید.
در مورد یک وبسایت نیز همینطور است، صفحه اصلی اگر بیش از حد رسمی یا جدی باشد میتواند ناخواسته خستهکننده و بیروح تلقی شود. باتوجهبه نامشخص بودن زمان، ایده خوبی است که در وبسایت خود با استفاده از عناصر بصری، حس مثبتاندیشی و خوشبینی را در مخاطبان خود تقویت کنید.
کار سختی نیست موارد زیر را برای این کار در نظر بگیرید.
- با تصویری از یک چهره خندان از بازدیدکنندگان سایت خود استقبال کنید.
- از تصاویر خودمانی و احساساتی یا طرح و رنگهای غیرمتعارف استفاده کنید.
- انیمیشن یا موشن گرافی را در سایت آپلود کنید که میتواند جذاب و تحسینبرانگیز باشد.
راحت باشید و از عناصر طراحی استفاده کنید که باعث میشود بازدیدکنندگان وبسایت شما حس خوبی داشته باشند و لبخند بر لبانشان بنشیند.
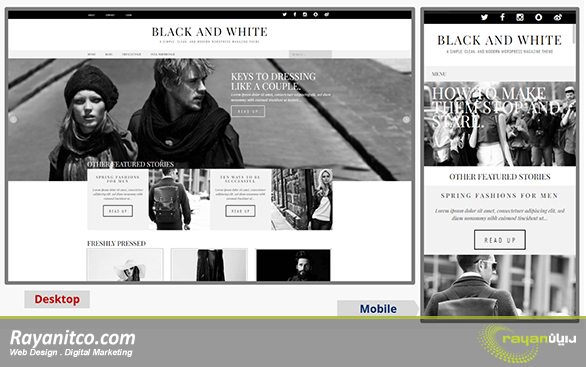
۴. تمهای سیاه و سفید

استفاده از تمهای سیاهوسفید تقریباً در روند طراحی وبسایت پیشفرض است. تمهای سیاهوسفید ساده هستند، درعینحال ظرافت و حس پیچیدگی را منتقل میکنند. بهعنوان طراحان وب ما نمیتوانیم تنها به رنگ بهعنوان یک عنصر زیباییشناسی تکیه کنیم. ما باید طرحهایی بسازیم که تضاد زیادی با نور و تاریکی داشته باشند که در این مورد نتیجه نهایی همیشه عالی است!
تمهای سیاهوسفید به طور مؤثر فضا و مرزها را مشخص میکنند و به طرح جذابیت خاصی میبخشند. زیبایی در سادگی است. مطمئن باشید از انتخاب تمهای سیاهوسفید پشیمان نخواهید شد.
۵. ویژگیهای تعاملی

طراحی تعاملی موجب میشود بازدیدکنندگان بیشتر در وبسایت شما بمانند. هر چه سطح تعامل بهتر باشد نرخ پرش یا بانس ریت کمتر میشود؛ بنابراین طراحان وب میتوانند با استفاده از طرحهای جذاب و زیبا انرژی مثبت و حس خوب را به مخاطبان خود منتقل کنند. یک مثال خوب استفاده از فونتهای تعاملی است. مطمئناً با فونتهای تعاملی آشنا هستید این فونتها بهگونهای هستند که با حرکت نشانگر ماوس روی آنها حرکت میکنند. نکته مهم در مورد فونتهای تعاملی این است که این ویژگی را میتوان با یک پلت فرم بدون کد ایجاد کرد. این بدان معناست که نرمافزار کاربردی را میتوان بدون نیاز به برنامهنویسی سنتی توسعه داد. یک رابط کاربر گرافیکی یا واسط نگارهای کاربر ساده و پیکربندی این کار را انجام میدهد.
ادامه مطلب در بخش دوم منتشر خواهد شد …
