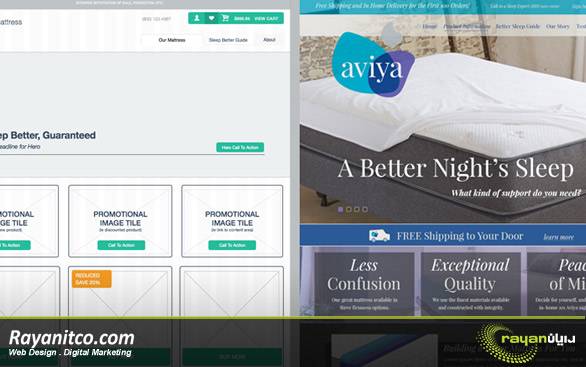
با وجود طراحی وایرفریم شما می توانید فرایند طراحی سایت را در چارچوب مناسب به مشتری و یا کارفرما خود ارائه دهید و از آن نتیجه کلی بگیرید.
پس از طراحی وایرفریم، شما می توانید به راحتی سایت خود را در کمترین زمان ممکن ایجاد کنید و همانگونه که ذکر شد، یک چارچوب کلی را به شما ارائه می دهد.
ساخت و طراحی سایت مطمئنا مراحل مختلفی دارد و اولین مرحله تولید یک سایت، ایجاد فریم ورک مختص به آن سایت است که می تواند کار شما را آسان تر کند.
هدف از طراحی وایرفریم، ایجاد نمای کلی از سایت برای نحوه ارائه و اولویت بندی اطلاعات به بازدید کننده است و با استفاده از وایرفریم، رابطه عملکرد قسمت های سایت با یکدیگر را به طور واضح خواهید دید.
نحوه طراحی وایرفریم به چه صورت است؟
 طراح وایرفریم فقط می تواند به اطلاعاتی که توسط شرکت طراحی وب در دسترس و جمع آوری شده است، بسنده کند و برای طراحی وایرفریم، نیازی نیست تا اطلاعات حجیمی در دست داشته باشیم.
طراح وایرفریم فقط می تواند به اطلاعاتی که توسط شرکت طراحی وب در دسترس و جمع آوری شده است، بسنده کند و برای طراحی وایرفریم، نیازی نیست تا اطلاعات حجیمی در دست داشته باشیم.
طراحی وایرفریم به طور کلی نمی تواند یک سایت کامل باشد، بلکه همانگونه که ذکر شد، می تواند یک نمای کلی از سایت را به شما ارائه دهد که بتوانید با استفاده از آن، سایت خود را توسعه دهید.
طراحی وایرفریم می تواند از ایده ها شروع شود و باید ببینید که در جلسات شرکت و… افراد بیشتر به دنبال چه نیازهایی هستند و دوست دارند که نمای سایت به چه صورت باشد و پس از آن می توانید یک طراحی وایرفریم حرفه ای را تجربه کنید.
از نظر مفهومی، یک طراحی وایرفریم می تواند به سادگی یک طرح روی کاغذ باشد یا به عنوان یک فایل پیشرفته ایجاد شده، به شما ارائه داده شود.
نقش وایرفریم در طراحی سایت – هدف وایرفریم
به غیر از فراهم کردن چارچوب و نمای کلی لازم از قابلیت های وب سایت، باید بدانید که وایرفریم جز اولین مواردی است که به مشتری ارائه داده می شود تا اطمینان حاصل کند که همه چیز درست است و طبق سلیقه مشتری پیش می رود.
هدف کلی طراحی وایرفریم، این است که امکانات لازم و نمای کلی سایت را به مشتری ارائه دهید و بتوانید بر روی آن، توسعه هایی را انجام دهید.
استفاده صحیح از طراحی وایرفریم و تجربه کردن آن
 به عنوان یک مشتری که یک طرح فریم ورک را بررسی می کند، در زیر لیستی از کارهایی وجود دارد تا به شما کمک کند تا از طراحی وایرفریم خود بیشترین بهره را ببرید.
به عنوان یک مشتری که یک طرح فریم ورک را بررسی می کند، در زیر لیستی از کارهایی وجود دارد تا به شما کمک کند تا از طراحی وایرفریم خود بیشترین بهره را ببرید.
-
معماری اطلاعات
جریان معماری اطلاعات و اولویت آنچه را که از بالا به پایین در صفحه نمایش داده می شود، مرور کنید و ببینید در وب سایت شما قرار است اطلاعات به کجا منتقل شوند.
-
اولویت اطلاعات
اطلاعات باید به گونه ای قرار داده شود که اولین موارد، جز موارد حیاتی شرکت است و شرکت نیاز دارد تا آن ها را در وهله اول مشاهده کند.
-
استراتژی محتوا
آیا محتوای شما به روشی تنظیم شده است که مطابق با برنامه های ذکر شده در پیشنهاد وب سایت شما باشد؟ به مواردی مانند فاصله زمانی و قرار دادن زمینه های محتوای خود فکر کنید.
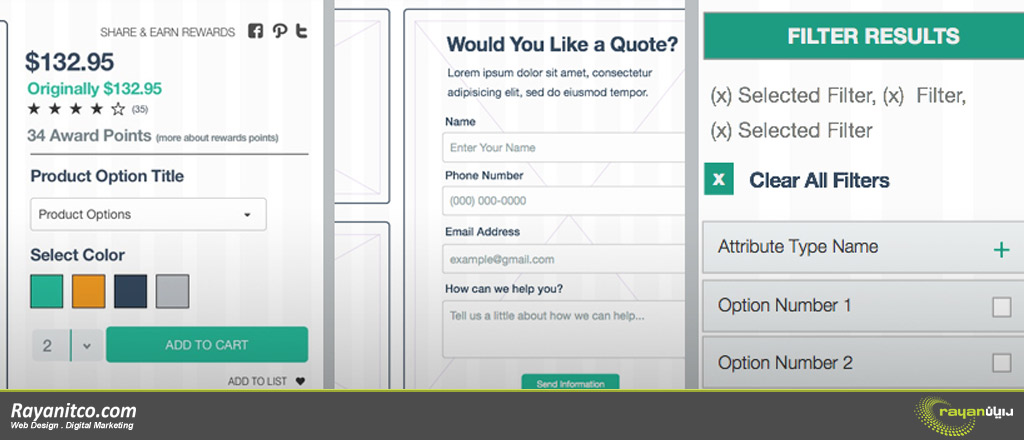
می توانید چیدمان محتوا را به گونه ای تنظیم کنید که در طراحی وایرفریم، جذاب به نظر برسد و همانند یک وب سایت واقعی باشد.
-
صفحه بندی
آیا صفحات شما همانطور که در پیشنهادات وب سایت توضیح داده شده است، گذاشته شده اند؟ حتی اگر آن ها همان اطلاعات مذکور هستند، مطمئن شوید که دوباره از خود بپرسید که آیا این طرح هنوز هم معنی خاصی برای کاربران را دارد یا نه.
-
عملکردی
آیا همه عناصر کاربردی سایت شما در مکان مورد نظر نشان داده شده اند؟ اگر در آشپزخانه ماشین ظرفشویی داشته باشد، آیا از لحاظ استراتژیکی در کنار سینک قرار گرفته است؟ شاید به دلایلی، وب سایت شما در واقع به جای آشپزخانه به “ماشین ظرفشویی در جای دیگری” احتیاج دارد.
اطمینان حاصل کنید که هرگونه عملکرد سفارشی همانطور که انتظار دارید آن را در طول فریم ورک ملاحظه می کنید، نشان داده شده است.
به یاد داشته باشید که ظاهر واقعی آن عملکرد در نسخه نهایی وب سایت نمایش تصویری نخواهد بود و مطمئنا دچار تغییراتی خواهد شد.

انتظارات غلطی که افراد از طراحی وایرفریم دارند!
نکته طراحی فریم ورک این است که هم به طراح و هم به مشتری امکان ارائه یک دیدگاه عینی از عملکرد اصلی و چیدمان کل وب سایت را می دهد.
در واقع شما نباید از طراحی Wireframe انتظار داشته باشید تا تمام امکانات را برای شما فراهم کند و هر چیزی که در آن طراحی مشاهده می کنید، در وب سایت هم داشته باشید بلکه ممکن است شما شاهد تغییراتی در برهه زمانی باشید.
زیاد نگران طراحی Wireframe نباشید
-
رنگ
زیاد بر روی رنگ طراحی وایرفریم حساس نباشید، کمتر محصولی وجود دارد که پس از وایرفریم، دقیقا همانطور تبدیل به یک وب سایت کامل شده باشد.
-
طراحی خاص
از اینکه از شکل دادن به جعبه ها، شکل فضای گرفته شده و… نگران نیستید، بهتر است بگوییم که در مورد متن نیز نگران نباشید. همانطور که پیش تر ذکر شد، شما می توانید از متون ساده در سایت خود استفاده کنید.
-
علامت گذاری
در این مرحله شما می توانید بازخوردهای مختلفی را از کاربران و مشتری دریافت کنید اما مطمئنا تمام آن نظرات سازنده نخواهند بود و زیاد بر روی این مسئله حساس نباشید.
چه طرحی برای بازخورد در هنگام ارائه طرح وایرفریم مناسب است؟
برای به دست آوردن بیشترین استفاده از طرح طراحی فریم ورک، لازم است نوع بازخوردی که تیم طراحی به دنبال آن است را بدانید.
در زیر لیستی از انواع بازخورد و تغییرات پیشنهادی که در این مرحله با ارزش در نظر گرفته شده اند آورده شده است:
- آیا همه عناصر به شکلی با پیشنهاد مطابقت دارند؟
- آیا جریان رفتار کاربران برای کاربران احساس شهودی خواهد داشت
- آیا عناصر نیاز به حذف، بازنگری و اولویت بندی مجدد دارند؟
نتیجه گیری کلی
مطمئنا هم برای مشتری و هم برای شرکت این یک رویداد بسیار مهم است که آن ها تعریف کلی از طراحی وایرفریم در دست داشته باشند و بدانند که طراحی وایرفریم چه نتیجه ای می تواند در بر داشته باشد و همچنین از مزایا آن نیز مطلع شوند.
جدا از اینکه با طراحی وایرفریم، شما می توانید نمای کلی را به مخاطب نشان دهید، بلکه این عمل باعث می شود تا شما تعامل بیشتری مابین شرکت و مشتری برقرار کنید که یک امتیاز مثبت است و نشان می دهد کار شما چقدر ارزشمند است.
