بهبود UX همیشه یکی از کارهای سخت در طراحی سایت و طراحی اپلیکیشن های موبایل برای طراحان و برنامه نویسان بوده است و از این جهت در این مقاله قصد داریم تا به موضوعاتی بپردازیم و شما بتوانید به راحتی با استفاده از ابزار مناسب، اقدام به بهبود UX کنید.
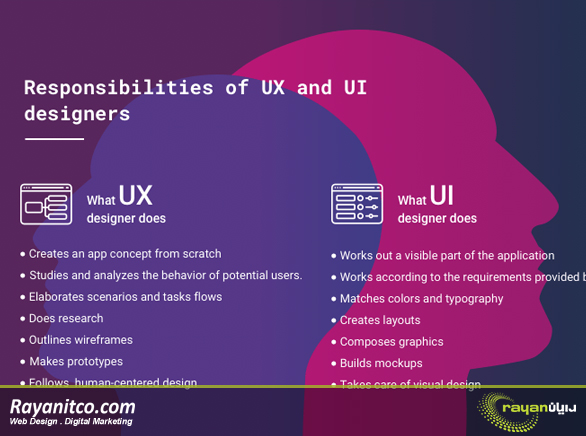
UI و UX، دو اصطلاح که به اشتباه به عنوان مترادف استفاده می شوند است و تفاوت UI با UX در این است که UX، یا تجربه کاربر، در مورد چگونگی تجربه کاربران در استفاده از یک برنامه یا وب سایت است در حالی که UI یا رابط کاربری، ارائه اطلاعات یا نگاه و احساس کاربر به یک برنامه است.
طراحان UX بر افزایش تعامل و تجربه مشتری به طور کلی تمرکز می کنند، در حالی که توسعه دهندگان UI طراحی و محتوای محصول را به یک رابط پاسخگو و متقابل تبدیل می کنند.
روند طراحی
تجربه کاربر یا UX به یک بخش اساسی در طراحی و توسعه وب سایت ها و برنامه های عالی تبدیل شده است و در زیر فقط برخی از محبوب ترین روندهای طراحی در چند سال اخیر وجود دارد که تحت تأثیر ادغام وب تجربه کاربر و طراحی و توسعه برنامه کاربردی قرار گرفته است، اشاره خواهیم کرد.
رابط مینیمالیستی
 اوج طراحی های مینیمالیستی از سال 2017 شروع شد و حداقل گرافیک، فضای سفید و خطوط پاک تبدیل به برجسته ترین ویژگی های طراحی برنامه ها و وب سایت ها شد و به نظر می رسد که این روند همچنان با همه پشتیبانی هایی که در بر داشت، همراه خواهد بود.
اوج طراحی های مینیمالیستی از سال 2017 شروع شد و حداقل گرافیک، فضای سفید و خطوط پاک تبدیل به برجسته ترین ویژگی های طراحی برنامه ها و وب سایت ها شد و به نظر می رسد که این روند همچنان با همه پشتیبانی هایی که در بر داشت، همراه خواهد بود.
طراحی مینیمالیستی اطمینان حاصل می کند که تمرکز روی محتوا است و تجربه را با ناوبری مناسب و ارتباط تصویری شفاف برای کاربر را تکمیل می کند.
گیمیفکیشن
در طراحی گیمیفکیشن، به بهبود UX پرداخته شده است و تمام تلاش صنعت گیمیفکیشن در این حوزه، برقراری ارتباط راحت کاربر با اپلیکیشن بدون دردسر است.
واقعیت افزوده
یکی از مهیج ترین روندهایی که در سال 2017 به وجود آمد، ادغام واقعیت افزوده در برنامه ها است، همانطور که توسط Pokemon Go قابل مشاهده است، با انتشار ARKit و ARCore – سیستم عامل های توسعه دهنده واقعیت افزوده، اکنون می توان در این صنعت تعداد بیشتری برنامه کاربردی دیگر همراه با واقعیت افزوده ایجاد شود و واقعیت افزوده زمانی است که اشیاء مجازی یا فضا می توانند بر دنیای فیزیکی ما قرار بگیرند و به جرات می توان گفت که بازی Pokemon Go یکی از نمونه های موق واقعیت افزوده بود.
واقعیت مجازی
واقعیت مجازی در صنعت سرگرمی، از فیلم گرفته تا بازی تا تجربیات مجازی، بازخورد بزرگی داشته است و واقعیت مجازی افراد را به یک فضای مجازی می رساند که در آن می توانند هر کاری انجام دهند.
اگر به دنبال گسترده تر کردن واقعیت مجازی باشیم، مطمئنا می توان کارهای بسیار بزرگتری را با آن انجام داد و صرفا به فیلم و بازی ختم نشود.
ارتباط با کاربر
 طراحان UX اکنون بر روی ایجاد ارتباط عاطفی بین کاربر و برنامه کار می کنند و اطمینان حاصل می کنند که برنامه ها و تجربیاتی که کاربران با آن روبرو می شوند در احساسات و تجربیات انسانی بسیار بنیادی و کار ساز است.
طراحان UX اکنون بر روی ایجاد ارتباط عاطفی بین کاربر و برنامه کار می کنند و اطمینان حاصل می کنند که برنامه ها و تجربیاتی که کاربران با آن روبرو می شوند در احساسات و تجربیات انسانی بسیار بنیادی و کار ساز است.
انیمیشن کاربردی
انیمیشن دیگر به عنوان یک فیلم مستقل یا کاریکاتور در کنار یک رابط وب سایت قرار ندارد، امروزه انیمیشن به ابزاری برای تقویت ظاهر و احساس یک رابط و ارائه یک تجربه کاربری بسیار بیشتر از قبل مورد استفاده قرار گرفته است و اکنون از این انیمیشن برای ساده سازی و تقویت تجربه دیجیتال کاربر استفاده می شود.
شخصی سازی و بهبود UX
سعی کنید رفتار کاربر را با استفاده از ابزارهای ماشین و هوش مصنوعی پیش بینی کنید و این به شما کمک می کند تا کاربر رضایت حداکثری را از نرم افزار و یا وب سایت شما به دست آورد و همچنین این مسئله به شما در بهبود UX بسیار کمک می کند.
یکی از نمونه های موفق استفاده از هوش مصنوعی و شخصی سازی برای کاربر، برنامه Spotify است که با توجه به پلی لیست شما، موزیک های بهتری به شما پیشنهاد خواهد داد.
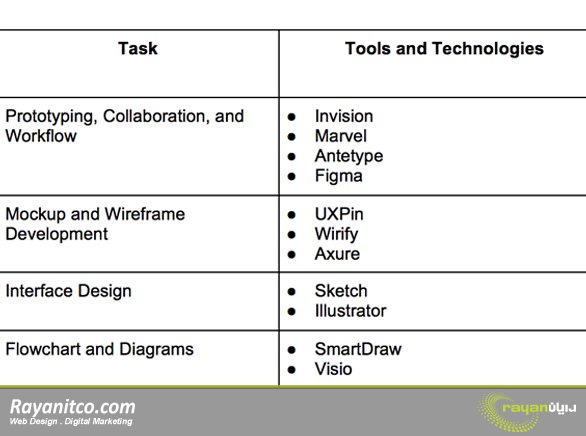
ابزار و تکنولوژی ها برای بهبود UX
 روند طراحی UI / UX بدون ابزار و فناوری هایی که توسعه دهندگان UI / UX از آنها استفاده می کنند، محقق نخواهد شد. پس استفاده از ابزار مناسب برای بهبود UX و همچنین طراحی رابط کاربری، باید بسیار مورد توجه قرار بگیرد و وسواسی خاصی را بر روی ابزار مناسب داشت.
روند طراحی UI / UX بدون ابزار و فناوری هایی که توسعه دهندگان UI / UX از آنها استفاده می کنند، محقق نخواهد شد. پس استفاده از ابزار مناسب برای بهبود UX و همچنین طراحی رابط کاربری، باید بسیار مورد توجه قرار بگیرد و وسواسی خاصی را بر روی ابزار مناسب داشت.
شکست خوردن به هنگام طراحی و بهبود UX
حتی امروزه با وجود ابزارها و فناوریهای طراحی، طراحی UI / UX هنوز هم می تواند شکست بخورد و در ادامه فقط برخی از مشکلات طراحی آمده است که با خواندن آن ها می توانید یاد بگیرید که چگونه می توان از شکست خوردن به هنگام طراحی و بهبود UX جلوگیری کرد.
- صرفا داشتن یک طراحی واکنش گرا، تمام چیزی که کاربر از شما می خواهد را به دست نمی آورد و باید داده ها را کنترل کنید ببینید که کاربر دقیقا به دنبال چه چیزی می گردد.
- صرفا اگر یک سایتی طراحی واکنش گرا را برای خود اعمال نکرده است، به این معنی نیست که آن سایت بد است و احتمال دارد که کاربر بتواند به راحتی با سایت کار کند.
- نمایش اطلاعات اضافی برای کاربر خسته کننده خواهد بود و برای بهبود UX تنها کاری که باید انجام دهید، نمایش اطلاعات لازم به کاربر است.
تمرین هایی برای بهبود UX
جنبه های اساسی که این روندها و ابزارهای طراحی را به ارمغان می آورد و آنها را به این سطح از محبوبیت و استانداردها بالا می برد، توسعه دهندگان UI / UX هستند.
در زیر فقط برخی از نکات مربوط به طراحی UI وجود دارد که توسعه دهندگان در هنگام استفاده برای بهبود تجربه کاربر در وب سایت ها و برنامه ها، مؤثر می دانند.
-
توجه به خواسته کاربران برای بهبود UX
 به هنگام طراحی و بهبود UX، اهداف، نیازها، و اینکه چگونه برنامه شما می تواند این اهداف و نیازها را برای کاربران سایت / اپلیکیشنتان برآورده کند فکر کنید.
به هنگام طراحی و بهبود UX، اهداف، نیازها، و اینکه چگونه برنامه شما می تواند این اهداف و نیازها را برای کاربران سایت / اپلیکیشنتان برآورده کند فکر کنید.
این کار باعث می شود تا پتانسیل نرم افزار شما بیشتر شود.
-
طراحی ساده و کارآمد
فکر کنید که یک کاربر، با انجام دادن چه کار ساده ای در سایت و یا اپلیکیشنتان می تواند به خواسته های خود برسد.
ساده ترین طراحی را برای کاربران پیاده سازی کنید.
-
استانداردهای طراحی را شناسایی کنید
استانداردهای طراحی و بهبود UX اطمینان حاصل می کند که کاربران با این عناصر طراحی بیشتر آشنا و راحت هستند و با استفاده از این آشنایی، این استانداردها را شناسایی کرده و آنها را در طراحی خود تطبیق داده و ادغام کنید.
این کار باعث می شود تا کاربر به هنگام بدو ورود به سایت و یا اپلیکیشن شما، گمراه نشود.
-
از عناصر طراحی برای بیان استفاده کنید.
تایپوگرافی، چیدمان، طرح رنگ و اجزای آن عناصر اصلی طراحی و بهبود UX هستند که در صورت استفاده صحیح می توانند پیام و محتوای یک طرح را بهتر به مخاطب منتقل کنند.
پس از این جهت، برای طراحی و بهبود UX به شما پیشنهاد می شود تا از المان ها و تایپوگرافی های مناسب برای جذب کاربر استفاده کنید.
-
ساختاری مناسب را به محتوای خود ارائه دهید.
ریسپانسیو بودن وب سایت دیگر کافی نیست بلکه محتوا نیز در طراحی UI / UX از اهمیت بسیاری برخوردار است.
محتوا باید معنی دار باشد و دارای ساختاری مناسب با سایت شما باشد.
تمرکز بر روی نکات کلیدی و قرار دادن آن ها در مکان های مناسب برای جلب توجه و علاقه پیدا کردن کاربر به خواندن ادامه متن، بسیار مهم است و باید حتما آن را در نظر بگیرید.
سعی کنید جزئیات را به صورت کامل و جذاب بیان کنید تا مخاطب از بازدید از سایت های دیگر بی نیاز باشد.
