یک کیت UI خوب می تواند زندگی کاری شما را به عنوان یک طراح سایت و اپ بسیار ساده تر و آسان کند و آن ها فرآیند طراحی سایت شما را ساده تر می کنند و در وقت شما نیز صرفه جویی می شود و به این اطمینان حاصل می کنند که طرح های شما خارق العاده باشند و بتوانید آن را به مشتری نشان دهید.
ما در این مقاله 10 کیت UI را معرفی کرده ایم تا بتوانند پروژه های خود را به سطح حرفه ای برسانید.
معرفی 10 کیت UI برتر
هر الگوی کیت UI که در این لیست آمده است، بدان معنی است که می توانید بدون از دست دادن زمان برای طراحی، محتوای خود را طراحی کرده و سایت خود را راه اندازی کنید!
-
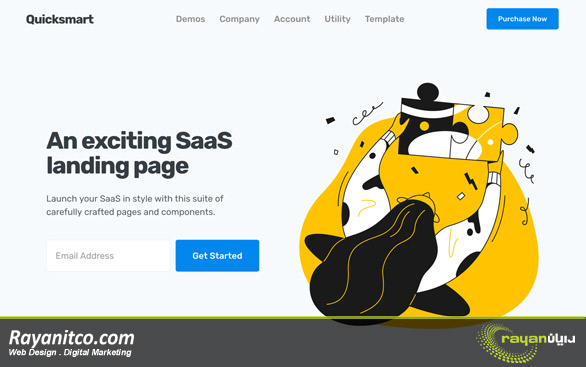
Quicksmart
 این که آیا شما در حال طراحی برای یک شرکت بزرگ فناوری، یک استارت آپ کوچک یا یک برنامه تلفن همراه هستید، Quicksmart الگوی مناسب کیت UI است که می توانید برای طراحی سایت و یا اپلیکیشن خود از آن استفاده کنید.
این که آیا شما در حال طراحی برای یک شرکت بزرگ فناوری، یک استارت آپ کوچک یا یک برنامه تلفن همراه هستید، Quicksmart الگوی مناسب کیت UI است که می توانید برای طراحی سایت و یا اپلیکیشن خود از آن استفاده کنید.
طیف گسترده ای از عناصر UI انعطاف پذیر موجود در این کیت، همه به گونه ای طراحی شده اند که یکپارچه در کنار هم قرار بگیرند و مهم نیست که تصمیم بگیرید آن ها را در سایت خود قرار دهید یا نه، Quicksmart رنگ های سایت شما را بسیار ساده می کند و این از دیدگاه مخاطب / کاربر بسیار جذاب خواهد بود.
یکی از ویژگی های شگفت انگیز این کیت UI، صفحه چند منظوره آن برای شرایط خدمات یا خط مشی رازداری شما است.
از آنجا که کاربران آنلاین از نحوه جمع آوری داده های خود آگاه تر می شوند، داشتن همه این المان ها در وب سایت، از اهمیت بالایی برخوردار است.
-
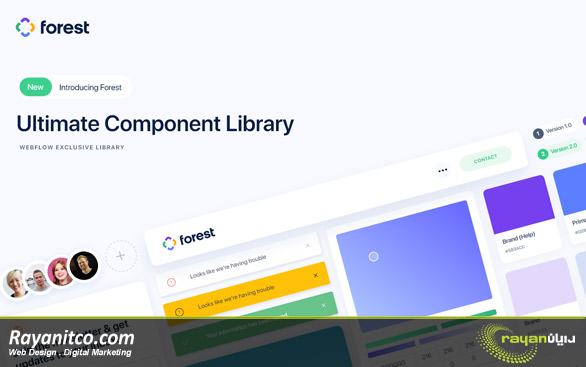
Forest
 کتابخانه Forest روشی سریع و راحت برای ایجاد و راه اندازی وب سایت ها است.
کتابخانه Forest روشی سریع و راحت برای ایجاد و راه اندازی وب سایت ها است.
این کیت UI برای مبتدیان و طراحان حرفه ای به طور یکسان مناسب است و رویکرد مبتنی بر کامپوننت است که استفاده از همه عناصر UI از پیش ساخته کیت را ساده می کند.
جنگل یا “فارست” یک کیت UI عالی برای زنده ماندن پروژه شماست و به سرعت می توانید مدل های خود را ایجاد کنید.
این بدان معناست که شما می توانید طرح ها و نمونه های اولیه را در چند ساعت، با مشتری و تیم به اشتراک بگذارید.
اگر به دنبال طیف گسترده ای از کامپوننت های “قابل کلون – Clone” و سریع هستید، کتابخانه کامپوننت Forest برای شما مناسب است.
این برنامه حاوی بیش از 300 کامپوننت با طراحی زیبا است که در هر محیطی به خوبی کار می کند.
-
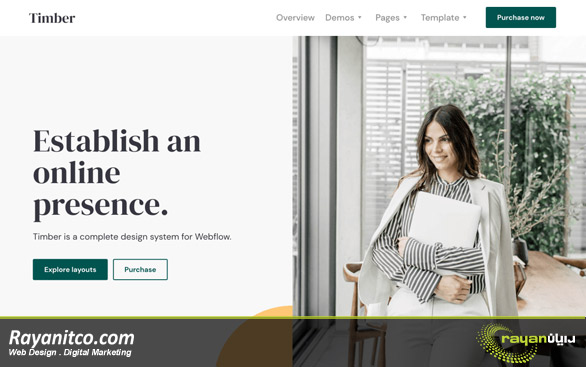
Timber
 کیت Timber UI زیبا و ساده است که یک الگوی انعطاف پذیر و مبتنی بر کامپوننت است و مناسب برای پروژه طراحی بعدی شما خواهد بود.
کیت Timber UI زیبا و ساده است که یک الگوی انعطاف پذیر و مبتنی بر کامپوننت است و مناسب برای پروژه طراحی بعدی شما خواهد بود.
Timber با تمرکز بر رشد و تولید سرب، کیت UI مناسب برای راه اندازی ها یا شرکت های با رشد سریع است و با داشتن انواع مختلف CTA های موثر و تعامل های خوب میکرو، هر عنصر در Timber به سختی کار و تلاش می کند تا بازدید کننده درگیر سایت شما باشد.
همانطور که همه ما هم اکنون می دانیم، طراحی صفحه فرود / لندینگ می تواند تاثیر بسزایی در نرخ تبدیل داشته باشد. چوب یا تیمبر همچنین به شما امکان می دهد پالت رنگی برند تجاری خود را به راحتی ادغام کنید و صحنه ی جذابی را در سایت به ارمغان بیاورید.
-
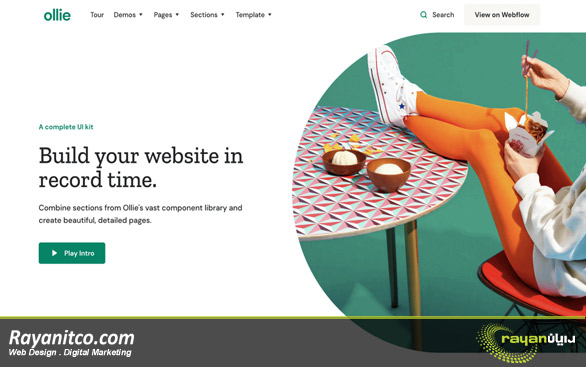
Ollie
 اولی همه موارد لازم برای طراحی یک وب سایت شیک را در اختیار شما قرار می دهد.
اولی همه موارد لازم برای طراحی یک وب سایت شیک را در اختیار شما قرار می دهد.
این کیت UI شامل مجموعه ای از بلوک ها است که می توانید همانطور که می خواهید کنترل و اعمال کنید و به شما امکان می دهد یک وب سایت جذاب را در کمترین زمان ممکن ایجاد کنید.
همچنین می توانید صفحات منحصر به فرد خود را از قالب های UI مدولار ایجاد کنید.
بسته های Ollie در طیف گسترده ای از عناصر UI که شامل گزینه های ناوبری و صفحه های چندگانه، مجموعه ای کامل از صفحات داخلی، صفحات فرود یا لنگدین، طرح بندی وبلاگ های مختلف، صندوق های انتخاب، نمادها و موارد دیگر، ایجاد شده است.
یکی از مهم ترین ویژگی های این کیت UI، تنوع عناصر بسته قیمت گذاری است که ارائه می دهد، است.
-
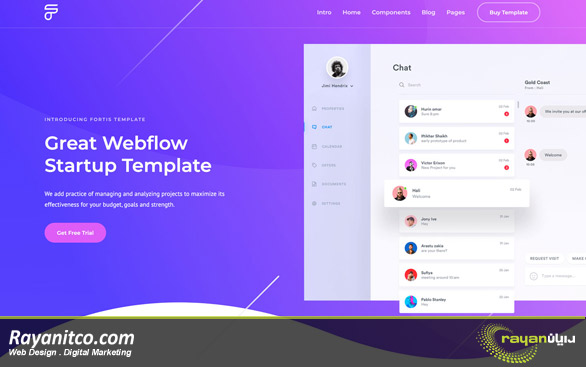
Fortis
 با 5 طراحی نسخه ی نمایشی پیش ساخته، Fortis کیت طراحی نهایی UI برای راه اندازی ها، شرکت های SaaS یا برنامه های تلفن همراه است.
با 5 طراحی نسخه ی نمایشی پیش ساخته، Fortis کیت طراحی نهایی UI برای راه اندازی ها، شرکت های SaaS یا برنامه های تلفن همراه است.
بسته بندی شده با عناصر و نمادهای مختلف، Fortis شروع خوبی را برای پروژه بعدی شما ارائه می دهد.
Fortis یک کیت UI بسیار جامع است و این مجموعه طیف گسترده ای از کامپوننت ها و عناصر UI قابل ویرایش را برای شما ارائه می دهد و همه با هدف آسان تر کردن زندگی شما هنگام طراحی وب سایت ها است.
همه عناصر را می توان در سیستم شبکه مورد نظر خود حذف کرد و با داشتن 5 صفحه اصلی مختلف و گزینه ای برای انتخاب بین انواع مختلف پیمایش، شما قادر هستید آنچه را که برای طراحی وب شما بهترین کار را دارد، ترکیب و مطابقت دهید.
یک کیت UI مانند Fortis نیز کل فرایند طراحی را سرعت می بخشد و شما می توانید به جای استفاده از Figma یا Sketch از Webflow برای نمونه سازی اولیه استفاده کنید و پس از آن به مشتری ها مراجعه کنید و آن ها را در جریان پیشرفت کار قرار دهید.
Fortis حاوی عناصر زیادی است که برای وب سایت های SaaS تبدیل به استاندارد شده است. این شامل صفحات برنامه قیمت گذاری روشن، آموزنده و معیارهای رشد تعاملی است.
-
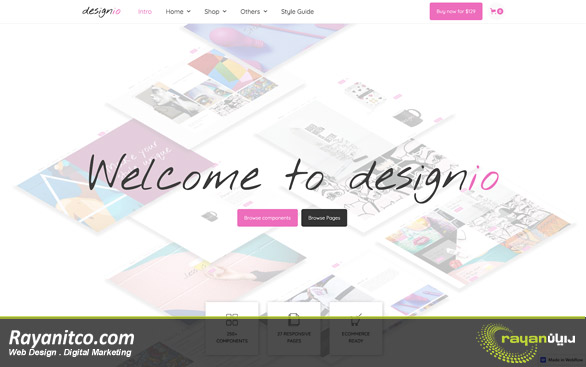
Designio
 Designio یک کیت UI تجارت الکترونیک تازه و بسیار سازگار با ویژگی های بسیار زیاد است. این برنامه حاوی بیش از 250 کامپوننت، 4 صفحه اصلی، 27 صفحه داخلی، 3 صفحه فروشگاه و یک منوی جذاب و ساده است.
Designio یک کیت UI تجارت الکترونیک تازه و بسیار سازگار با ویژگی های بسیار زیاد است. این برنامه حاوی بیش از 250 کامپوننت، 4 صفحه اصلی، 27 صفحه داخلی، 3 صفحه فروشگاه و یک منوی جذاب و ساده است.
هر طراحی فروشگاه گزینه های طبقه بندی متفاوتی را ارائه می دهد که خارق العاده است زیرا می توانید رابط کاربری را انتخاب کنید که به بهترین وجه مناسب محصولات شما و کاربران شما باشد.
اگر از کیت UI Designio استفاده می کنید، هیچ فرصتی برای شما وجود نخواهد داشت که یک دیزاین UX یا UI خسته کننده داشته باشید و همه عناصر به گونه ای طراحی شده اند که کاملا با یکدیگر کار کنند.
-
Floria
 فلوریا یک کیت UI ساده و در عین حال زیبا، مناسب برای طراحی وب سایت تجاری یا آژانس است.
فلوریا یک کیت UI ساده و در عین حال زیبا، مناسب برای طراحی وب سایت تجاری یا آژانس است.
با استفاده از Floria می توانید یک وب سایت شیک ایجاد کنید و پروژه های مورد علاقه خود را به نمایش بگذارید و به سرعت پست های جدید وبلاگ اضافه کنید بدون اینکه مشکلی رخ دهد.
فلوریا همچنین می تواند یک نقطه شروع عالی برای یک وبلاگ جدید باشد که با داشتن 6 گزینه صفحه اصلی فوق العاده و همچنین انواع طرح بندی شبکه وبلاگ های مختلف، هنگام تصمیم گیری در مورد عناصر و کامپوننت های مورد نظر در سایت جدید خود، برای انتخاب خود سردرگم می شوید و پس از آن می توانید یک وب سایت جذاب را برای شرکت و یا کسب و کار شخصی خود داشته باشید.
-
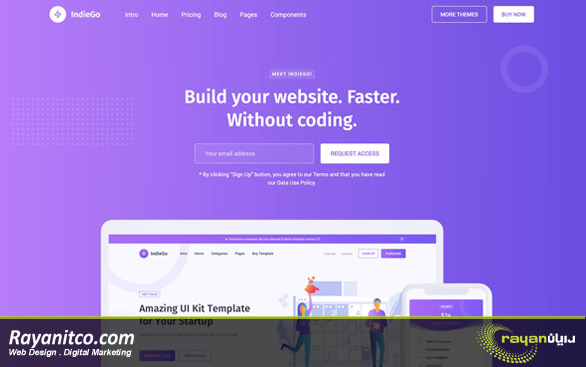
IndieGo
 IndieGo یک قالب کیت UI بسیار زیبا طراحی شده و البته کاملا ریسپانسیو و یا واکنش گرا است و این یک بحث کاملا ایده آل برای راه اندازی ها یا SMB است که روی رشد و تولید متمرکز شده اند.
IndieGo یک قالب کیت UI بسیار زیبا طراحی شده و البته کاملا ریسپانسیو و یا واکنش گرا است و این یک بحث کاملا ایده آل برای راه اندازی ها یا SMB است که روی رشد و تولید متمرکز شده اند.
-
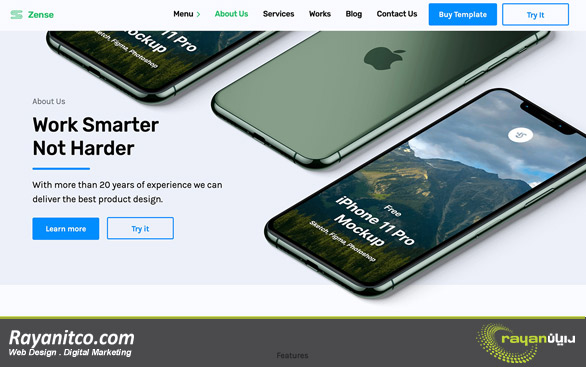
Zense
 کیت Zense UI یک کیت UI قدرتمند از کمپانی Webflow است که به طور خاص برای آژانس های طراحی و فریلنسر ها ساخته شده است که زمان از نظر آن ها مهم است.
کیت Zense UI یک کیت UI قدرتمند از کمپانی Webflow است که به طور خاص برای آژانس های طراحی و فریلنسر ها ساخته شده است که زمان از نظر آن ها مهم است.
این الگو به شما امکان می دهد تا ضمن ساخت کمتر، روی طراحی استراتژی محتوا خود تمرکز کنید و مهارت های طراحی وب خود را به سطح بعدی برسانید.
با وجود عناصر زیبایی از پیش ساخته Zense، طراحی سایتی با این کیت UI وب به معنای واقعی کلمه به آسانی کشیدن و رها کردن (دراگ اند دراپ – Drag and Drop) است.
شما فقط می توانید با افزودن تصاویر و پالت برند خود به این قالب، یک سایت عالی و ایمن ایجاد کنید. با شخصی سازی بیشتر، می توانید سیستم طراحی خود را یکپارچه کنید و یک وب سایت کارآمد را خلق کنید.
عناصر مورد علاقه ما از این کیت شامل جلوه های منحصر به فرد ناوبری و پیمایش موس است که به شما امکان می دهد چشمگیرترین پروژه های خود را با استفاده از این گونه جلوه ها داشته باشید.
-
Fortun
 Fortun یک کیت UI همه کاره است که بر خلاقیت، کارآیی و تنوع تاکید بسیار می کند.
Fortun یک کیت UI همه کاره است که بر خلاقیت، کارآیی و تنوع تاکید بسیار می کند.
تعداد کاملی از عناصر و اجزای مختلف موجود در آن بسیار شگفت انگیز است که شامل بیش از 200 کامپوننت، 4 صفحه آژانس، 2 صفحه فروشگاه و 27 صفحه داخلی. همچنین دارای یک طرح رنگی استاندارد فوق العاده است.
این کیت UI به شما امکان می دهد یک UI منحصر به فرد، خلاق و لذت بخش را برای هر یک از بازدید کنندگان وب سایت خود ایجاد کنید.
2 صفحه فروشگاه مختلف انعطاف پذیری زیادی به شما می دهد و به شما امکان می دهد از موثرترین عناصر برای محصولات خود استفاده کنید.
فروشگاه 1 از یک رویکرد مبتنی بر محتوا استفاده می کند و در حالی که فروشگاه 2 بیشتر از یک رویکرد محصول برجسته استفاده می کند.
جهت مشاوره رایگان از کارشناسان ما در شرکت طراحی سایت رایان کمک بگیرید.
