طراحی سایت حرفه ای – طراحی وب سایت حرفه ای
طراحی سایت حرفه ای یکی از مهم ترین بخش های ارتباط با دنیای اینترنت است، دنیایی بی انتها و گسترده که هر روز ابعاد جدیدی از آن آشکار می شود. ورود به این دنیا به ویژه با هدف تجارت آنلاین نیاز به دانش کافی و طراحی سایت دارد. تفاوتی ندارد کسب و کار شما در کدامین حوزه باشد. آنچه دارای اهمیت است شناخت صحیح مخاطبان و نیاز های آن ها و رفع این نیاز ها از طریق طراحی وب سایت حرفه ای می باشد.
به طور کلی طراحی یا ساخت سایت حرفه ای دروازه ای برای ورود قدرتمند به جهان گسترده اینترنت است. صاحبان کسب و کار در گام ابتدایی اهداف اولیه خود را مشخص نموده و تعیین مسیر اقدام به طراحی سایت حرفه ای می نمایند. برای طراحی سایت حرفه ای نیازمند دریافت مشاوره از کارشناسان حرفه ای در این زمینه بوده که شما می توانید با شرکت طراحی سایت در خصوص طراحی، برنامه نویسی و اصول سئو سایت راهنمایی های لازم را به مشتریان ارائه دهند.
برخی از نمونه سایت های رایان
نظرات برخی از مشتریان

خانم مونا جعفری جوزانی – دکتری تخصصی روانشناسی

آقای حسام کاظمی – وکیل مهاجرت به کانادا

آقای فراز مقدم – مدیر توسعه بازار شرکت صنایع فراساحل(صف)

آقای آریا کریمی – مدیریت شرکت آریا دریا

خانم رویا سیف – مدیریت سالن زیبایی سیف

آقای علی اصغر رویانیان – مدیر مسئول املاک بزرگ رویان خزر

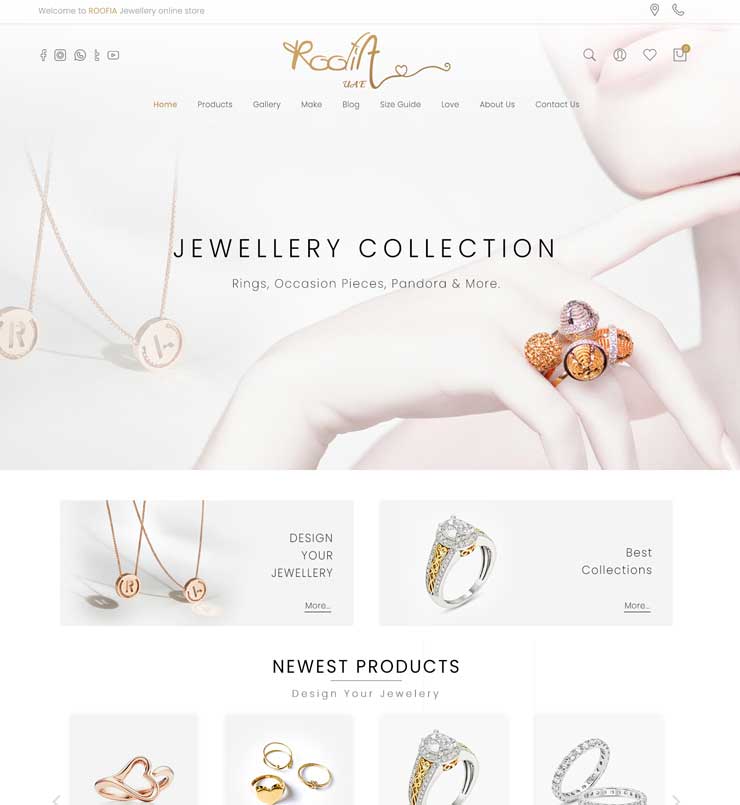
خانم هدایت پور – مدیر مجموعه روفیاگالری امارات

آقای سیامک خسرویان – شرکت بیوسان پلیمر

آقای امیری – مدیریت کالای برق احمد

آقای جلال مداح – مدیریت شرکت جم یدک پارس
















درخواست مشاوره رایگان
لطفا جهت برآورد هزینه طراحی سایت و دیجیتال مارکتینگ، فرم مشاوره رایگان را تکمیل نمایید.
ارسال درخواست مشاوره

قیمت طراحی سایت حرفه ای
امکانات و ویژگیهای پلن ها
- ثبت یک دامنه هدیه com,net,org,ir
- میزان فضای هاست یکساله MB
- ترافیک ماهیانه MB
- طراحی قالب اختصاصی (ریسپانسیو)
- معرفی محصولات یا خدمات، درباره ما، تماس با ما
- رویدادها و وبلاگ
- فرم سفارش آنلاین
- فرم دعوت به همکاری
- فرم اخذ نمایندگی
- ثبت نام و مدیریت اعضاء
- فروشگاه آنلاین با امکانات کامل و حرفه ای
- پشتيبانی فنی و امنیت سایت
- مدت زمان اجرا (روزکاری)
-
اقتصادی
- 8.4
میلیون تومان - یکساله
- 1000
- 8000
- قالب آماده
- یکساله
- 7
شرکتی
- 24.7
میلیون تومان - یکساله
- 2000
- 10000
- یکساله
- 20
فروشگاهی
- 27.3
میلیون تومان - یکساله
- 3000
- 15000
- یکساله
- 30
سازمانی / شرکتهای بزرگ
- +39
میلیون تومان - یکساله
- 5000
- 20000
- یکساله
- 40
کدنویسی از پایه
(بر اساس بودجه شما)- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
- ...
آموزش ساخت و طراحی سایت حرفه ای
یکی از اساسی ترین نیاز ها در طراحی سایت حرفه ای آموزش صحیح و مناسب است این آموزش ها شامل شناسایی دقیق اهداف و برنامه های مورد نیاز برای طراحی در کنار اصول برنامه نویسی و طراحی سایت است. آموزش ساخت و طراحی سایت اگر به صورت اصولی و دقیق انجام گرفته باشد در نهایت طراحی سایت به صورت کاملا حرفه ای صورت می پذیرد. در طراحی سایت حرفه ای موارد متعددی باید رعایت گردد. اصلی ترین و مهم ترین عاملی که در آموزش و طراحی سایت به آن توجه می گردد جلب توجه مخاطبان سایت از طریق طراحی جذاب برای آن است.
بسته به اینکه حوزه فعالیت شما در چه زمینه ای باشد می تواند تنها به عنوان یک سایت خبری بوده و یا اینکه خدماتی خاصی را به صورت آنلاین به کاربران ارائه دهد. در آموزش ساخت و طراحی سایت به طور کلی اشاره می شود که سایت های خبری سایت هایی هستند که با هدف اطلاع رسانی کار می کنند و در آن ها تکیه بر بخش هایی مثل مقالات و اخبار است. اما سایت هایی که جنبه خدماتی دارند از لحاظ برنامه نویسی اندکی پیچیده تر بوده و بر اساس اهداف مدیران سایت این خدمات طراحی و برنامه نویسی می گردند. خدماتی مانند خرید و فروش محصولات، ثبت نام، نمایش ویدئو ها و … از جمله این خدمات هستند.
بسیاری از متقاضیان با توجه به تفاوت در هزینه ها، طراحی سایت با استفاده از قالب های های آماده را به طراحی سایت حرفه ای به صورت اختصاصی ترجیح می دهند در حالی که یک سایت حرفه ای برای موفقیت باید دارای طراحی اختصاصی و نوآورانه باشد. استفاده از رنگ بندی های مناسب در طراحی سایت موضوعی است که نیاز به دانش و ریز بینی ویژه ای دارد. علاوه بر نکاتی که در خصوص موضوع طراحی مطرح شد، توجه به امکانات مورد نیاز در طراحی سایت حرفه ای می تواند نقش مهمی در موفقیت سایت داشته باشد.
شرکت رایان با دارا بودن تیمی متخصص در زمینه طراحی و برنامه نویسی سایت اقدام به خدمت رسانی به متقاضیان می نماید. هزینه طراحی سایت حرفه ای در شرکت رایان با توجه به امکانات و ویژگی هایی است که شما برای طراحی سایت خود لازم دارید. و از این رو با توجه به امکاناتی که برای هر سایت در نظر گرفته می شود و میزان پیچیدگی هر پروژه، این هزینه و زمان طراحی سایت حرفه ای افزایش می یابد. سایت حرفه ای سایتی است که بر اساس اصول دقیق طراحی سایت تولید و به مرحله فعالیت رسیده باشد.
متخصصان جوان و با انگیزه رایان با بهره گیری از دانش روز در خصوص طراحی سایت حرفه ای و همچنین برخورداری از خلاقیت و هوش بالا تمام توان خود را در جهت جلب رضایت مشتریان به کار می بندند. بهره گیری از آخرین نسخه HTML، CSS3 به همراه افکت های جذاب Javascript و jQuery می تواند قالبی اختصاصی و زیبا را ایجاد نماید. برنامه نویسی برای داشتن یک سایت حرفه ای در شرکت رایان با استفاده از زبان برنامه نویسی PHP انجام می شود. برنامه نویسی PHP علاوه بر عملکرد قدرتمند از لحاظ امنیتی نیز وضعیت سایت را بهبود می بخشد. رعایت اصول سئو در طراحی حرفه ای سایت توسط کارشناسان مجرب شرکت رایان می تواند در بهبود وضعیت وب سایت از دیدگاه موتور های جستجو نقش قابل توجهی داشته باشد. رعایت همه موارد با توجه به اهداف اولیه در طراحی سایت حرفه ای در نهایت در تعیین هزینه و زمان تحویل پروژه ها اثر گذار باشد.
سئو سایت یا بهینه سازی در طراحی سایت حرفه ای
بهینه سازی وب سایت برای موتور های جستجو یکی از اساسی ترین نیاز های هر سایت اینترنتی محسوب می شود. اهمیت سئو سایت برای موفقیت یک وب سایت موضوعی است که بر کسی پوشیده نیست و با توجه به تغییرات مداوم الگوریتم های مربوط به سئو سایت برای موفقیت در این زمینه نیاز به کارشناسان حرفه ای است که مسلط به اصول اولیه و پیشرفته بهینه سازی سایت باشند. ارائه راه کارهای مختلف در خصوص بهبود وضعیت سئو در کنار برنامه نویسی و طراحی سایت حرفه ای به شکلی اصولی می تواند گام موثری در جهت رقابت با رقبا در حوزه تجارت آنلاین باشد.
روش های ثبت سفارش طراحی سایت
- تماس با شماره تلفن های 44289422 – 44289462 (021) و دریافت مشاوره رایگان
- تکمیل فرم مشاوره رایگان برآورد هزینه طراحی سایت
- ارسال جزئیات rfp یا پروپوزال پروژه به ایمیل sales@rayanitco.com
- دانلود فرم درخواست خدمات طراحی سایت به صورت pdf و تکمیل و ارسال آن به شرکت رایان
- مراجعه حضوری
انجام بهینه سازی وب سایت روش های مختلفی دارد از جمله لینک سازی های داخلی و بیرونی سایت که در صورت عدم رعایت اصول و قوانین می تواند اثرات منفی را به دنبال داشته باشد. همچنین روش هایی از قبیل محتوا نویسی بر اساس کلمات کلیدی از دیگر مواردی است که باید زیر نظر متخصصین امر صورت پذیرد.
پشتیبانی طراحی سایت حرفه ای در شرکت رایان
یکی از مهم ترین خدماتی که پس از طراحی حرفه ای سایت، مدیران و صاحبان سایت به آن نیاز دارند خدمات پشتیبانی است. پشتیبانی از سایت شامل نگهداری و رفع نقص سایت در سطوح مختلف می گردد. در شرکت رایان خدمات پشتیبانی سایت به دو دسته خدمات اورژانسی یا اضطراری و خدمات عمومی تقسیم می شود. خدمات اورژانسی با توجه اینکه نیاز به متخصصین حرفه ای و سرعت عمل بالا دارد به نسبت پشتیبانی عمومی هزینه بیشتری را به مشتریان تحمیل می نماید.
ارائه خدمات عمومی پشتیبانی معمولا در حد رفع نقص هایی مانند خرابی تصاویر یا لینک های موجود در محتوی سایت و مشکلات ایجاد شده در نمایش یک صفحه سایت است. برتری شرکت رایان در ارائه خدمات پشتیبانی قدرتمند به مشتریان است.
با توجه به اینکه خدمات پشتیبانی امری هزینه بر تلقی می گردد جهت جلب رضایت مشتریان کارشناسان شرکت رایان به مدت یک سال به صورت رایگان برخی از خدمات پشتیبانی را ارائه می نماید. این خدمات شامل مواردی مانند آموزش کاربران جهت استفاده بهینه از سایت، پشتیبان گیری از فایل ها و اطلاعات سایت به صورت هفتگی یا ماهانه، رفع مشکلات نرم افزاری و امنیتی احتمالی در سایت، مقابله با انواع بد افزارهایی که می توانند صدمات جبران ناپذیری به سایت وارد نمایند، امکان برقراری ارتباط با کارشناسان از طریق ایمیل و تلفن هستند.
عدم استفاده از خدمات پشتیبانی می تواند منجر به از دسترس خارج شدن وب سایت شما گردد. این موضوع علاوه بر نارضایتی کاربران می تواند از لحاظ موتور های جستجو نیز نمره های منفی زیادی به همراه داشته باشد. به همین دلایل اهمیت موضوع پشتیبانی را نباید هرگز نادیده گرفت.
مراحل طراحی سایت حرفه ای

نیاز سنجی و شناخت مشتری

تم گرافیکی اختصاصی

برنامه نویسی و توسعه فنی

ورود اطلاعات و صفحه آرایی

تست های فنی و کنترل کیفی

آموزش و تحویل نهایی